js 侧边栏导航
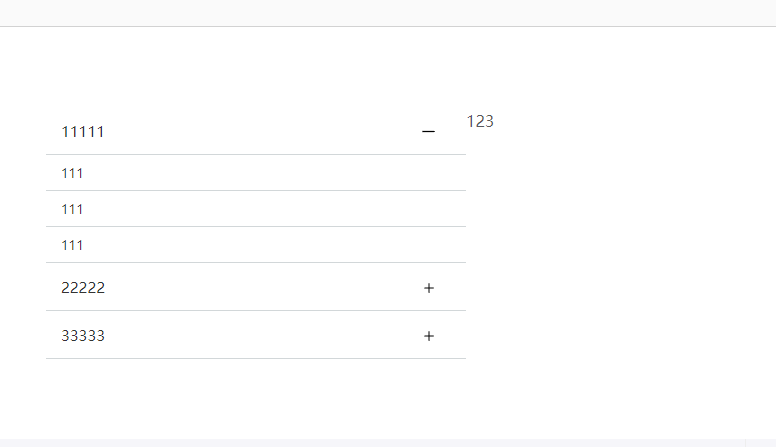
效果

html
<div class="solution solution_main">
<ul class="solution_ul1">
<li><a href="javascript:;">11111</a>
<span></span>
<ul class="proList2">
<li><a href="javascript:;">111</a></li>
<li><a href="javascript:;">111</a></li>
<li><a href="javascript:;">111</a></li>
</ul>
</li>
<li><a href="javascript:;">22222</a>
<span></span>
<ul class="proList2">
<li><a href="javascript:;">222</a></li>
<li><a href="javascript:;">222</a></li>
<li><a href="javascript:;">222</a></li>
</ul>
</li>
<li><a href="javascript:;">33333</a>
<span></span>
<ul class="proList2">
<li><a href="javascript:;">333</a></li>
<li><a href="javascript:;">333</a></li>
<li><a href="javascript:;">333</a></li>
</ul>
</li>
</ul>
<div class="solution_ul2">
123
</div>
</div>
css
.solution_main {
display: flex;
justify-content: space-between;
}
.solution_ul1 {
width: 30%;
}
.solution_ul2 {
width: 70%;
}
.solution ul li {
position: relative;
}
.solution ul li a {
height: 48px;
line-height: 48px;
color: #333;
font-size: 15px;
display: block;
border-bottom: 1px solid #d2d7d9;
padding: 0 15px;
}
.solution ul li span {
width: 45px;
height: 49px;
position: absolute;
right: 15px;
top: 0;
background: url(../img/solution/jia_black1.svg) no-repeat center;
background-size: 16px;
}
.solution ul .on span {
background-image: url(../img/solution/jian_black.svg);
background-size: 15px;
}
.solution .proList2 li a {
font-size: 13px;
height: 36px;
line-height: 36px;
}
.solution .proList2 {
display: none;
}
js
$('.solution li span').on('click', function () {
if ($(this).parents("li").hasClass("on")) {
$(this).parents("li").removeClass('on');
$(this).parents("li").find(".proList2 ").slideUp();
} else {
$(this).parents("li").addClass('on');
$(this).parents("li").siblings().removeClass('on');
$(this).parents("li").find(".proList2 ").slideDown();
$(this).parents("li").siblings().find(".proList2 ").slideUp();
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通