Ajax-数据格式
Ajax-数据格式
服务器端的编程语言只能是如下三种格式
——XML
——JSON
——HTML
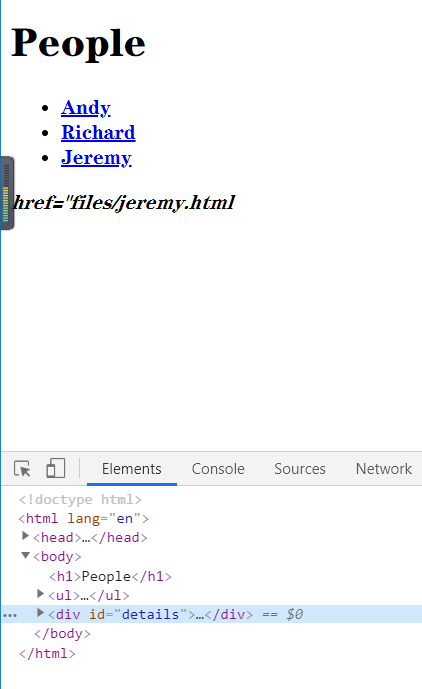
1.HTML格式
- HTML有一些普通文本组成,如果服务器通过XMLHttpRequest发送HTML,文本将储存在responseText属性中。
- 不必从responseText属性中读取数据,它已经是希望的格式,可以直接将它插入到页面中。
- 插入HTML代码最简单的方法是更新这个元素的innerHTML属性
HTML格式优点:
——从服务器端发送的HTML代码在浏览器端不需要用JavaScript进行解析
——HTML的可读性好
——HTML代码块与innerHTML属性搭配,效率高。
缺点:
——若需要通过AJAX更新一篇文档的多个部分,HTML不合适。
——inner HTML并非DOM标准


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('ul>li>a').click(function () {
var request = new XMLHttpRequest()
var method = "GET"
var url = this.href
request.open(method,url)
request.send(null);
request.onreadystatechange = function () {
if (request.readyState == 4){
if (request.status == 200 || request.status == 304){
$('#details')[0].innerHTML = request.responseText
}
}
}
return false
})
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="files/andy.html">Andy</a></li>
<li><a href="files/richard.html">Richard</a></li>
<li><a href="files/jeremy.html">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
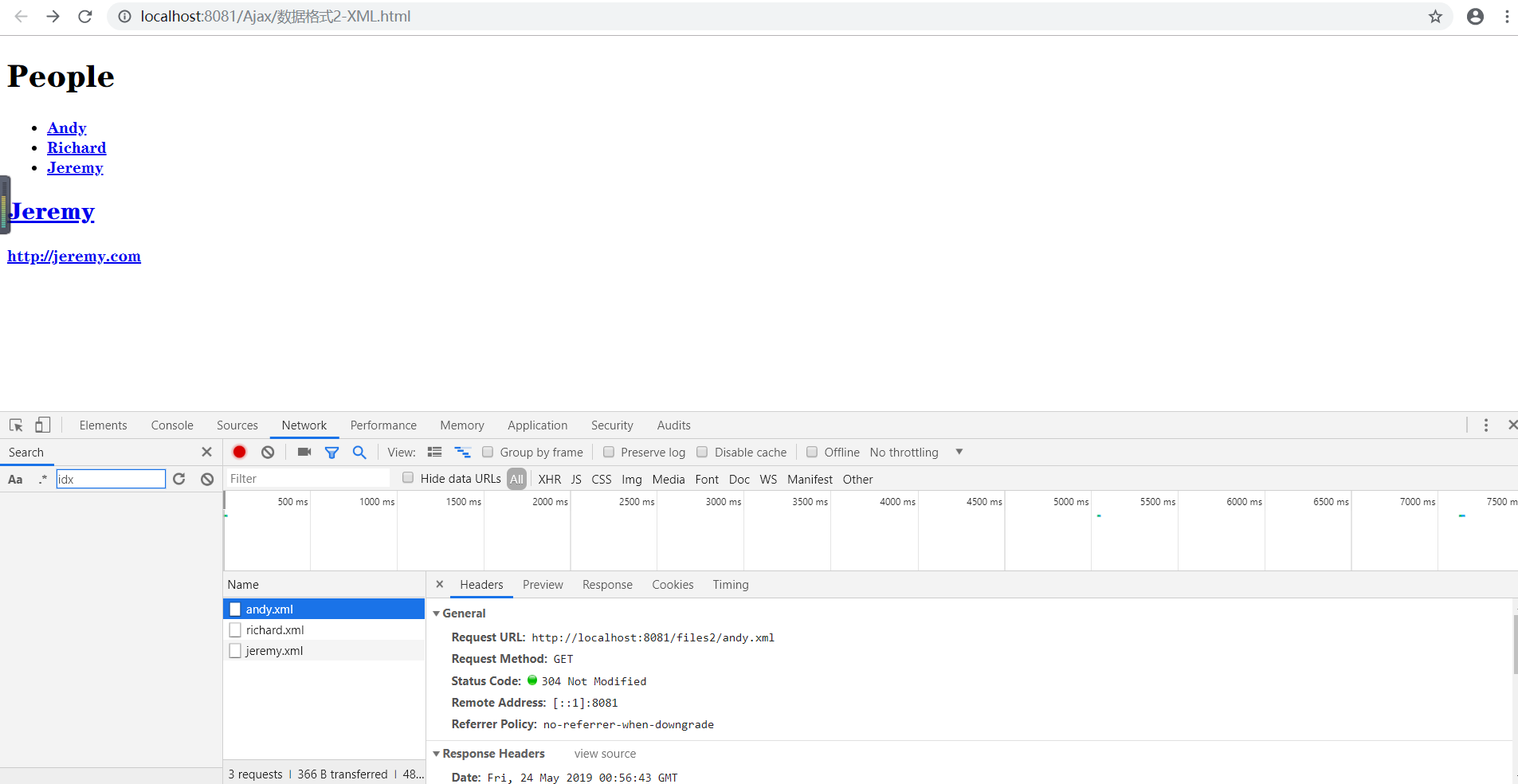
2.XML格式
优点:
——XML是一种通用的数据格式
——不必把数据强加到已经定义好的格式中,而是要为数据自定义适合的标记
——利用DOM可以完全掌握文档
缺点:
——如果文档来自于服务器,就必须得保证文档含有正确的首部信息,若文档类型不正确,那么responseXML的值将是空的
——当浏览器接收到长的XML文件后,DOM解析可能会很复杂

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('ul>li>a').click(function () {
var request = new XMLHttpRequest()
var method = "GET"
var url = this.href
request.open(method,url)
request.send(null);
request.onreadystatechange = function () {
if (request.readyState == 4){
if (request.status == 200 || request.status == 304){
//结果为xml格式,所以需要使用responseXML来获取
var result = request.responseXML;
//2.结果不能直接使用,必须先创建对应的节点,在把节点加入到#details中
/*
目标格式:
<h2><a href="andy@.com">Andy</a></h2>
<a href="http://andy.com">http://andy.com</a>
*/
var name = result.getElementsByTagName('name')[0].firstChild.nodeValue
var website = result.getElementsByTagName('website')[0].firstChild.nodeValue
var email = result.getElementsByTagName('email')[0].firstChild.nodeValue
/* alert(name)
alert(website)
alert(email)*/
var aNode = document.createElement('a');
aNode.appendChild(document.createTextNode((name)));
aNode.href = email;
var h2Node = document.createElement('h2');
h2Node.appendChild(aNode);
var aNode2 = document.createElement('a');
aNode2.appendChild(document.createTextNode((website)))
aNode2.href = website;
$('#details')[0].innerHTML = "";
$('#details')[0].appendChild(h2Node)
$('#details')[0].appendChild(aNode2);
}
}
}
return false
})
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="../files2/andy.xml">Andy</a></li>
<li><a href="../files2/richard.xml">Richard</a></li>
<li><a href="../files2/jeremy.xml">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
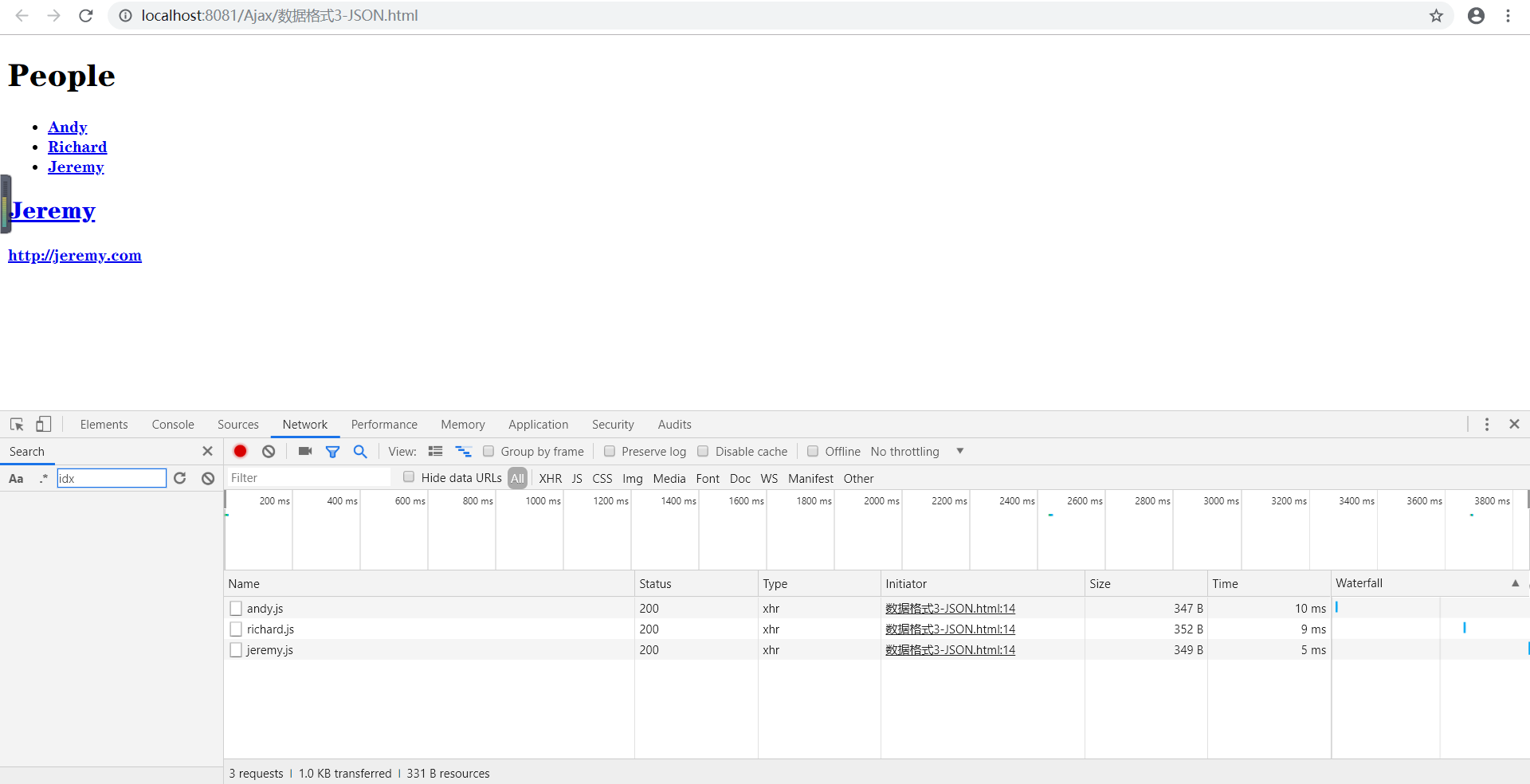
3.JSON格式
- JSON(JavaScript Object Notation)一种简单的数据格式,比XML更轻巧,JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包
- JSON的规则很简单:对象是一个无序的“ ‘名称/值’ 对”集合。一个对象{ },每个‘名称’后跟一个“:”,“ ‘名称/值’ 对”之间使用‘,’分隔
* JSON只是一种文本字符串,它被存储在responseText属性中
* 为了读取存储在responseText属性中的JSON数据,需要根据JavaScript的eval语句,函数eval会把字符串当作它的参数,然后这个字符串会被当作JavaScript代码来执行,因为JSON的字符串就是由JavaScript代码构成的,所以它本身是可执行的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.4.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('ul>li>a').click(function () {
var request = new XMLHttpRequest()
var method = "GET"
var url = this.href
request.open(method,url)
request.send(null);
request.onreadystatechange = function () {
if (request.readyState == 4){
if (request.status == 200 || request.status == 304){
//结果为字符串格式,所以需要使用responseText来获取
var result = request.responseText;
//解析字符串变为js代码,也是json对象
var object = eval("("+ result+")")
//2.结果不能直接使用,必须先创建对应的节点,在把节点加入到#details中
/*
目标格式:
<h2><a href="andy@.com">Andy</a></h2>
<a href="http://andy.com">http://andy.com</a>
*/
var name =object.person.name
var website = object.person.website
var email = object.person.email
/* alert(name)
alert(website)
alert(email)*/
var aNode = document.createElement('a');
aNode.appendChild(document.createTextNode((name)));
aNode.href = email;
var h2Node = document.createElement('h2');
h2Node.appendChild(aNode);
var aNode2 = document.createElement('a');
aNode2.appendChild(document.createTextNode((website)))
aNode2.href = website;
$('#details')[0].innerHTML = "";
$('#details')[0].appendChild(h2Node)
$('#details')[0].appendChild(aNode2);
}
}
}
return false
})
})
</script>
</head>
<body>
<h1>People</h1>
<ul>
<li><a href="../files3/andy.js">Andy</a></li>
<li><a href="../files3/richard.js">Richard</a></li>
<li><a href="../files3/jeremy.js">Jeremy</a></li>
</ul>
<div id="details"></div>
</body>
</html>
优点:
——作为一种数据传输格式,JSON与XML很相似,但是它更加灵巧。
——JSON不需要从服务器端发送含有特定内容类型的首部信息。
缺点:
——语法过于严谨
——eval函数存在风险
对比总结:
}若应用程序不需要与其他应用程序共享数据的时候,使用HTML片段来返回数据时最简单的
}如果数据需要重用,JSON文件是个不错的选择,其在性能和文件大小方面有优势
}当远程应用程序未知时,XML文档是首选,因为XML是web服务领域的“世界语”



