TypeScript学习: 三、TypeScript 中的函数
TypeScript学习: 三、TypeScript 中的函数
ES5的函数定义
// 匿名函数 var run1 = function() { } // 函数声明 function run2() { }
typeScript
// 返回类型需要定义,定义了返回number类型,函数的返回也必须是该number类型 function run():number{ return 123; }
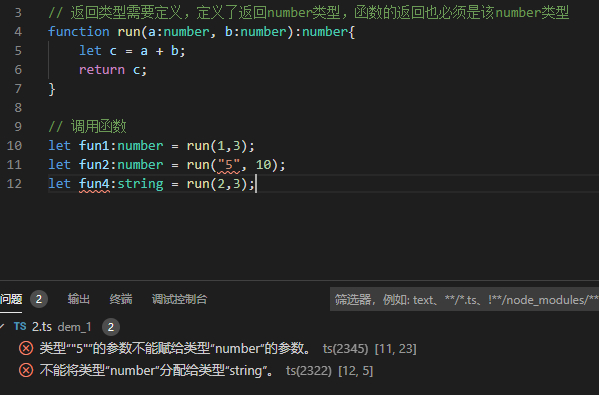
// 参数类型也是一样,必须定义类型 function run(a:number, b:number):number{ let c = a + b; return c; }

typeScript会验证你定义函数的参数类型,和返回类型
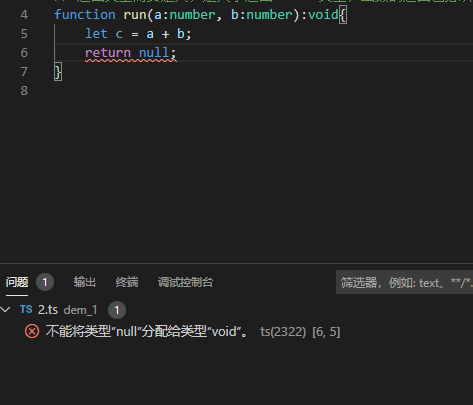
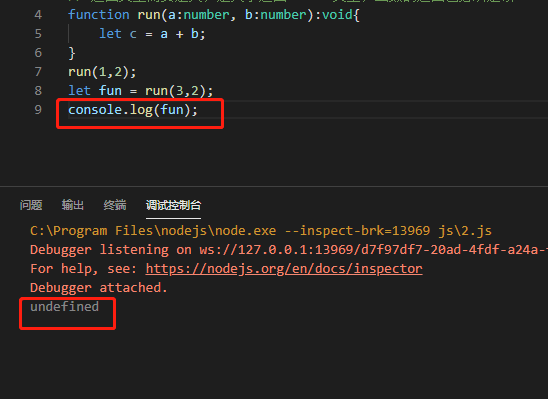
没有返回值



function run(a:number|string, b:number):void{ let c = `a参数${a} --- b参数${b}`; } run(1,2);
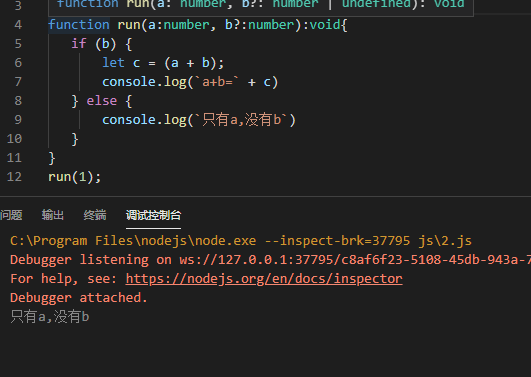
方法可选参数
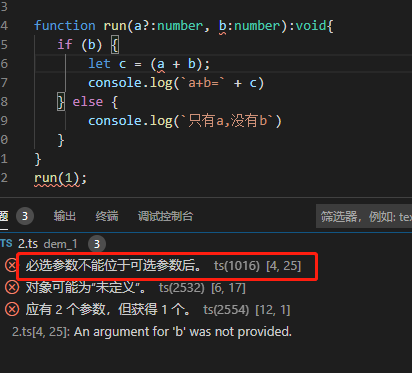
ES5 中 方法的实参和行参可以不一样, 但是TS中必须一样,如果不一样,就需要配置,可选参数,添加一个问号


默认参数,在ES5中无法设置默认参数,在ES6和typeScript才可以设置默认参数
默认参数必须配置到参数的最后面,可选参数也是一样

给参数b指定默认值10


剩余参数
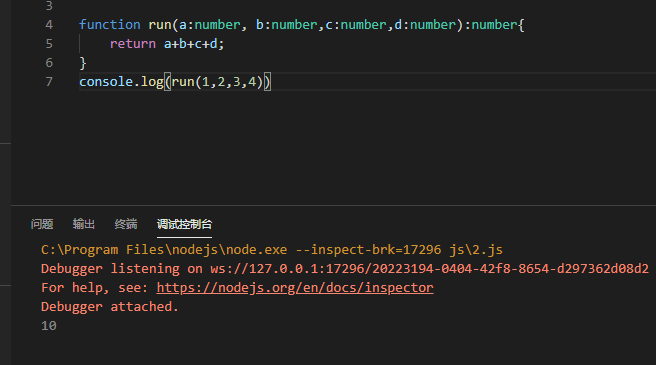
比如要算几个数字的和

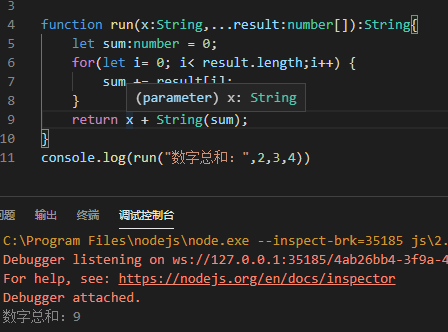
如果要算的数字和,比较多,那么,函数的参数就需要很多个,如果要算的数字有多少个,我们不知道,这时可以使用剩余参数方法,三点运算符

剩余参数,还可以添加其他参数

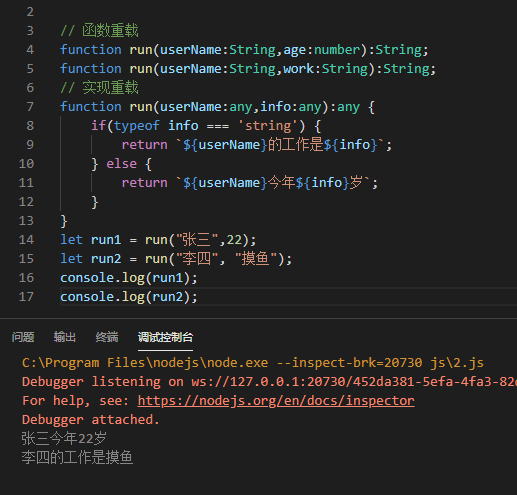
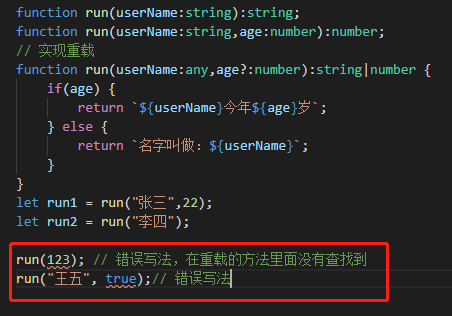
函数重载
javaScript 中没有函数重载的说法,如果出现函数名一样方法,后面定义的会覆盖前面的
java 中方法重载,指 两个或者两个以上的同名函数,但函数之间的参数不一样,赋予不同的参数就会调用不同的方法实现不同功能,实现了方法重载
TypeScript 中的重载和java的类似, 通过同一个函数提供多个函数类型定义来实现多种功能,方法重载让JavaScript语言更走向面向对象
TypeScript 的重载为了兼容ES5和ES6 和java 使用区别的

参数个数不同的写法,使用可选参数符号实现

错误写法

箭头函数, ES6写法
// ES5写法 setTimeout(function() { console.log("run"); }, 1000) // ES6写法 setTimeout(() => { console.log("run"); }, 1000) // 箭头函数this指向问题: 箭头函数里面的this指向上下文
标签:
TypeScript
, JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App