vuecli添加vant
vuecli添加vant
使用HBuider创建vue项目, 并且引用vant

记住啊, 这里的vue本版是2.6 的, 不要搞糊涂了, 等待几分钟构建完成

打开终端 npm instal 一下

引入 vant
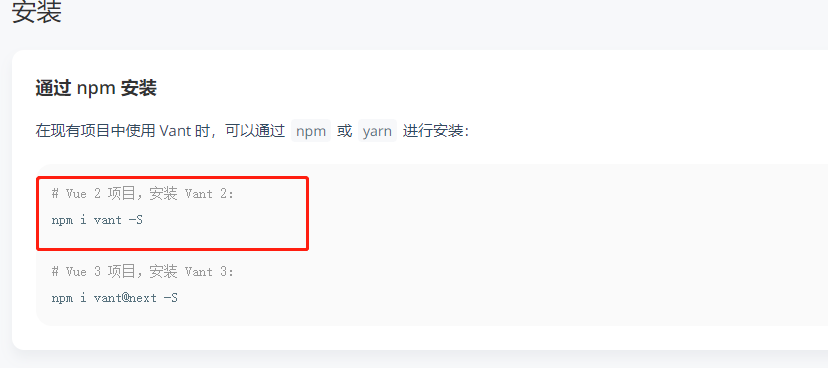
vant 说明文档: https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart

执行命令 npm i vant -S

注意不要用这个 npm i vant@next -S, 因为你的vue版本不对

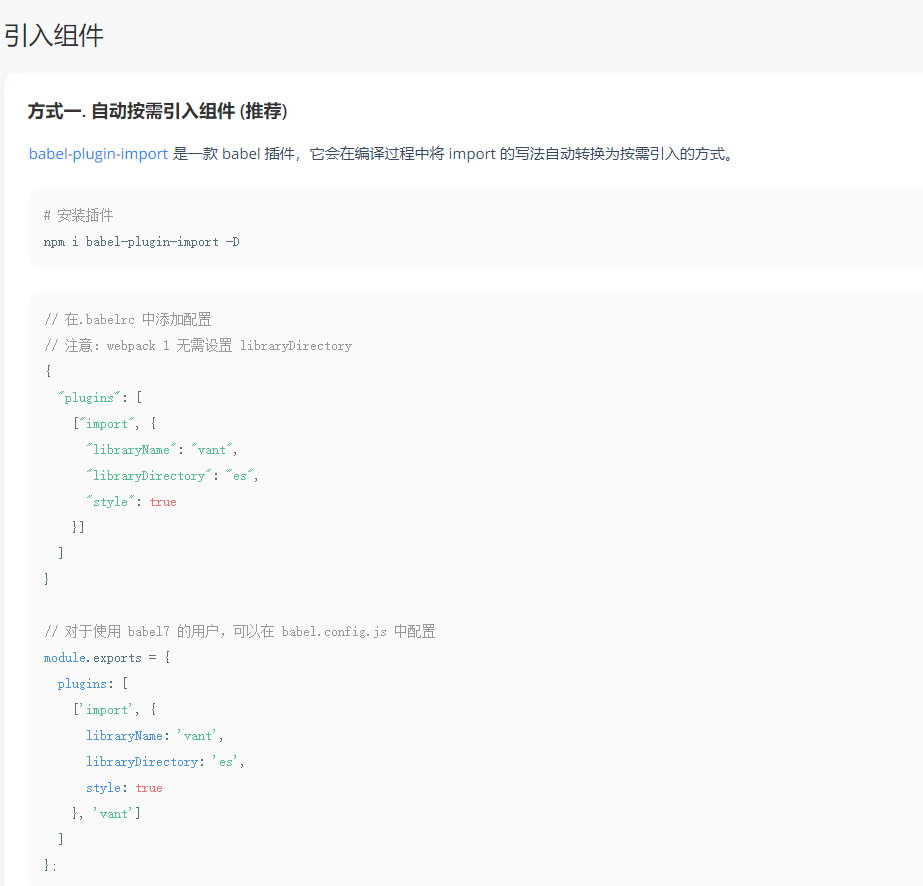
查看官网的 引入组件

安装插件 npm i babel-plugin-import -D
等待安装成功

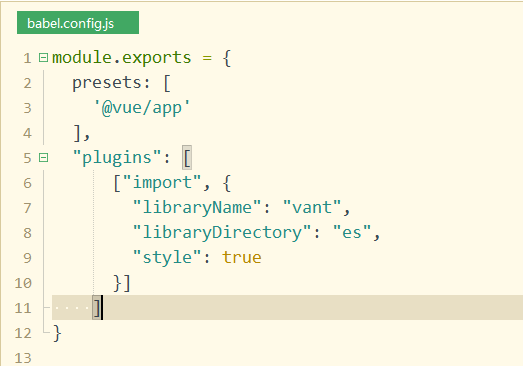
打开 babel.config.js 文件, 并且修改

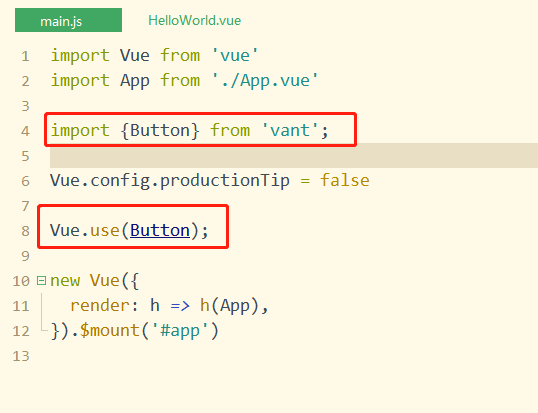
引入组件, 修改main.js 文件

在页面中写入代码
<van-button type="primary"> Vant按钮 </van-button>
显示结果:

标签:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App