promise.all和promise.race途中出现错误运行情况
1.promise.all
a.在使用时,如果中间不出错返回reject,会在.then()后返回每一个promise的resolve()返回的内容。
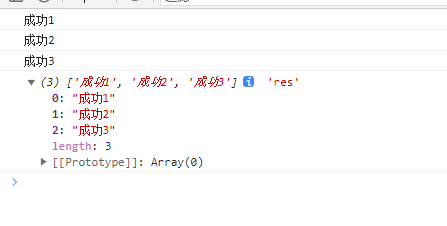
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function p1() { return new Promise((resolve,reject)=>{ console.log('成功1') resolve('成功1') })}function p2() { return new Promise((resolve,reject)=>{ console.log('成功2') resolve('成功2') // reject('失败原因') })}function p3() { return new Promise((resolve,reject)=>{ console.log('成功3') resolve('成功3') })}Promise.all([p1(),p2(),p3()]).then((res)=>{ console.log(res,"res")}).catch((err)=>{ console.log(err,"err")}) |
打印结果为:

b.在使用时,如果有一项出现错误返回reject,会直接走catch,取到reject返回的错误信息,但不影响之后的promise,其他的promise会正常执行,只是结果拿不到。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function p1() { return new Promise((resolve,reject)=>{ console.log('成功1') resolve('成功1') })}function p2() { return new Promise((resolve,reject)=>{ // console.log('成功2') // resolve('成功2') reject('失败原因') })}function p3() { return new Promise((resolve,reject)=>{ console.log('成功3') resolve('成功3') })}Promise.all([p1(),p2(),p3()]).then((res)=>{ console.log(res,"res")}).catch((err)=>{ console.log(err,"err")}) |
打印的结果为:

总结:1.Promise.all 里面参数为一个数组,数组的每一项是一个返回promise 的函数调用;
2.then 的第一个参数是所有promise都成功的调用,返回结果是一个数组,数组的每一项为函数promise 的返回结果;
3.执行期间有一个返回rejcet则执行失败回调,拿到的是第一个失败得值,其他promise进程不受影响;
2.promise.race(只看谁先完成返回谁)
如果全部是正常resolve,看谁快返回的.then(res)结果值是谁
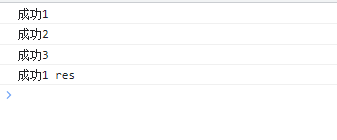
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function p1() { return new Promise((resolve,reject)=>{ console.log('成功1') resolve('成功1') })}function p2() { return new Promise((resolve,reject)=>{ console.log('成功2') resolve('成功2') // reject('失败原因') })}function p3() { return new Promise((resolve,reject)=>{ console.log('成功3') resolve('成功3') })}Promise.race([p1(),p2(),p3()]).then((res)=>{ console.log(res,"res")}).catch((err)=>{ console.log(err,"err")}) |
打印结果为:

如果第一个就出现错误返回reject,则走错误回调,返回错误的值
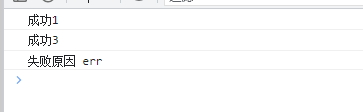
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function p1() { return new Promise((resolve,reject)=>{ console.log('成功1') resolve('成功1') })}function p2() { return new Promise((resolve,reject)=>{ // console.log('成功2') // resolve('成功2') reject('失败原因') })}function p3() { return new Promise((resolve,reject)=>{ console.log('成功3') resolve('成功3') })} //注意p1,p2位置Promise.race([p2(),p1(),p3()]).then((res)=>{ console.log(res,"res")}).catch((err)=>{ console.log(err,"err")}) |
打印结果为:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构