精确获取页面元素位置的方式
假如想获取某个页面中的元素在页面中的具体位置怎么做到?
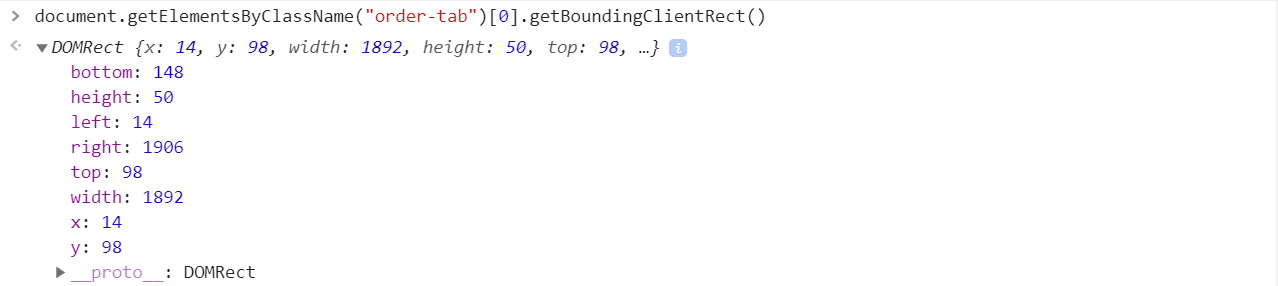
可以使用 object.getBoundingClientRect();
例子:假如元素类名是 order-tab

这个方法返回一个对象,包含一些属性,获取需要的属性即可。
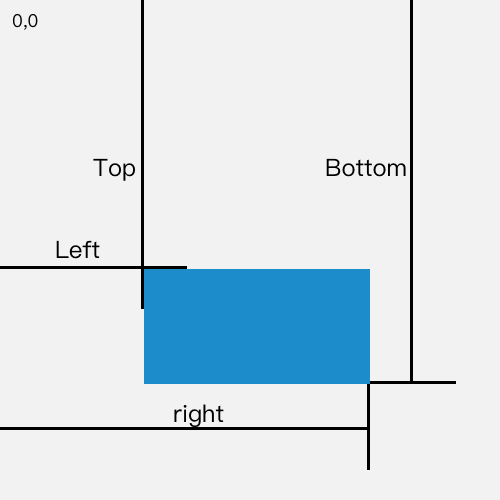
注意一:right和bottom两个属性 不是元素右边距离视口右边,元素下边距离视口下面,请看下面的图:

注意二:浏览器如果存在滚动,那么属性的值也在变化,所以要获取元素距离右上角的值可以这样:
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
//再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;