TypeScript学习: 五、TypeScript的类
Class 关键字
TypeScript定义类需要用到class关键字
class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name); } } // 实例化 let p:Person = new Person("张三", 20); p.run(); // 输出: 张三
定义 get和set方法,获取属性值,和修改属性值
class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 实例化 let p:Person = new Person("张三", 20); p.run(); // 输出: 张三 // 通过get和set 获取属性值和修改类的属性值 console.log(p.getName()); // 输出张三 // 修改name p.setName("李四"); console.log(p.getName()); // 输出 李四
TS中类实现继承
使用关键字 extends 、super 实现继承
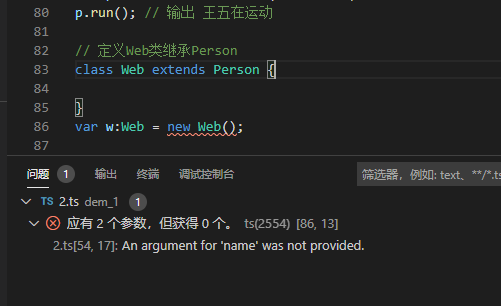
如果单独使用extends,会出现实例化的错误
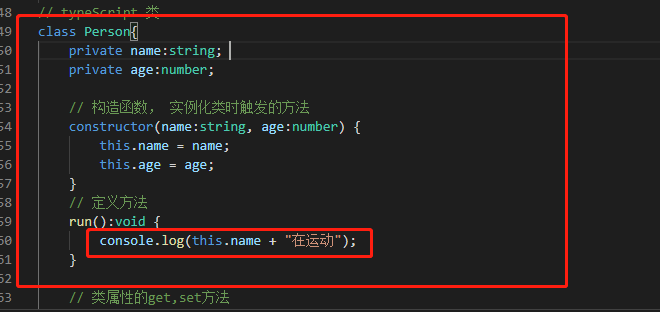
class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } var p:Person = new Person("王五", 20); p.run(); // 输出 王五在运动 // 定义Web类继承Person class Web extends Person { } var w:Web = new Web();

所以还要使用super方法实现继承
class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } var p:Person = new Person("王五", 20); p.run(); // 输出 王五在运动 // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } } var w:Web = new Web("张三", 30); w.run(); // 调用父类的方法, 输出: 张三在运动
super 表示调用了父类的构造函数,初始化父类的构造函数
TS中继承的探讨
子类不仅可以继承父类的方法和属性,还可以扩展自己的属性和方法
// typeScript 类 class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } // 扩展自己的方法 work():void{ console.log(this.name+"在工作"); } } var w:Web = new Web("张三", 30); w.run(); // 调用父类的方法, 输出: 张三在运动 w.work(); // 使用父类的属性,输出: 张三在工作
子类扩展了和父类一样的方法,会覆盖掉父类的方法,使用自己扩展的
class Person{ name:string; // 定义属性, 前面省略了public 关键字(默认为public) age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } // 扩展自己的方法 work():void{ console.log(this.name+"在工作"); } // 扩展和父类一样的方法 run():void { console.log(this.age+"岁的"+this.name + "在运动"); } } var w:Web = new Web("张三", 30); w.run(); // 调用父类的方法, 输出: 30岁的张三在运动 w.work(); // 使用父类的属性,输出: 张三在工作
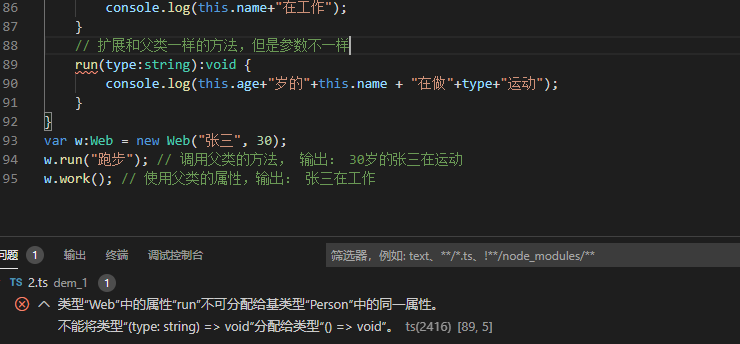
但是扩展的方法名和父类的一样,传参不一样的时候,就会出现错误

类里面的修饰符
// typeScript定义属性的时候给我们提供了三种修饰符 // public 公共的,在类里面还有字类,类外部,都可以访问 // private 私有的 只有自己可以访问,子类,类外部都不可以访问 // protected 保护类型 类里面,子类里面可以访问,类外部无法访问
类属性如果不加属性默认是public 公有的
class Person{ public name:string; public age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } // 扩展自己的方法 work():void{ console.log(this.name+"在工作"); } } var w:Web = new Web("张三", 30); w.work(); // 代码正常,输出: 张三在工作 // 类外部访问属性 var p = new Person("王五", 10); console.log(p.name); // 类外部访问, 输出 王五
protected 保护类型
class Person{ protected name:string; protected age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } // 扩展自己的方法 work():void{ console.log(this.name+"在工作"); } } var w:Web = new Web("张三", 30); w.work(); // 子类可以访问,输出: 张三在工作 // 类外部访问属性 var p = new Person("王五", 10); console.log(p.name); // 属性“name”受保护,只能在类“Person”及其子类中访问

private 私有类型
class Person{ private name:string; private age:number; // 构造函数, 实例化类时触发的方法 constructor(name:string, age:number) { this.name = name; this.age = age; } // 定义方法 run():void { console.log(this.name + "在运动"); } // 类属性的get,set方法 getName():string{ return this.name; } setName(name:string):void{ this.name = name; } getAge():number{ return this.age; } setAge(age:number):void{ this.age = age; } } // 定义Web类继承Person class Web extends Person { constructor(name:string,age:number) { super(name, age); } // 扩展自己的方法 work():void{ console.log(this.name+"在工作"); // 属性“name”为私有属性,只能在类“Person”中访问。 } } var w:Web = new Web("张三", 30); w.work(); // 子类可以访问,输出: 张三在工作 // 类外部访问属性 var p = new Person("王五", 10); console.log(p.name); // 属性“name”为私有属性,只能在类“Person”中访问。

只有在自己类中才能使用

标签:
TypeScript
, JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App