Vue+Koa2移动电商实战 (七)组件的封装 / 父子组建传参和watch监听
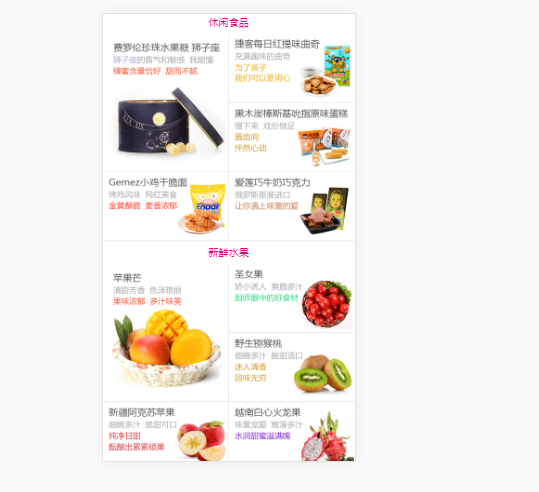
到现在我们该做我们的楼层部分了,给大家看下效果图

ok,接下来我们就直接撸代码吧
我们在components下面新建一个component文件夹来放置我们的floorComponent.vue
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!-- floor one area --><div class="floor"> <div class="floor_title">{{floorTitle}}</div> <div class="floor_anomaly"> <div class="floor_one"> <img :src="floorData0.image" width="100%"> </div> <div> <div class="floor_two"> <img :src="floorData1.image" width="100%"> </div> <div> <img :src="floorData2.image" width="100%"> </div> </div> </div> <div class="floor_ruler"> //这里就是我们的楼层信息 <div v-for="(item,index) in floorData.slice(3)" :key="index"> //这里的floorData就是我们需要通过props传递的参数 <img :src="item.image" width="100%"> </div> </div></div> |
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | /*floor_title*/ .floor_title { text-align: center; font-size: 15px; color: #e5017d; height: 1.8rem; line-height: 1.8rem; } /*floor ruler*/ .floor_ruler { display: flex; display: -webkit-flex; flex-direction: row; flex-wrap: wrap; background: #fff; } .floor_ruler>div { -webkit-box-sizing: border-box; box-sizing: border-box; width: 10rem; border-bottom: 1px solid #ddd; } .floor_ruler div:nth-child(odd) { border-right: 1px solid #ddd; } /*floor area*/ .floor_anomaly { display: flex; flex-direction: row; background-color: #fff; border-bottom: 1px solid #ddd; } .floor_anomaly div { width: 10rem; box-sizing: border-box; -webkit-box-sizing: border-box; } .floor_one { border-right: 1px solid #ddd; } .floor_two { border-bottom: 1px solid #ddd; } |
JavaScript:
//这里我就直接手写吧
我们在新建的floorComponent.vue里面
我们使用 props来传递我们的信息
1 | props: ['floorData', 'floorTitle'], //floorData是我们传递的参数,也是我们的文本信息,floorTitle是我们的标题title |
这里需要特别说明下,如果我们使用created来获取父组件传递过来的参数是会报错的,因为从上往下已经加载完成后就不会读取我们子组件的数据,所以我们需要使用watch来进行数据的监听
1 2 3 4 5 6 7 8 9 | created:{}, watch: { floorData: function (val) { //这里的val就是我们从父组件传递过来的参数 console.log(val) this.floorData0 = this.floorData[0] this.floorData1 = this.floorData[1] this.floorData2 = this.floorData[2] } } |
现在我们回到我们的父组件ShoppingMall.vue
因为有三个所以我们需要分别使用三个HTML组件
1 2 3 | <floorComponent :floorData='floor1' :floorTitle="floorName.floor1"></floorComponent><floorComponent :floorData='floor2' :floorTitle="floorName.floor2"></floorComponent><floorComponent :floorData='floor3' :floorTitle="floorName.floor3"></floorComponent> |
照例我们还是要先注册
1 2 3 4 | floor1:[],//楼层floor2:[],//楼层floor3:[],//楼层floorName:{},//楼层title |
然后再通过axios获取到数据
1 2 3 4 | this.floor1 = Response.data.data.floor1 //楼层this.floor2 = Response.data.data.floor2 //楼层this.floor3 = Response.data.data.floor3 //楼层this.floorName = Response.data.data.floorName //楼层title |
到这里这节就算完成啦
三人行,必有我师



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步