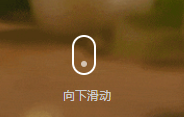
css样式向下滑动
<div class="scroll-down" id="scroll-down">
<span></span>
<div class="shubiaowz">向下滑动</div>
</div>

/* 向下 */
.scroll-down span {
position: absolute;
bottom: 45px;
left: 50%;
width: 24px;
height: 40px;
margin-left: -15px;
border: 2px solid #fff;
border-radius: 50px;
box-sizing: border-box;
z-index: 7777;
cursor: pointer;
}
.scroll-down span::before {
position: absolute;
top: 6px;
left: 50%;
content: '';
width: 6px;
height: 6px;
margin-left: -3px;
background-color: #fff;
border-radius: 100%;
-webkit-animation: sdb10 2s infinite;
animation: sdb10 2s infinite;
-moz-animation: sdb10 2s infinite;
box-sizing: border-box;
}
.scrollfan span {
border: 2px solid #333333;
}
.scrollfan span::before {
background-color: #333333;
}
.scrollfan .shubiaowz {
color: #333333;
}
.shubiaowz {
position: absolute;
bottom: 16px;
color: #ccc;
font-size: 12px;
width: 100%;
left: 0;
text-align: center;
z-index: 77;
}
@-webkit-keyframes sdb10 {
0% {
-webkit-transform: translate(0, 0);
opacity: 0;
}
40% {
opacity: 1;
}
80% {
-webkit-transform: translate(0, 20px);
opacity: 0;
}
100% {
opacity: 0;
}
}
@keyframes sdb10 {
0% {
transform: translate(0, 0);
opacity: 0;
}
40% {
opacity: 1;
}
80% {
transform: translate(0, 20px);
opacity: 0;
}
100% {
opacity: 0;
}
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!