jQuery_显示和隐藏(二级菜单)
jQuery_显示和隐藏(二级菜单)
1.设计:
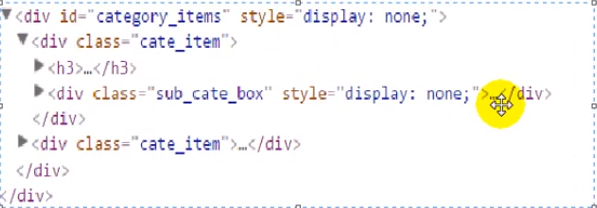
根据id="category_items",下的div标签。设置它的子元素,最后一个二级菜单进行隐藏。

function hoverSubMenu() {
$('#category>div').hover(function () {
$(this).children(':last').show()
},function () {
$(this).children(':last').hide()
})
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号