vue 使用vue-cli3搭建vue2.0项目
ps:如果之前安装有cli2需要先卸载cli2才能安装cli3/cli4;
准备工作:查看当前版本
vue -V 或者 vue --version
1、安装、卸载
cli2
全局安装:npm install vue-cli -g
全局卸载:npm uninstall vue-cli -g
cli3/cli4
// @vue/cli后面不指定版本号则默认安装cli4最新版
全局安装:npm install @vue/cli@版本号 -g
全局卸载:npm uninstall @vue/cli@版本号 -g注:原cli3的安装指令为@vue/cli,因为cli4的出现同样使用了@vue/cli,所以想要安装3的版本,就需要在@vue/cli后面加上@版本号(例:npm install -g @vue/cli@3.11.0)。 查看版本号:https://github.com/vuejs/vue-cli/blob/dev/CHANGELOG.md#.
可视化界面:vue ui
2、创建项目
// 不使用命令行创建,使用可视化界面创建项目
vue uicli2
// base是自定义的项目名称 不能使用大写字母
vue init webpack basecli3/cli4
// base是自定义的项目名称 不能使用大写字母
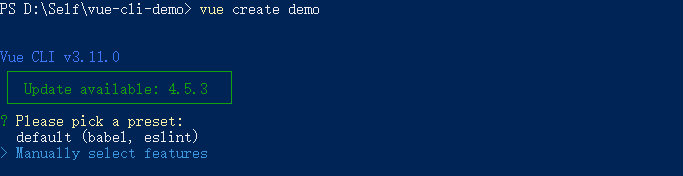
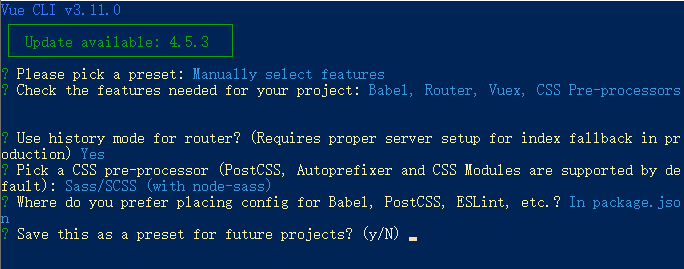
vue create base1.创建,选择手动配置项

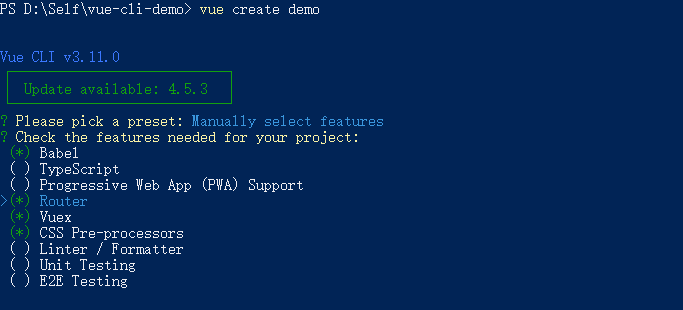
2、配置选择(A全选,空格键-选中/取消)
Babel ------------------------------- babel转码器把ES6转码为ES5
TypeScript ------------------------- TypeScript
Progressive Web App (PWA) Support PWA ------ PWA渐进式增强WEB应用
Router ------------------------------ 路由
Vuex -------------------------------- 状态管理工具
CSS Pre-processors ---------------- CSS 预处理器
Linter / Formatter ------------------- 支持代码风格检查和格式化
Unit Testing -------------------------- 单元测试
E2E Testing -------------------------- E2E 测试
TypeScript ------------------------- TypeScript
Progressive Web App (PWA) Support PWA ------ PWA渐进式增强WEB应用
Router ------------------------------ 路由
Vuex -------------------------------- 状态管理工具
CSS Pre-processors ---------------- CSS 预处理器
Linter / Formatter ------------------- 支持代码风格检查和格式化
Unit Testing -------------------------- 单元测试
E2E Testing -------------------------- E2E 测试

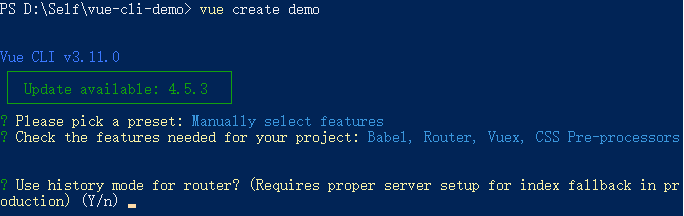
询问 路由是否使用 history 模式? 我选择是

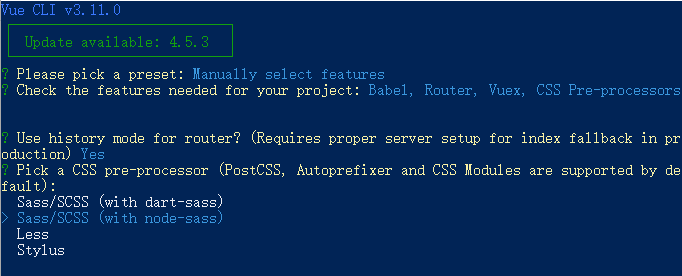
询问 使用哪种css预处理器?我选择 第二个

询问 是否把各个配置使用单独文件存放,还是放在package.json中? 我选择放在package.json里面

询问 是否把本次选择的配置保存,以供下次使用?我就暂且不保存了

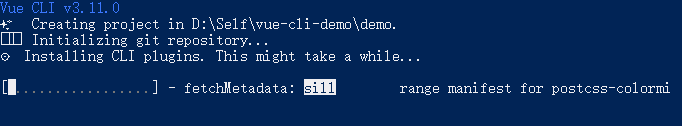
等待…

成功!

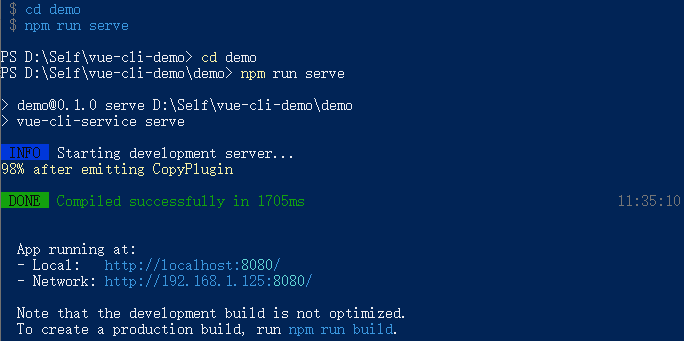
切换到demo路径中然后运行项目

去浏览器打开 http://localhost:8080/

蜉蝣过山亦有风


