webpack学习(五)entry和output的基础配置
1:entry和output就是打包的入口和出口的两个对象。但是如果入口文件就一个的话(应该说只希望打包出一个脚本文件),
entry直接跟一个字符串(入口文件路径)就可以了。如:entry : "./src/index.js"。
2:当我们有多个入口,希望打包出多个文件出来的时候,需要注意几点:
入口个数和出口个数要对等,出口文件名不能重复,或只用一个。不然会打包报错。可用占位符定义比较方便。
3:如果有需求 需要打包的js文件以 cdn形式被html文件引入的话。可以在output中配置一个publicPath的参数,
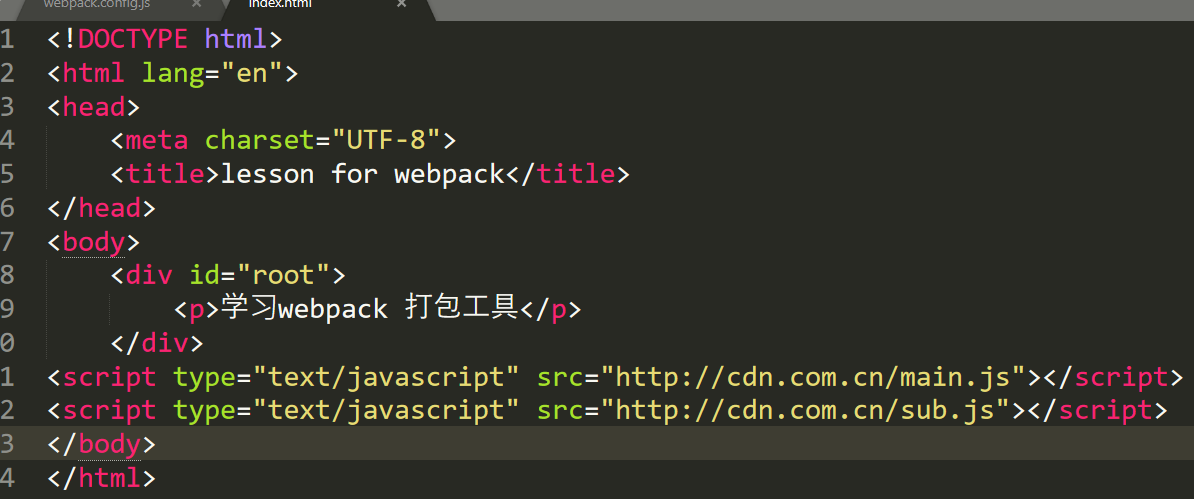
比如:publicPath: " http://cdn.com.cn "。这样打包后的引入方式就是带有cdn地址的方式。
下面是打包的一个小例子:

打包好的html文件如下:

output的配置参数目前有二三十个,具体需要怎么配置,可以查看文档即可。
