webpack学习(四)配置plugins
1 plugins是什么???
如果学过vue和react肯定知道生命周期函数,而生命周期函数实际上就是当程序运行在某个时刻一定会发生的函数。
plugins其实也是如此,我们在项目中配置相应的plugins就是希望在打包过程中的一些时刻,一些场景下帮助我们做
一些事情。
2 HtmlWebpackPlugin
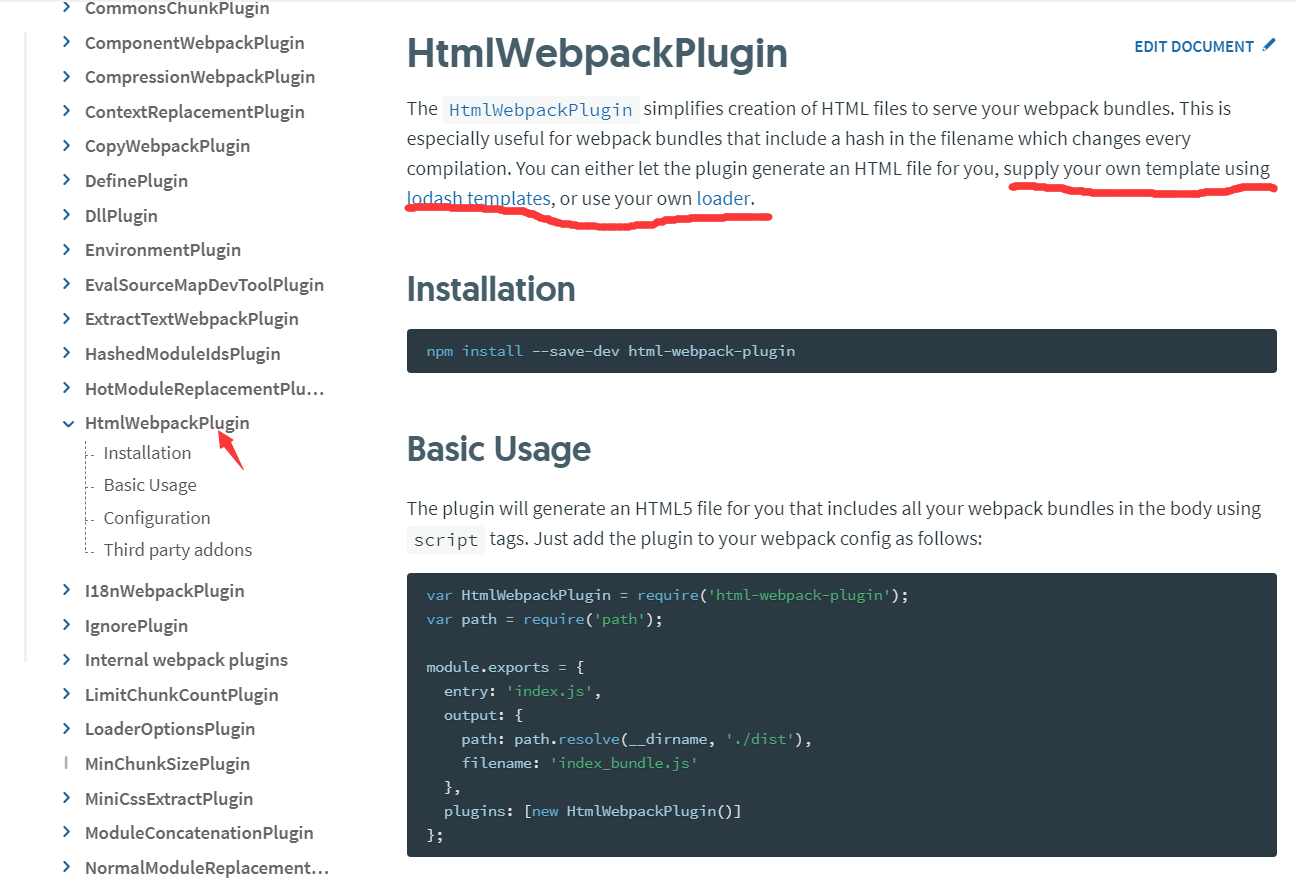
打开 webpack官网找到plugins一栏,我们找到最常见的 HtmlWebpackPlugin:

#HtmlWebpackPlugin#的介绍大致意思就是一句话:这个插件可以在打包后生成一个html文件,而这个文件你希望是什么样子那么你可以告诉webpack,就是给一个html模板
作为参照。另外如果在打包中有任何css文件,会出现在生成的html文件红的head或者link中。
3 如何配置???
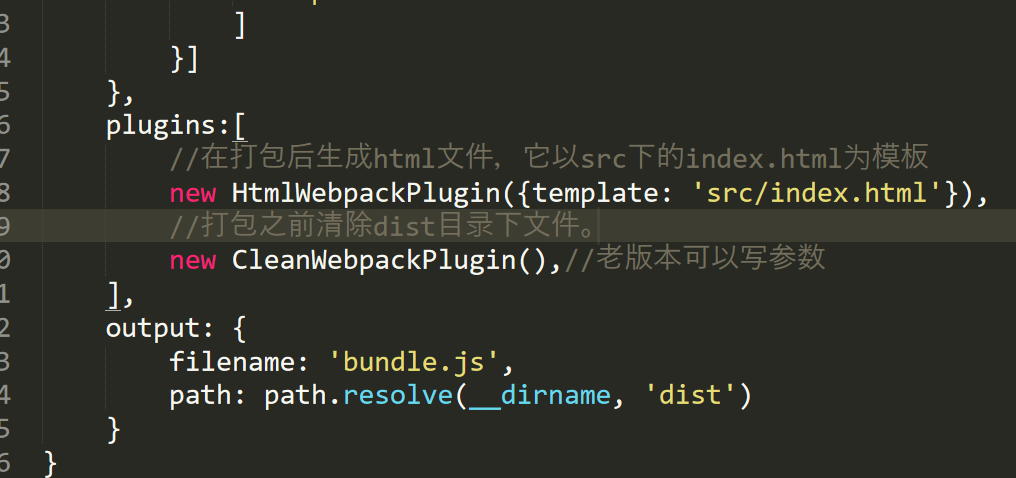
文档说的很清楚,配置plugin就在 配置文件中 plugins这个关键字中添加 并且实例化即可。记住plugins这一项配置是数组。
如下:

注:plugin需不需要加一些参数看需求而定。项目中使用哪些插件可以先官网,或者网上查阅相关配置。
