Bootstrap基础学习(二)—表单
一、表单
1.基本格式
<!-- 基本格式 --> <form> <div class="form-group"> <label>姓名 </label> <input type="text" class="form-control" placeholder="请输入您的姓名"/> </div> <div class="form-group"> <label>密码</label> <input type="password" class="form-control" placeholder="请输入您的密码"/> </div> </form>
效果:
2.表单组合
<!-- 表单合组 --> <form> <div class="input-group"> <div class="input-group-addon">¥</div> <input type="text" class="form-control" placeholder="请输入您的价格"/> </div> </form>
效果:
3.水平排列
<!-- 水平排列 --> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">姓名 </label> <div class="col-sm-10"> <input type="text" class="form-control" placeholder="请输入您的姓名"/> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" placeholder="请输入您的密码"/> <div> </div> </form>
效果:
4.复选框与单选框
<!-- 复选框和单选框 --> <form> <div class="checkbox"> <label> <input type="checkbox"/>体育 </label> </div> <!-- 设置禁用的复选框 --> <div class="checkbox disabled"> <label> <input type="checkbox" disabled/>音乐 </label> </div> <!-- 设置内联一行显示 --> <label class="checkbox-inline"> <input type="checkbox"/>体育 </label> <label class="checkbox-inline"> <input type="checkbox"/>音乐 </label> </form>
效果:
5.下拉列表
<!-- 下拉列表 --> <form> <select class="form-control"> <option>Java</option> <option>C</option> <option>C++</option> <option>PHP</option> </select> </form>
效果:
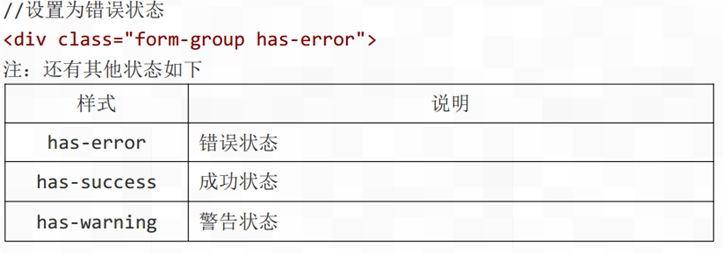
6.校验状态
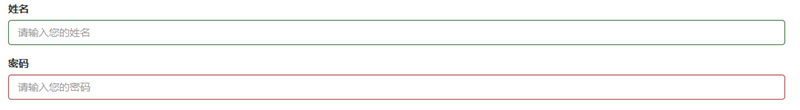
<!-- 校验状态 --> <form> <div class="form-group has-success"> <label>姓名 </label> <input type="text" class="form-control" placeholder="请输入您的姓名"/> </div> <div class="form-group has-error"> <label>密码</label> <input type="password" class="form-control" placeholder="请输入您的密码"/> </div> </form>
效果:
越努力,越幸运!