原生微信小程序-安装vant/weapp
开始:https://youzan.github.io/vant-weapp/#/intro
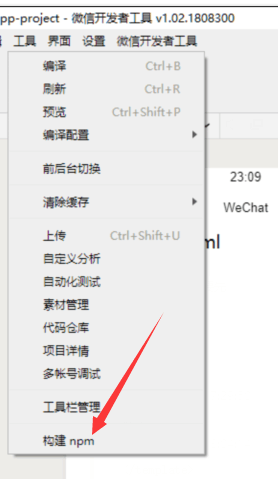
小程序开发者工具中 -->工具栏-->构建npm
一、初始化package.json
npm init
二、安装Vant
npm i vant-weapp -S --production
三、安装依赖
npm install --production //只安装dependencies而不安装devDependencies。
四、构建npm

构建成功后会有提示,同时项目根目录中会多出一个目录“miniprogram_npm”,这个就是小程序可以识别的npm第三方库
五、在小程序配置文件中引入组件
在app.json中添加如下代码后就可以在任意页面中使用了;也可以在需要使用的页面的json中单独引入
"usingComponents":{
"van-button":"/miniprogram_npm/vant-weapp/button/index"
}
拓展:
一个node package有两种依赖,一种是dependencies一种是devDependencies,其中前者依赖的项该是正常运行该包时所需要的依赖项,而后者则是开发的时候需要的依赖项,像一些进行单元测试之类的包。 如果你将包下载下来在包的根目录里运行 默认会安装两种依赖,如果你只是单纯的使用这个包而不需要进行一些改动测试之类的,可以使用
npm install
如果只安装dependencies而不安装devDependencies,使用
npm install --production
如果你是通过以下命令进行安装那么只会安装dependencies,
npm install packagename
如果想要安装devDependencies,则使用命令 npm install packagename --dev
蜉蝣过山亦有风

