前端搜索引擎SEO优化
什么是SEO?
SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是:为网站提供生态式的自我营销解决方案,让其在行业内占据领先地位,获得品牌收益。
前端需要注意的优化事项:
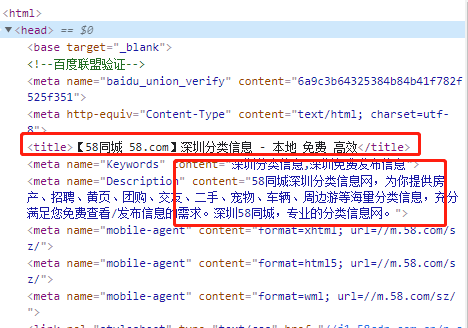
1.TDK.即合理的 title、 descripition和keywords:搜索对这三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可。

实现方式(示列为vue项目处理方式):
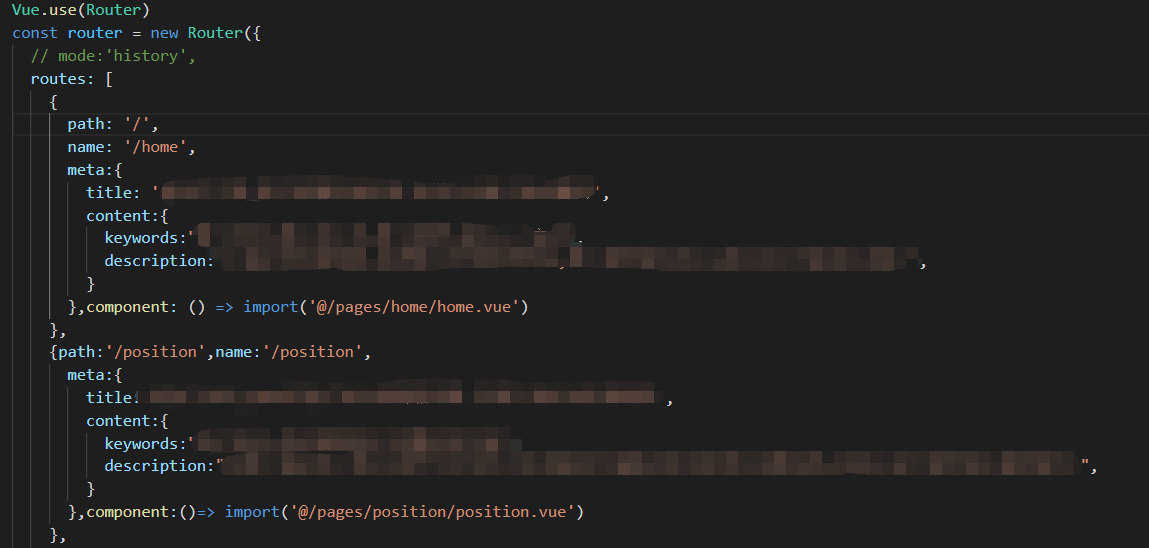
a.在router.js路由管理中加上搜索TDK内容

b.在main.js中做动态的页面路由拦截,然后将TDK内容动态插入到meta标签中。
router.beforeEach((to, from, next)=>{
if(to.meta.title){
document.title = to.meta.title
}
if(to.meta.content){
let head = document.getElementsByTagName('head');
let meta = document.createElement('meta');
document.querySelector('meta[name="keywords"]').setAttribute("content", to.meta.content.keywords)
document.querySelector('meta[name="description"]').setAttribute("content", to.meta.content.description)
meta.content = to.meta.content;
head[0].appendChild(meta)
}
next()
})
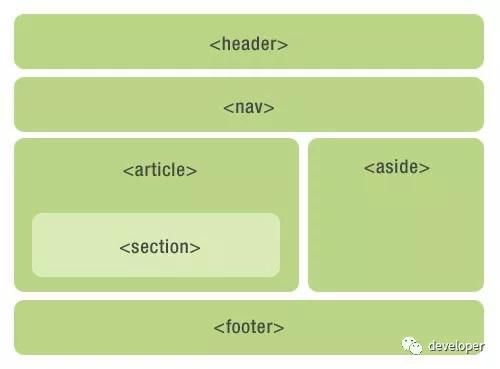
2.HTML语义化标签.
语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页。

3.重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取。
4.重要内容不要用js输出:爬虫不会执行js获取内容。
5.少用iframe:搜索引擎不会抓取iframe中的内容。
6.非装饰性图片必须加alt。alt是<img>的特有属性,是图片内容的等价描述,用于图片无法加载时显示、读屏器阅读图片。可提图片高可访问性,除了纯装饰图片外都必须设置有意义的值,搜索引擎会重点分析。

