ie11 css适配
1. justify-content: space-evenly;兼容性处理
justify-content: space-evenly;在IE11中不生效,替换为
justify-content: space-between; &:before, &:after { content: ''; display: block; }
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
而 background-clip: text 可以实现背景被裁剪成文字的前景色。使用了这个属性的意思是,以区块内的文字作为裁剪区域向外裁剪,文字的背景即为区块的背景,文字之外的区域都将被裁剪掉。ie不支持值为text。
通过 -webkit-text-fill-color 属性,可以做出一些例如渐变文字和镂空文字的效果。也不支持ie,不过和color的效果很相似。如果同时设置text-fill-color和color两个属性,则text-fill-color会覆盖掉color的值。
解决方法: 在html中使用svg矢量标签,再将这种标签样式引用于文字。
<svg width="50" height="28"> <defs> <linearGradient id="grad" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" style="stop-color:#FFFFFF; stop-opacity:1" /> <stop offset="100%" style="stop-color:#7EC2FF; stop-opacity:1" /> </linearGradient> </defs> <text x="50" y="24" fill="url(#grad)" style="text-anchor: end;font-size: 20px; font-family: PingFangSC-Semibold, PingFang SC; font-weight: 600; line-height: 28px;"> hello </text> </svg>
text的x y值 默认指的是文字左下角的坐标 可以通过text-anchor属性更改 对应的值分别是start、middle、end 详情见 svg文本<text>详解
text-anchor="start"时,(x,y)为<text>的起始坐标。
text-anchor="middle"时,(x,y)为<text>的中轴坐标。
text-anchor="end"时,(x,y)为<text>的结束坐标。
y1和y2相等,而x1和x2不同时,可创建水平渐变。
当x1和x2相等,而y1和y2不同时,可创建垂直渐变。
当x1和x2不同,且y1和y2不同时,可创建角形渐变。
3. 写只对IE10+有效的css
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) { body { background: orange; } } // 只对IE10+有效
4. flex:1在IE与谷歌浏览器中效果不一样:在IE中文字被后面的的元素遮挡,变垂直,没有正常显示
解决办法:将flex:1; 更改为flex: 1 1 auto;
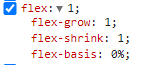
谷歌浏览器将flex:1解析为

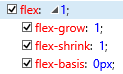
IE浏览器将flex:1解析为

5. 字体引入
Element-icons在部分IE10浏览器(非系统自带,自行下载或者补丁升级)无法正常显示问题
IE6-8支持的是eot,10-11支持的是woff
ttf转eot网址:https://www.alltoall.net/ttf_eot/
ttf转woff网址:https://convertio.co/zh/ttf-woff/
6. css3 gap
解决办法:老实写margin吧
7. 滚动条样式
ie只能修改滚动条各部分的颜色,宽度控制不了。



