lottie-前端实现AE动效
在前端页面上为了实现动画效果,可以用CSS3自己实现,可以让UI小姐姐给你GIF动图,也可以直接animate.css等等吧,可以实现的方式有不少,但如果说偏差那肯定是会有的,在呈现上也会有点不太自然,今天介绍一个神器Lottie。(刚接触到这个东西,那兴趣是真的十分大,真的是对前端很友好。)
Lottie背景介绍
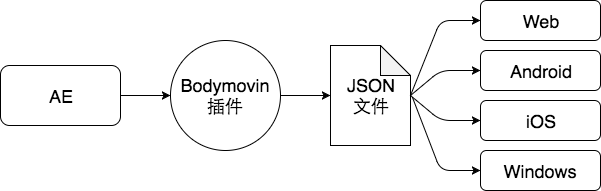
Lottie是可应用于Android, iOS, Web和Windows的库,通过Bodymovin解析AE动画,并导出可在移动端和web端渲染动画的json文件。换言之,设计师用AE把动画效果做出来,再用Bodymovin导出相应地json文件给到前端,前端使用Lottie库就可以实现动画效果。

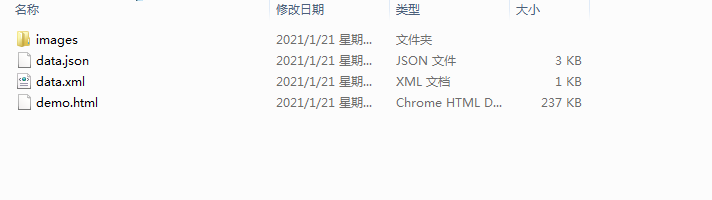
对于前端来说从UI小姐姐那里拿到的是这样一个文件,若动画里导入了外部图片,则会在images中存放JSON中引用的图片。

前端使用Lottie
1.静态URL
https://cdnjs.com/libraries/lottie-web
2.NPM
npm install lottie-web
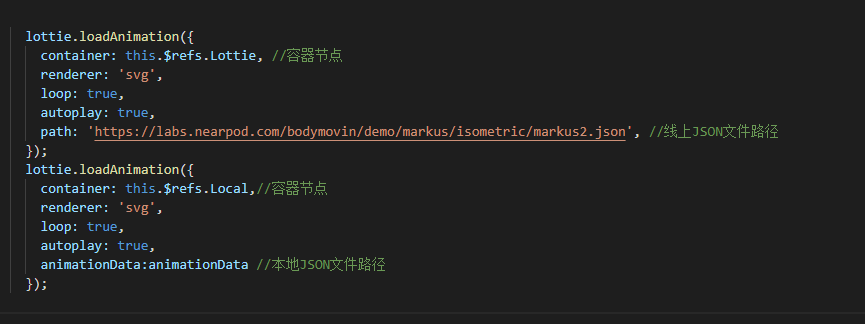
调用loadAnimation

3.vue-lottie(在vue中使用lottie)
import lottie from '../lib/lottie';
import * as favAnmData from '../../raw/fav.json';
export default {
props: {
options: {
type: Object,
required: true
},
height: Number,
width: Number,
},
data () {
return {
style: {
width: this.width ? `${this.width}px` : '100%',
height: this.height ? `${this.height}px` : '100%',
overflow: 'hidden',
margin: '0 auto'
}
}
},
mounted () {
this.anim = lottie.loadAnimation({
container: this.$refs.lavContainer,
renderer: 'svg',
loop: this.options.loop !== false,
autoplay: this.options.autoplay !== false,
animationData: favAnmData,
assetsPath: this.options.assetsPath,
rendererSettings: this.options.rendererSettings
}
);
this.$emit('animCreated', this.anim)
}
}
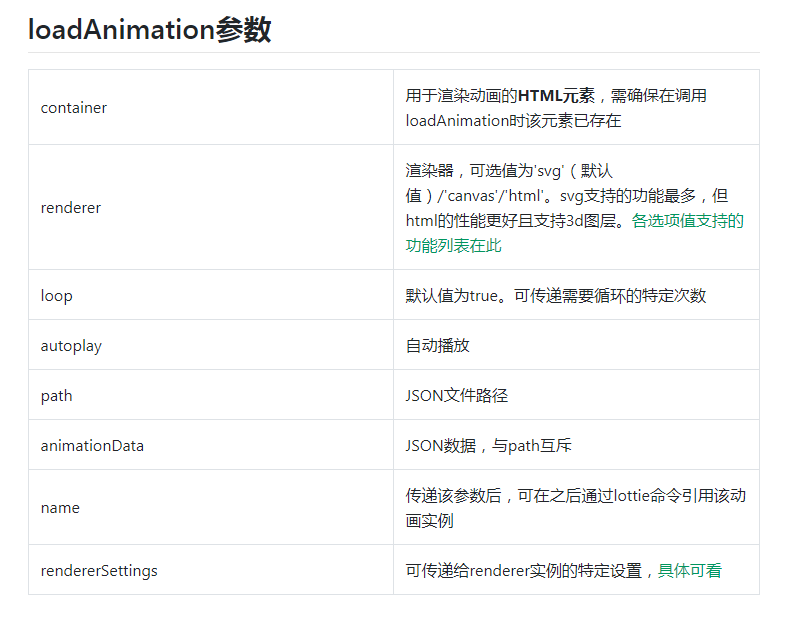
loadAnimation参数

Lottie动画监听
Lottie提供了用于监听动画执行情况的事件:
- complete
- loopComplete
- enterFrame
- segmentStart
- config_ready(初始配置完成)
- data_ready(所有动画数据加载完成)
- DOMLoaded(元素已添加到DOM节点)
- destroy
可使用addEventListener监听事件:
// 动画播放完成触发
anm.addEventListener('complete', anmLoaded);
// 当前循环播放完成触发
anm.addEventListener('loopComplete', anmComplete);
// 播放一帧动画的时候触发
anm.addEventListener('enterFrame', enterFrame);
可以控制动画播放速度和进度:
可使用anm.pause和anm.play暂停和播放动画,调用anm.stop则会停止动画播放并回到动画第一帧的画面。
使用anm.setSpeed(speed)可调节动画速度,而anm.goToAndStop(value, isFrame)和anm.goToAndPlay可控制播放特定帧数,也可结合anm.totalFrames控制进度百分比,比如可传anm.totalFrames - 1跳到最后一帧,这样的好处是可以把相关联的JSON文件合并,通过anm.goToAndPlay控制动画状态的切换。
anm.goToAndStop(anm.totalFrames - 1, 1);
图片路径处理
SON文件里assets设置了对图片的引用:

若想统一修改静态资源路径或者设置成绝对路径,可在调用loadAnimation时传入assetsPath参数:
lottie.loadAnimation({
container: element,
renderer: 'svg',
path: 'data.json',
assetsPath: 'URL' // 静态资源绝对路径
});
这篇随笔主要借鉴了这个小姐姐的文章https://segmentfault.com/a/1190000018577416
写的是真的真的真的很好,内容覆盖很全。
lottie文档地址:https://juejin.cn/post/6844903661760413704


