vue中template和render的区别
1.相同点
都是类编译器
2.区别
template-----以html方式进行渲染
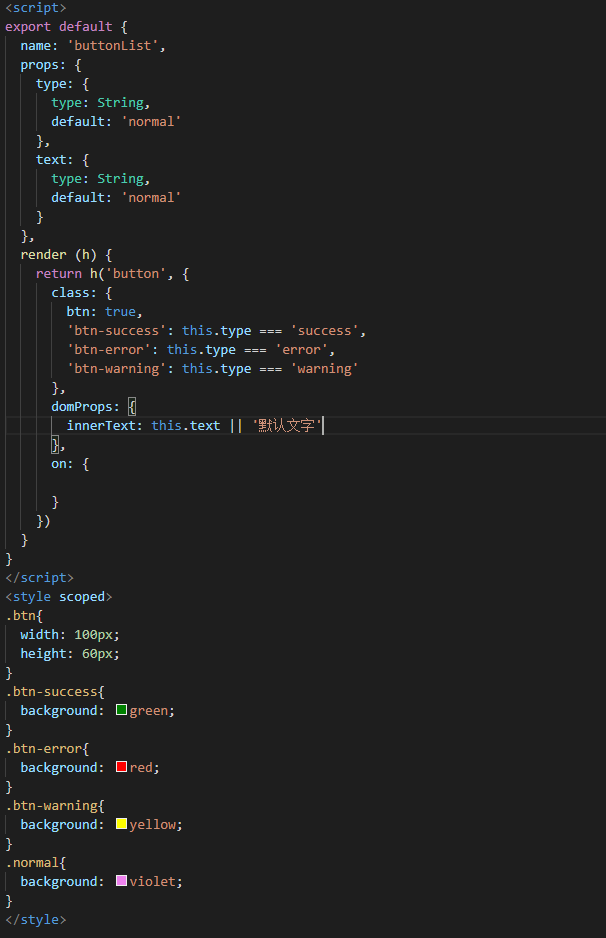
render -----以js的方式进行渲染
render()是一种编译方式
render里有一个函数h,这个h的作用是将单文件组件进行虚拟DOM的创建,然后再通过render进行解析。
h就是createElement()方法:createElement(标签名称,属性配置,children)
template也是一种编译方式,但是template最终还是要通过render的方式再次进行编译,且render函数优先级大于template函数。

在render中class起到的作用类似于v-bind:class
domProps可以操纵页面的dom
on起到事件监听作用,可以用父组件触发子组件


