解决 nginx 发布项目 刷新 404 问题。
第一种解决办法:只需要在 nginx 中配置一段就代码就好了
cd nginx/conf/
vim nginx.conf
# 在location / 中添加
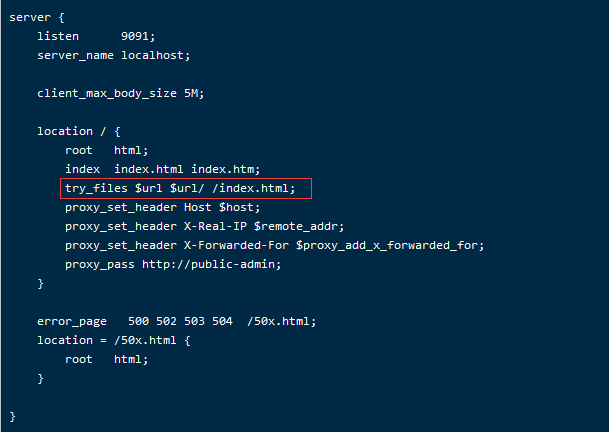
try_files $url $url/ /index.html;
# 字面意思是如果当前路由404的情况下,试着进入当前路径的index.html

第二种解决办法:如果上面的办法仍没能解决,可以将路由模式改成hash模式,history还得做另外配置:
const router = new VueRouter({ // 路由模式:hash(默认),history模式 // mode: "history", // 这里地址: 127.0.0.1:8080/ mode: "hash", // 这里地址: 127.0.0.1:8080/#/ base: process.env.BASE_URL, routes:customRoutes });
将mode改为hash,但是这样路由会出现多一个#号。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本