jQuery基础学习(二)—jQuery选择器
一、jQuery基本选择器
1.CSS选择器
在学习jQuery选择器之前,先介绍一下之前学过的CSS选择器。
| 选择器 | 语法 | 描述 | 示例 |
|
标签选择器 | E { |
以文档元素为选择符 | |
|
ID选择器 | #ID{ |
以ID为选择符 | |
|
类选择器 | E.className{ |
以文档元素的Class为选择符 | |
|
群组选择器 | E1,E2{ |
多个选择符应用同样的样式 | |
|
后代选择器 | E F { |
元素E的任何后代F | |
|
通配符选择器 | *{ |
文档的所有元素作为选择符 |
2.jQuery基本选择器
在网页中,每个id名称只能使用一次,class允许重复使用。基本选择器的介绍说明如下。
| 选择器 | 描述 | 返回 | 示例 |
| #id | 根据给定的id匹配一个元素 | 单个元素 | $("#test")选取id为test的元素 |
| .class | 根据给定的类名匹配元素 | 集合元素 | $(".test")选取所有class为test的元素 |
| element | 根据给定的元素名匹配元素 | 集合元素 | $("p")选取所有的<p>元素 |
| * | 匹配所有的元素 | 集合元素 | $("*")选取所有的元素 |
| selector1,selector2 | 将每一个选择器匹配到的元素合并后引一起返回 | 集合元素 | $("div,p.myclass")选取所有<div>,和用于class为myclass的<p>标签的一组元素 |
jQuery代码
$(function(){
//1.选择 id 为 one 的元素
$("#btn1").click(function(){
$("#one").css({ background : "#C1FFC1"});
});
//2.选择 class 为 mini 的所有元素
$("#btn2").click(function(){
$(".mini").css({background : "#C1FFC1"});
});
//3.选择 元素名是 div 的所有元素
$("#btn3").click(function(){
$("div").css({background : "#C1FFC1"});
});
//4.选择 所有的元素
$("#btn4").click(function(){
$("*").css({background : "#C1FFC1"});
});
//5.选择 所有的 span 元素和id为two的元素
$("#btn5").click(function(){
$("span,#two").css({background : "#C1FFC1"});
});
});
二、层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
注意:
(1)("prev ~ div") 选择器只能选择"# prev"元素后面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取。
(2)第一个和第二个比较常用,第三个和第四个有相关方法可以替代。
next(): 下一个紧挨着的同辈元素。
nextAll(): 所有后面的同辈元素。
prev(): 前面紧挨着的同辈元素。
prevAll(): 所有前面的同辈元素。
siblings(): 元素的同辈元素,不分前后。
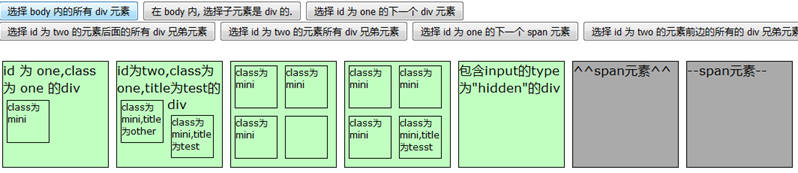
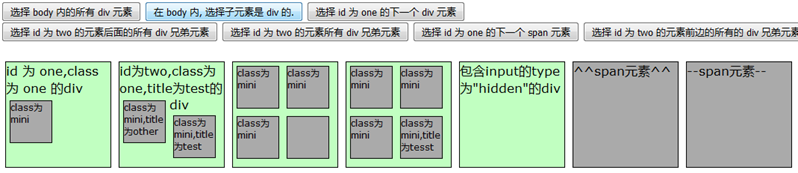
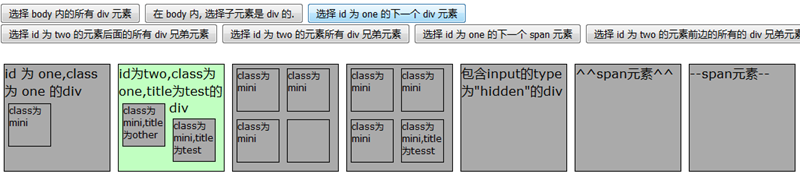
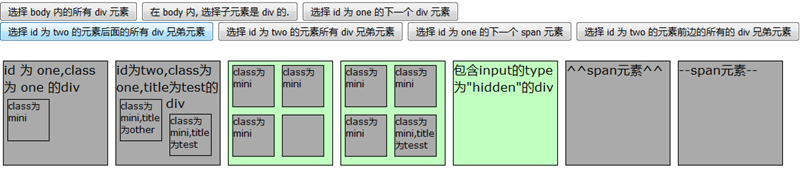
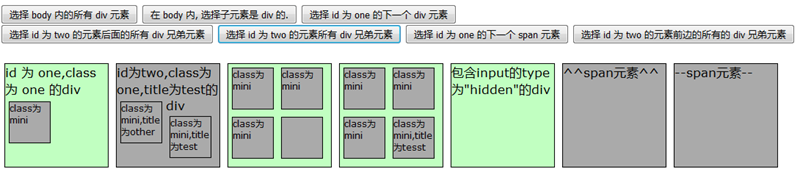
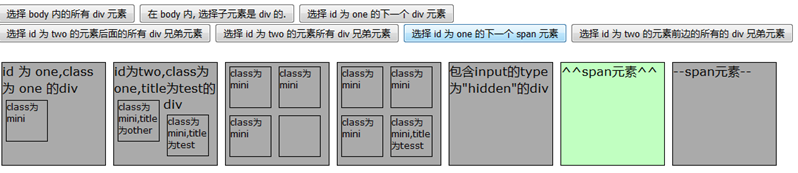
<body> <input type="button" value="选择 body 内的所有 div 元素" id="btn1" /> <input type="button" value="在 body 内, 选择子元素是 div 的." id="btn2" /> <input type="button" value="选择 id 为 one 的下一个 div 元素" id="btn3" /><br> <input type="button" value="选择 id 为 two 的元素后面的所有 div 兄弟元素" id="btn4" /> <input type="button" value="选择 id 为 two 的元素所有 div 兄弟元素" id="btn5" /> <input type="button" value="选择 id 为 one 的下一个 span 元素" id="btn6" /> <input type="button" value="选择 id 为 two 的元素前边的所有的 div 兄弟元素" id="btn7" /> <br><br> <div class="one" id="one"> id 为 one,class 为 one 的div <div class="mini">class为mini</div> </div> <div class="one" id="two" title="test"> id为two,class为one,title为test的div <div class="mini" title="other">class为mini,title为other</div> <div class="mini" title="test">class为mini,title为test</div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini"></div> </div> <div class="one"> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini">class为mini</div> <div class="mini" title="tesst">class为mini,title为tesst</div> </div> <div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div> <div> 包含input的type为"hidden"的div<input type="hidden" size="8"> </div> <span id="span">^^span元素^^</span> <span id="span">--span元素--</span> </body>

jQuery代码
$(function(){
//1.选择 body内的所有 div元素
$("#btn1").click(function(){
$("body div").css({ background : "#C1FFC1" });
});
//2.在 body内,选择子元素是div的
$("#btn2").click(function(){
$("body > div").css({ background : "#C1FFC1" });
});
//3.选择 id 为 one 的下一个 div 元素
$("#btn3").click(function(){
$("#one + div").css({ background : "#C1FFC1" });
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素
$("#btn4").click(function(){
$("#two ~ div ").css({ background : "#C1FFC1" });
});
//5.选择 id 为 two 的元素所有 div 兄弟元素
$("#btn5").click(function(){
$("#two").siblings("div").css({ background : "#C1FFC1" });
});
//6.选择 id 为 one 的下一个 span 元素
$("#btn6").click(function(){
$("#one").nextAll("span:first").css({ background : "#C1FFC1" });
});
//7.选择 id 为 two 的元素前边的所有的 div 兄弟元素
$("#btn7").click(function(){
$("#two").prevAll("div").css({ background : "#C1FFC1" });
});
});
点击按钮1
点击按钮2
点击按钮3
点击按钮4
点击按钮5
点击按钮6
点击按钮7
二、过滤选择器
过滤选择器主要通过特定的过滤规则来筛选出所需的DOM元素,选择器以" : "开头。按照不同的过滤规则可分为基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、子元素过滤选择器、表单对象属性过滤选择器。
1.基本过滤选择器
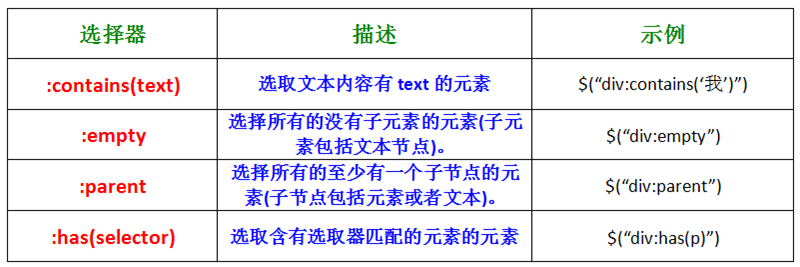
2.内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素或文本内容上。
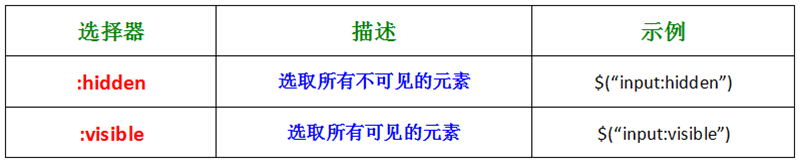
3.可见性过滤器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
可见选择器: hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素。
4.属性过滤选择器
属性过滤选择器是通过元素的属性来获取相应的元素。
5.子元素过滤器
上面示例解释:
每个class为one的div父元素下的第2个子元素。
每个class为one的div父元素下的第一个子元素。
每个class为one的div父元素下的最后一个子元素。
如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素。
nth-child() 选择器详解如下:
(1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素。
(2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素。
(3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数 的元素。
(4):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素。
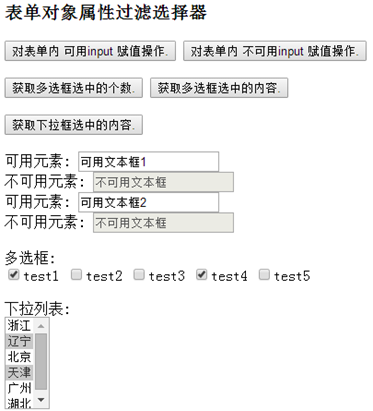
6.表单对象属性过滤选择器
此选择器主要对所选择的表单元素进行过滤。
<body> <h3>表单对象属性过滤选择器</h3> <button id="btn1">对表单内 可用input 赋值操作.</button> <button id="btn2">对表单内 不可用input 赋值操作.</button><br /><br /> <button id="btn3">获取多选框选中的个数.</button> <button id="btn4">获取多选框选中的内容.</button><br /><br /> <button id="btn5">获取下拉框选中的内容.</button><br /><br /> <form id="form1" action="#"> 可用元素: <input name="add" value="可用文本框1"/><br> 不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br> 可用元素: <input name="che" value="可用文本框2"/><br> 不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br> <br> 多选框: <br> <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1 <input type="checkbox" name="newsletter" value="test2" />test2 <input type="checkbox" name="newsletter" value="test3" />test3 <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4 <input type="checkbox" name="newsletter" value="test5" />test5 <br><br> 下拉列表: <br> <select name="test" multiple="multiple" style="height: 100px"> <option>浙江</option> <option selected="selected">辽宁</option> <option>北京</option> <option selected="selected">天津</option> <option>广州</option> <option>湖北</option> </select> <br><br> </form> </body>

jQuery代码
$(function(){
//1.对表单内 可用input赋值操作
$("#btn1").click(function(){
$(":text:enabled").val("Tom");
});
//2.对表单内 不可用input赋值操作
$("#btn2").click(function(){
$(":text:disabled").val("Jerry");
});
//3.获取多选框选中的个数
$("#btn3").click(function(){
var num = $(":checkbox[name='newsletter']:checked").length;
alert(num);
});
//4.获取多选框选中的内容
$("#btn4").click(function(){
$(":checkbox[name='newsletter']:checked").each(function(){
alert(this.value);
});
});
//5.获取下拉列表选中的内容
$("#btn5").click(function(){
$("select[name='test'] :selected").each(function(){
alert(this.value);
});
});
});
注意
//1.带空格表示选取class为test的元素里面的隐藏元素
var $t_a = $(".test :hidden");
//2.不带空格表示选取隐藏的class为test的元素
var $t_b = $(".test:hidden");