uniapp app端通过webview内嵌h5页面,怎么在h5中跳转回app的某个页面?
uniapp开发了一套代码,同时编译成了app和h5,在app中使用webview加载了一个h5页面,
在这个h5页面中使用uni.navigateTo跳转/pages/my/index 时会跳转h5项目内的页面,而没有跳转到app内的/pages/my/index,
在微信小程序中可以使用wx.miniprogram.navigateTo,在app中怎么办呢?
1、App 端使用 uni.web-view.js 的最低版为 uni.webview.1.5.4.js,先将SDK下载后放在项目中
下载地址:https://uniapp.dcloud.net.cn/component/web-view.html#postmessage
2、引入uni.webview
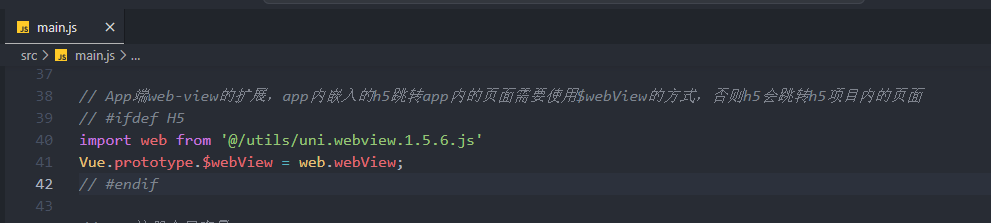
方案1:在main.js中引入,全局使用this.$webView调用方法

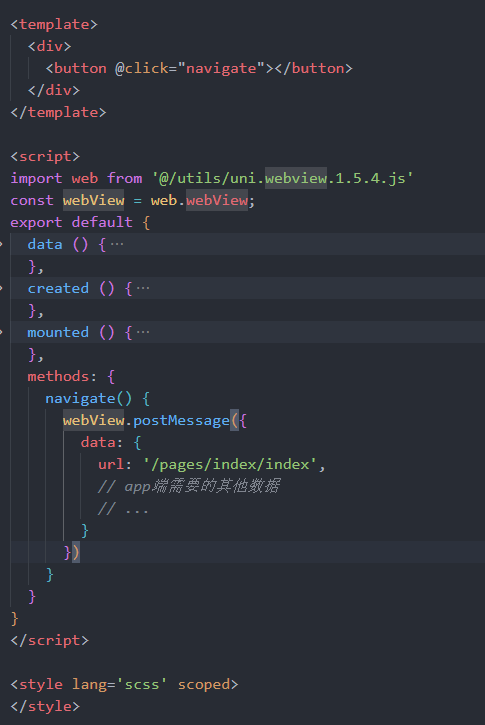
方案2:在页面中引入

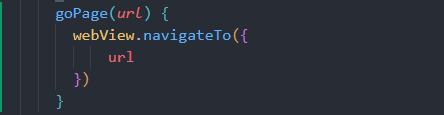
3、引入成功后调用使用web.webView调用可调用的方法

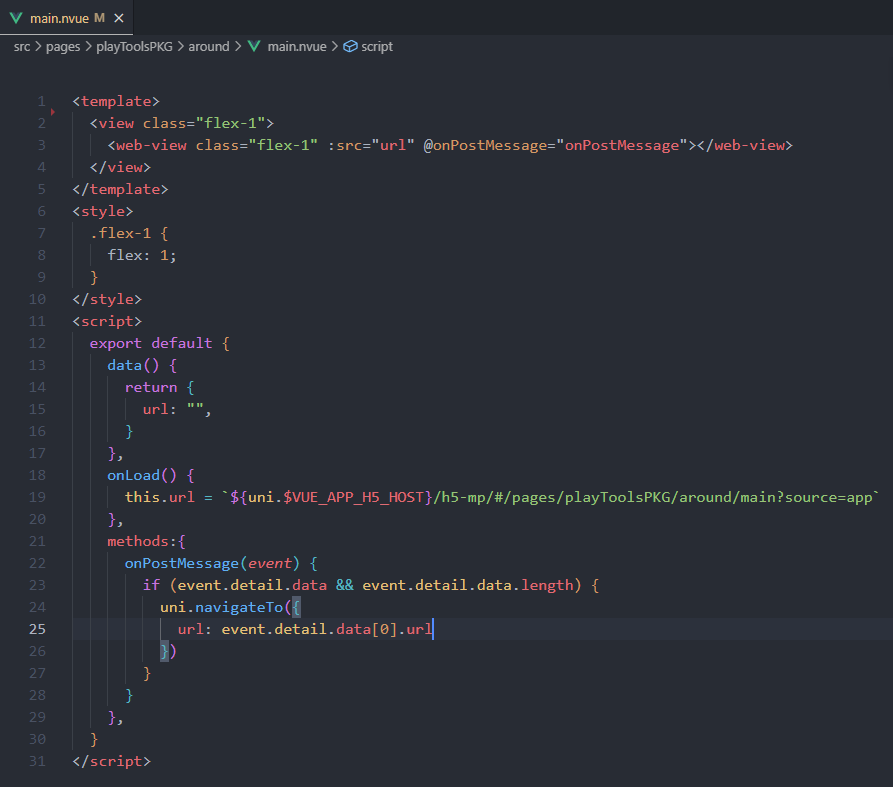
4、在app的webView页面中监听获取h5传入的数据

蜉蝣过山亦有风



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术