动态生成二维码并利用canvas合成出一张图片(类似海报、分享页)
在前端开发并打算推广一个APP的时候,推广页是免不了的,而推广页的展示方式一般是给人家一个二维码,让别人自己去安装APP,这样前段任务也达到了,这次写这篇文章的原因主要还是总结一下,其中有很多不完善的地方,还是请各位指教了:-)。
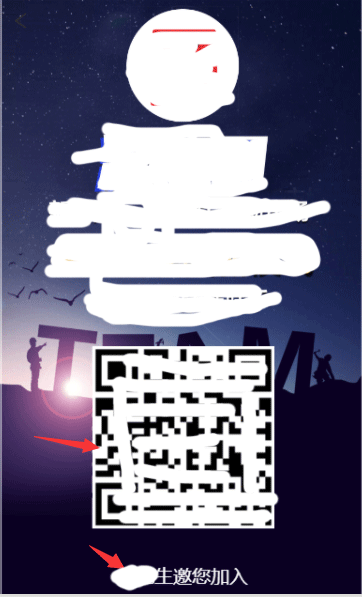
为了做出一张让人满意分享页,页面上的数据有些当然是需要动态展示的,具体展示效果如下图(部分内容不便展示,见谅):

下面说下需要用到的工具,就两个:
1.能动态生成二维码的插件qrcode 2.canvas画布
因为小编用的vue框架具体引入为:
import qrcode from '@xkeshi/vue-qrcode'
可以看到效果图上的数据展示部分一个是二维码一个是我的用户名,下面我们开始上代码。
html:
<qrcode tag="img" id="img" :value="qrCodeUrl" :options="{ size: 120 }" name="img"></qrcode>
<canvas id="myCanvas" width="400vw" height="711vw"></canvas>
<img :src="newSrc" class="newImage" v-if="newSrc" id="newImage">
为何多加了一个空图片呢?是为了把最后合成的图片canvas变为img图片格式,这样就可以进行处理长按识别、保存图片等处理了。
js:
created: function () { if (this.qrImg == '' || this.qrImg == null) { if (vueCookie.get('nickname')) { this.recommendCode = vueCookie.get('userID') this.nickname = vueCookie.get('nickname') + '邀您加入' this.qrCodeUrl = "您要存放的二维码信息" setTimeout(function () { that.drawImage() }, 100) } else { request.get('/ffq/user',{}).then((response) => { let responseData = response.data.data this.nickname = responseData.nickname + '邀您加入' let recommendCode = responseData.recommend_code this.recommendCode = responseData.user_id this.qrCodeUrl = "您要存放的二维码信息" setTimeout(function () { that.drawImage() }, 100) }).catch((ex) => { this.$router.push({name: 'Login'}) }) } } },
上面这段代码是展示我们动态设置的二维码信息及缓存我的个人信息(这部分看个人随意添加就不注重说明了)。
下面开始就是重点了--------->>>>将背景图与生成的二维码合成展示为一张图片。
methods{
drawImage() {
let canvas1 = document.getElementsByTagName('canvas')[0]
let canvas2 = document.getElementById('myCanvas')
let cans = document.getElementById('img')
let cas1 = canvas1.getContext('2d')
let cas2 = canvas2.getContext('2d')
let img1 = new Image()
let img2 = new Image()
// img1.src = canvas1.toDataURL('images/png', 1)
img1.src = cans.src;
img2.src = '/static/images/qr-code.png'
var that = this
img2.onload = function () {
cas2.drawImage(img2, 0, 0, 400, 712)
cas2.font = '20px Georgia'
cas2.textAlign = 'center'
cas2.fillStyle = 'white';
cas2.fillText(that.nickname, 200, 630);
cas2.drawImage(img1, 104, 378, 194, 194);
that.newSrc = canvas2.toDataURL('images/png', 1)
}
}
首先进行下代码说明,前面定义的canvas1、canvas2是一张图片,是为了后面可以合成图片,之后隐藏的路径开始时是可以的,后来不知怎的就找不到了,预算就用了最原始的获取路径,剩下的就是作图了,当背景图加载好的时候把二维码按照位置画上去就行了,但是,我们得出的最终图片是canvas类型的,这个部分在我测试的时候长按并不会出现任何反应,最后的一行代码是我的解决方案,有其他的方案或者我有出错的地方,欢迎指教!!!。

