让你的博客园更漂亮 + 快速导航
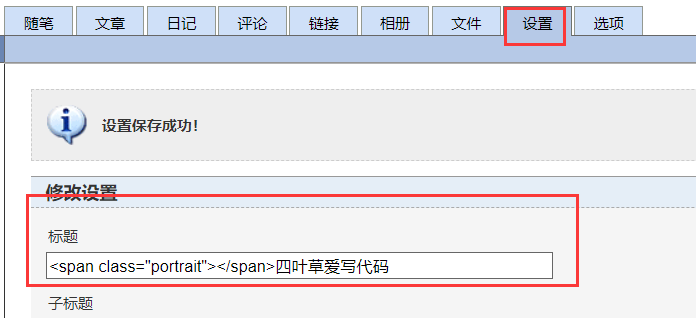
在博客管理页面,找到设置选项卡:
在该选项卡下面,先修改标题,在标题文本前面先添加下面的一段html:
<span class="portrait"></span>四叶草爱写代码
页面效果如下:

这段html,在后面的步骤中用来设置头像。
接着在博客皮肤配置处,选择下面的皮肤,因为第一步上传的css文件是在该皮肤下修改得到的,部分css可能还是得依赖该皮肤的原来的css文件:

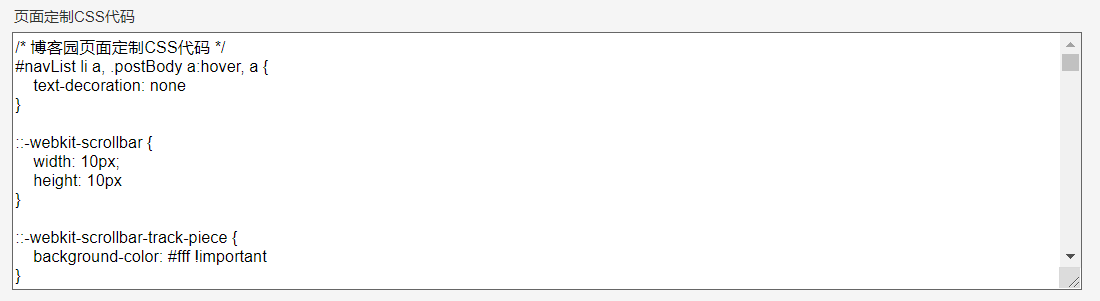
设置页面定制CSS代码
访问链接:https://github.com/javabigdataxin/cnblogs/blob/master/cnblogs-content.css
把里面的代码复制到博客园的文本框里面,如下图:

设置博客侧边栏公告(支持HTML代码)(支持JS代码)
此处需要申请开通JS权限!申请通过如下图所示:

设置页首Html代码
访问链接:https://github.com/javabigdataxin/cnblogs/blob/master/cnblogs-top.html
把里面的代码复制到博客园的文本框里面,如下图:

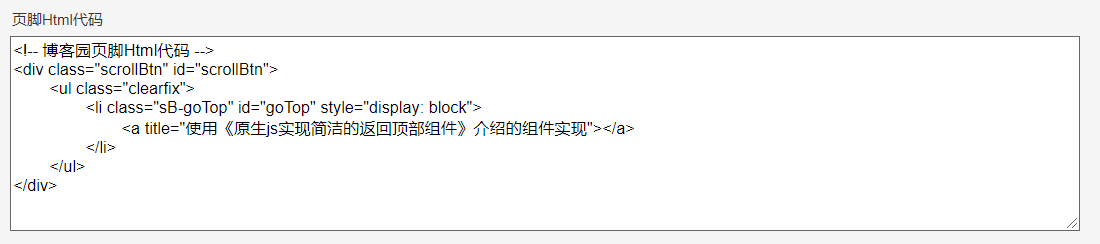
设置页脚Html代码
访问链接:https://github.com/javabigdataxin/cnblogs/blob/master/cnblogs-bottom.html
把里面的代码复制到博客园的文本框里面,如下图: