JavaScript基础学习(五)—其他引用类型
JavaScript定义了两个内置对象: Global和Math。
一、Global对象
1.URI编码方法
Global对象的encodeURI()和encodeURIComponent()方法可以对URI进行编码,以便发送给浏览器。有效的URI不能包含某些字符,例如空格,这个两个URI编码方法可以对URI进行编码,用特殊的UTF-8编码替换所有无效的字符,从而让浏览器能够接受和理解。
这两个方法的主要区别是: encodeURI()不会对本书属于URI的特殊字符进行编码,例如:冒号、正斜杠、问号和井号。
encodeURIComponent()则会对它发现的任何非标准字符进行编码。
var uri = "http://www.baidu.com";
var str1 = encodeURI(uri);
var str2 = encodeURIComponent(uri);
alert(str1); // http://www.baidu.com
alert(str2); // http%3A%2F%2Fwww.baidu.com
alert(decodeURI(str1)); // http://www.baidu.com
alert(decodeURIComponent(str2)); // http://www.baidu.com
2.eval()方法
eval()方法是是一个完整的JavaScript解析器,它只接受一个参数,即要执行的JavaScript字符串。当解析器发现代码中调用eval()方法时,它会将传入的参数当作实际的JavaScript语句来解析,然后把执行结果插入到原位置。
var str = "var a = 10; var b = 10";
eval(str);
alert(a + b); //20
eval("function say(){ alert('Hi'); }");
say();
二、Math对象
1.min和max方法
这两个方法用于确定一组数值中的最大值和最小值,这两个方法可以接受任何多个数值参数。
var max = Math.max(11,1,2,20,3); alert(max); //20 var min = Math.min(11,1,2,20,3); alert(min); //1
这两个方法经常用于避免多余的循环和在if语句中确定一组数的最大和最小值。要找数组的最值可以使用下面apply()方法。
var arr = [9,0,8,1,7,2,6,3,5,4];
var max = Math.max.apply(Math,arr);
var min = Math.min.apply(Math,arr);
alert("max = " + max); //9
alert("min = " + min); //0
2.random()方法
Math.random()方法返回介于0和1之间的一个随机数,不包括0和1.
值 = Math.floor(Math.random() * 区间值的总数量 + 第一个值)
例如2到10,总共九个数。可以这么写。
var num = Math.floor(Math.random * 9 + 2);
function randomNum(low,uper){
var a = uper - low + 1;
return Math.floor(Math.random() * a + low);
}
var num = randomNum(2,10);
alert(num); //2到10之间的一个数
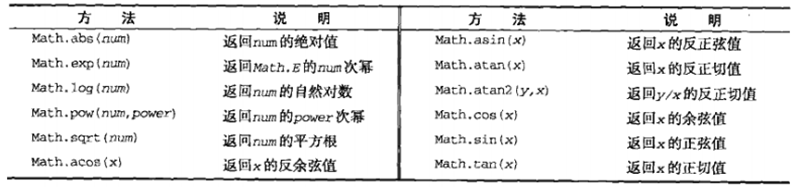
Math类的其他方法
三、Date类型
1.创建对象
var date = new Date();
2.常用方法
getDate(): 返回一个月中的某一天 (1 ~ 31)
getDay(): 返回一周中的某一天 (0 ~ 6)
getMonth() : 返回月份 (0 ~ 11)
getFullYear() : 以四位数字返回年份
getTime() : 返回 1970 年 1 月 1 日至今的毫秒数
parse() : 返回1970年1月1日午夜到指定日期(字符串)的毫秒数
toLocaleString() : 根据本地时间格式,把 Date 对象转换为字符串。
toLocaleDateString(): 根据本地时间格式,把 Date 对象的日期部分转换为字符串
var date = new Date();
alert(date); // Wed Apr 27 2016 17:46:26 GMT+0800
alert(date.toLocaleString());// 2016/4/27 下午5:50:37
alert(date.toLocaleDateString());// 2016/4/27
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var seconds = date.getSeconds();
//北京时间: 2016年4月27日17:59:47
alert("北京时间: " + year + "年"+ month + "月" + day + "日" + hour + ":" + minute + ":" + seconds);