TypeScript学习: 二、TypeScript 中的数据类型
TypeScript 数据类型
typeScript为了使用规范便于维护增加了类型校验
布尔类型 --- boolean
数字类型 --- number
字符串类型 -- string
数组类型 --- array
元组类型 --- tuple
枚举类型 --- enum
任意类型 --- any
null 和 undefined
void类型
never类型
在ES5中, 数据类型为弱类型, 可以任意指向
// 以前 var str = "a"; str = 12; str = false; str = []; // .... 等
在typeScript 中数据类型必须定义
一、布尔类型 boolean (true false)


定义为boolean类型的变量只能赋值 true 或 false
flag = false; flag = true;
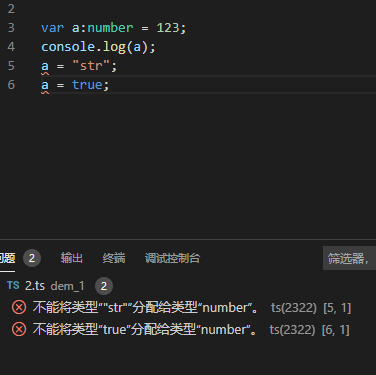
二、数字类型 number

当定义了number类型, 不能复制给其他类型的值;
var a:number = 123; a = 3.14; // 赋值小数点正确
在typeScript中没有对整型和浮点类型进行区分, 所以浮点类型属于number类型(数字类型)
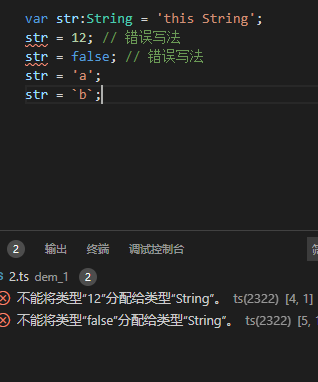
三、字符串类型 String

当定义了String 类型, 就不能再赋值给其他类型的值了
字符串支持 "",'',``这三种写法
let userName: string = "张三"; let age: number = 5; let words: string = ` ${ userName } 今年 ${ age } 周年`; console.log(words);
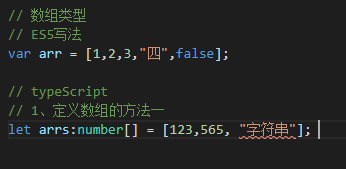
四、数组类型 array

这里定义了一个number类型的数组,数组内容只能是number类型的, 不能出现其他类型,不能像ES5一样数组的内容能包含其他类型
第二种定义数组方法
// 2、定义数组方法二(使用泛型方法) let arrd:Array<number> = [23,4,545,5.3];
五、 元组类型 --- tuple
元组类型是属于数组类型的一种
// 元组类型, 元组方式可以定义多种类型 let arr:[string,number,boolean] = ["ts", 3, false]
六、枚举类型 --- enum
枚举类型用于定义标识符
/** * 写代码的时候很多都会出现数字代表状态,写的时候还记得, 过了一段事件了可能就忘记了,使用枚举,定义类型的枚举类型 pay_status 0 未支付, 1支付, 2交易成功 */ enum Pay_status { unpaid=0, payment=1, successful=2 } let payStauts:Pay_status = Pay_status.unpaid;// 0
写法和用法有点像Object对象的key和value,要注意的是, 枚举中用的是等号
// 如果给枚举的类型,没有赋值,默认就是索引值 enum Color{ red,blue,orange } let c:Color = Color.red; console.log(c) // 输出: 0
可以查看编译后的ES5代码
"use strict"; // 基本的数据类型 // 枚举类型 // 如果给枚举的类型,没有赋值,默认就是索引值 var Color; (function (Color) { Color[Color["red"] = 0] = "red"; Color[Color["blue"] = 1] = "blue"; Color[Color["orange"] = 2] = "orange"; })(Color || (Color = {})); var c = Color.red; console.log(c); // 输出: 0
注意: 索引值从0开始
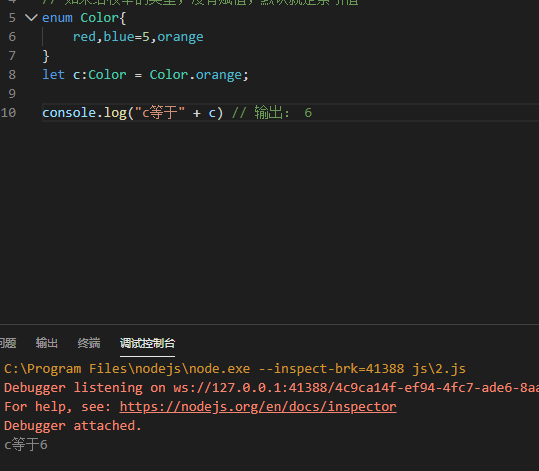
如果其中一个赋值了,那么索引值会发生变化
enum Color{ red,blue=5,orange } let c:Color = Color.blue; console.log("c等于" + c) // 输出: 5

前面 blue赋值5, 后面 orange 默认没有值,就会以上一个为基准 变成了6
如果前面有一个赋值的不是number,那么就不能作为索引了,会出现错误,前面有个一是其他类型,后面的也必须要赋值

七、任意类型 --- any
任意类型,可以改变变量的类型
针对编程时类型不明确的变量使用的一种数据类型

// 定义存储各种类型数据的数组时 let arrayList: any[] = [1, false, 'fine']; arrayList[1] = 100;
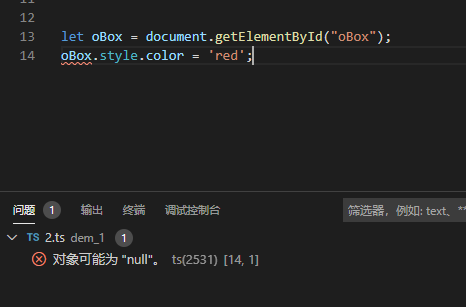
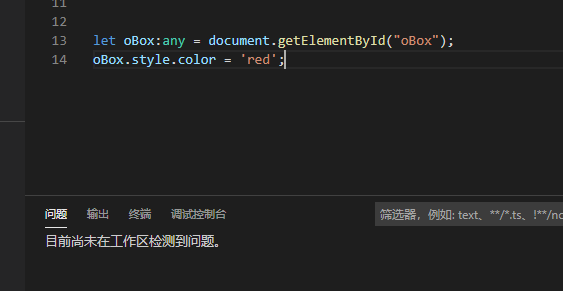
比如我们要获取一个DIV的id为“oBox”的DOM节点, DOM对象出现了报错的提示,typeScript不知道这个oBox是一个DOM对象,所以我们要定义个任意类型


八、null 和 undefined
其他(never类型)类型的子类型

变量定义了,但是没有赋值,都是undefined
如果给定变量定义了undefined,就不会出现警告

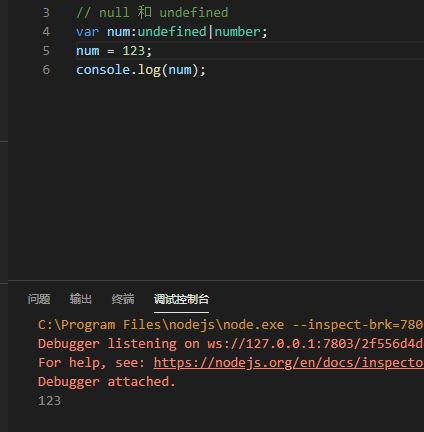
代码中会出现有些值会是number或者undefined

null的用法基本一致



如果一个元素可能是number类型,可能是 null 可能是 undefined
// null 和 undefined var num:null|number|undefined; num = 456; console.log(num);
九、void类型
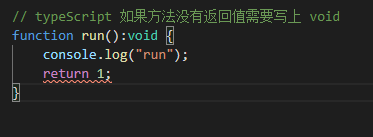
表示没有任何类型,一般用于定义方法,表示该方法没有返回值的时候使用void
// ES5用法 function run() { console.log("run") }
// typeScript 如果方法没有返回值需要写上 void,表示方法没有返回任何类型 function run():void { console.log("run") }
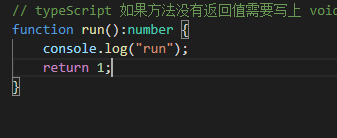
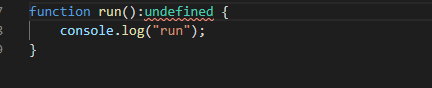
如果需要返回什么类型,就写入什么类型



十、never类型
其他类型,包括null和undefined(null和undefined是属于never的子类)代表从不会出现的值,这就是意味声明never的变量只能被 never的值赋值

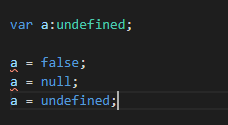
只能赋值给undefined类型, 赋值给其他类型都出现了警告

never 是不能赋值的,抛出了错误, never正确







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App