keyup.enter.native&click.native.prevent

vue 监听键盘回车事件 @keyup.enter || @keyup.enter.native
vue运行为v-on在监听键盘事件时,添加了特殊的键盘修饰符:
<input v-on:keyup.13="submit">
vue还非常贴心地给出了常用按键的别名,这样就不必去记keyCode ~ ~
上面代码,还可以在这样写:
<input v-on:keyup.enter="submit">
<input @keyup.enter="submit">
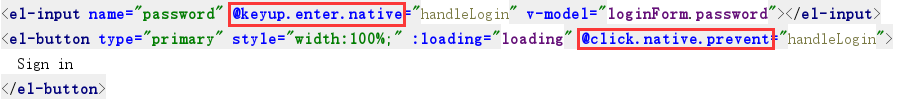
注意!!!如果用了封装组件的话,比如element,这个时候使用按键修饰符需要加上.native
比如:
<el-input v-model="account" placeholder="请输入账号" @keyup.enter.native="search()"></el-input>
@click-native-prevent
1.在封装好的组件上使用,所以要加上.native才能click
2.prevent就相当于..event.preventDefault()
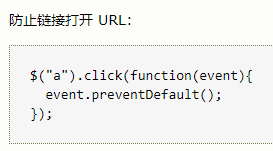
jQuery 事件 - preventDefault() 方法

preventDefault() 方法阻止元素发生默认的行为(例如,当点击提交按钮时阻止对表单的提交)。
所以@submit.native.prevent是用来阻止默认行为的。



