Easyui tabs学习
前端时间花了一些时间学习easy ui,这个东西非常好用,界面也很美观,你都不需要在界面上花太多的工夫,例子程序也比较完善,基本上看下例子就能很好的使用easyui了,很方便。
特地分享一些使用时候遇到的问题。
1.如何单独加载easy ui的某个插件的css和js?
因为只想要其中的一个插件,例如tabs,加载整个easyui.css 和easyui.js 比较耗费资源和流量,对网站的响应速度有印象。这时候,我们可以注意到官网中下载的文件中的demo文件夹里的一个easyloader的demo了,如下图可见。

EasyLoader是可以动态加载脚本和CSS文件,也可以动态加载EasyUI已有组件,需要引用EasyLoader.js文件,引用了EasyLoader.js 就可以不需要再引用easyui.js了。
比如需要加载linkbutton组件,则可以用下面的两种方式来加载:
第一种通过设置class来实现:
只要class设置了easyui-组件名,easyloader就会自动动态加载相应的组件
第二种通过脚本来实现:
或者
这里using 等同于 easyloader.load,也就是说using是 easyloader.load方法的简写。
案例:
引用的文件有:
1、icon.css (因为代码中用到了icon图标)
2、easyloader.js (加载js和css文件的js)
html代码如下:
1 <div id="tt" class="easyui-tabs" data-options="tools:'#tab-tools'"> 2 </div> 3 <div id="tab-tools"> 4 <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'"></a> 5 <a href="javascript:void(0)" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-remove'"></a> 6 </div>
JS代码如下:
1 <script type="text/javascript"> 2 $(function () { 3 using("tabs", function () { 4 $("tt").tabs() 5 }) 6 }) 7 </script>
只需要如此一段代码就可以引用tabs插件相关联的 js和css了。
如果不想引用easyui.js ,想单独加载整个关联js和css呢?那就可以借助Chrome浏览器的开发者工具,查看加载顺序,进行手动添加了。
2、对tabs进行增删改选项卡操作:
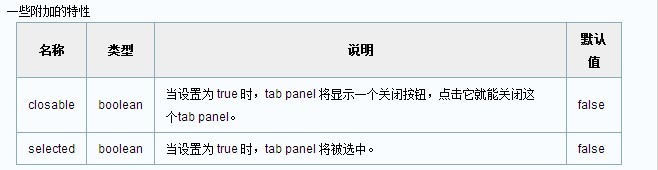
首先来看看tabs面板的属性:


tabs插件提供了这些方法,在官网的demo中也能找到,下面来介绍几种常用的方法:
2.1 新增选项
1 $('#tt').tabs('add', { 2 title: tagLabel, 3 content: '<div><iframe id="' + index + '" class="frame" src="' + href + '" ></iframe></div>', 4 closable: true, 5 width: 200, 6 height: 100, 7 });
2.2 移除选项
1 function removePanel() { 2 var tab = $('#tt').tabs('getSelected'); //选择当前选中的选项 3 if (tab) { 4 var index = $('#tt').tabs('getTabIndex', tab); //获得当前选中选项的索引 5 $('#tt').tabs('close', index); //根据索引删除选项 6 } 7 }
删除选项调用的方法是tabs插件中的close方法.
3.修改选项卡内容:
修改选项卡内容跟新增大同小异
1 var tab = $('#tt').tabs('getSelected'); //获得选中的选项页 2 $('#tt').tabs('update', { 3 tab: tab, 4 options: { 5 title: tagLabel, 6 content: '<div><iframe id="' + index + '" class="frame" src="' + href + '" ></iframe></div>', 7 closable: true, 8 width: 200, 9 height: 100, 10 } 11 });
除此之外还提供了一些实用的方法:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号