移动端(钉钉微服务)webpack配置需要移除hash来解决应用更新后白屏的问题
钉钉微服务webpack配置调整方案
1: Vue CLI配置修改方法
-
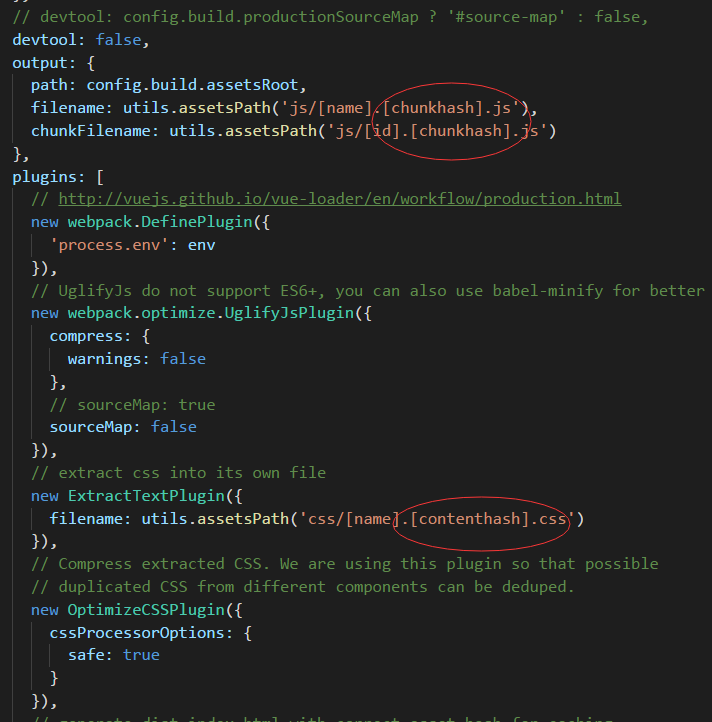
a. 修改build下webpack.prod.config.js。去掉图中三处hash(.[chunkhash]);

-
b. 修改build下webpack.base.config.js。去掉图中hash;

2: 非Vue CLI配置修改方法:
类似CLI,通常去除config文件中的output的filename和chunkFilename的hash值以及rules中对应的hash值。




