二维码编写
一、简介
二维码又称二维条码,常见的二维码为QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更多的数据类型。二维码是信息的载体,通俗说就像我们使用的U盘,能存储一定量的信息在二维码中。
二维条码/二维码(2-dimensional bar code)是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的;在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理:它具有条码技术的一些共性:每种码制有其特定的字符集;每个字符占有一定的宽度;具有一定的校验功能等。同时还具有对不同行的信息自动识别功能、及处理图形旋转变化点。
二、开始写代码
1、加载要使用的jquery插件(qrcode.min.js)
首先要使用到一个可以生成二维码的jQuery插件
下载地址:https://git.coding.net/yangWansheng/QrCode.git

写入html网页
<script type="text/javascript" charset="utf-8" src="js/qrcode.js"></script>
2、代码编写
文件路径

html前端网页
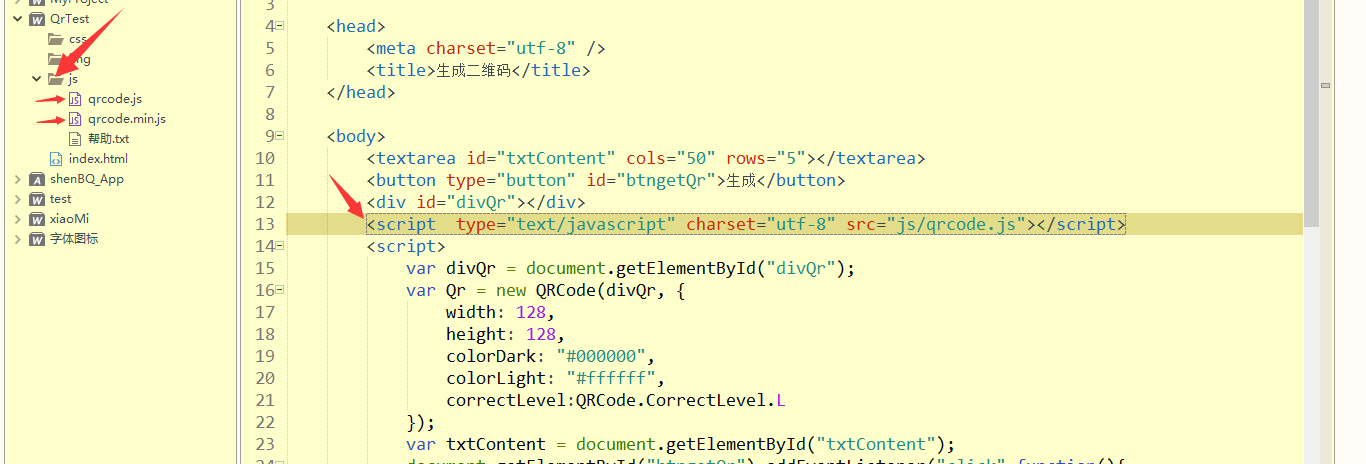
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>生成二维码</title> </head> <body> <textarea id="txtContent" cols="50" rows="5"></textarea> <button type="button" id="btngetQr">生成</button> <div id="divQr"></div> <script type="text/javascript" charset="utf-8" src="js/qrcode.js"></script> <script> var divQr = document.getElementById("divQr"); var Qr = new QRCode(divQr, { width: 128,//二维码的宽度大小 height: 128,//二维码的高度大小 colorDark: "#000000",//前景颜色 colorLight: "#ffffff",//背景颜色 correctLevel:QRCode.CorrectLevel.L //显示二维码的密度 }); var txtContent = document.getElementById("txtContent"); document.getElementById("btngetQr").addEventListener("click",function(){ Qr.makeCode(txtContent.value);//设置二维码的内容 },false); </script> </body> </html>
网页效果:

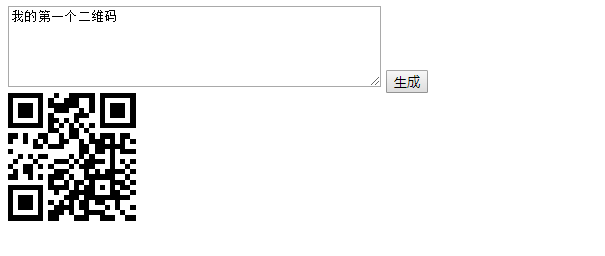
测试结果:

用手机扫描就能显示你输入的文字了,
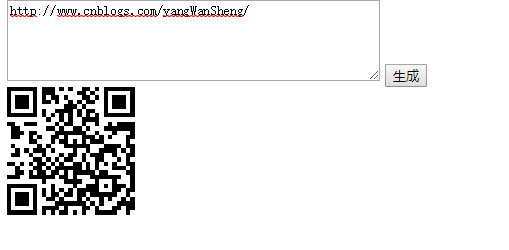
当然也可放网址、图片等等
如果你输入的是网址扫描后直接进入你的网页

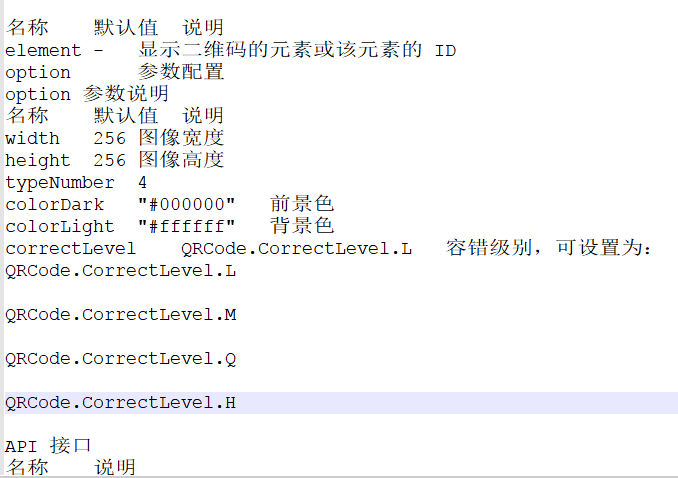
我们还可以查看我们的帮助文档

根据需求修改二维码样式。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App