React学习2_运行项目
1.WebStorm中运行
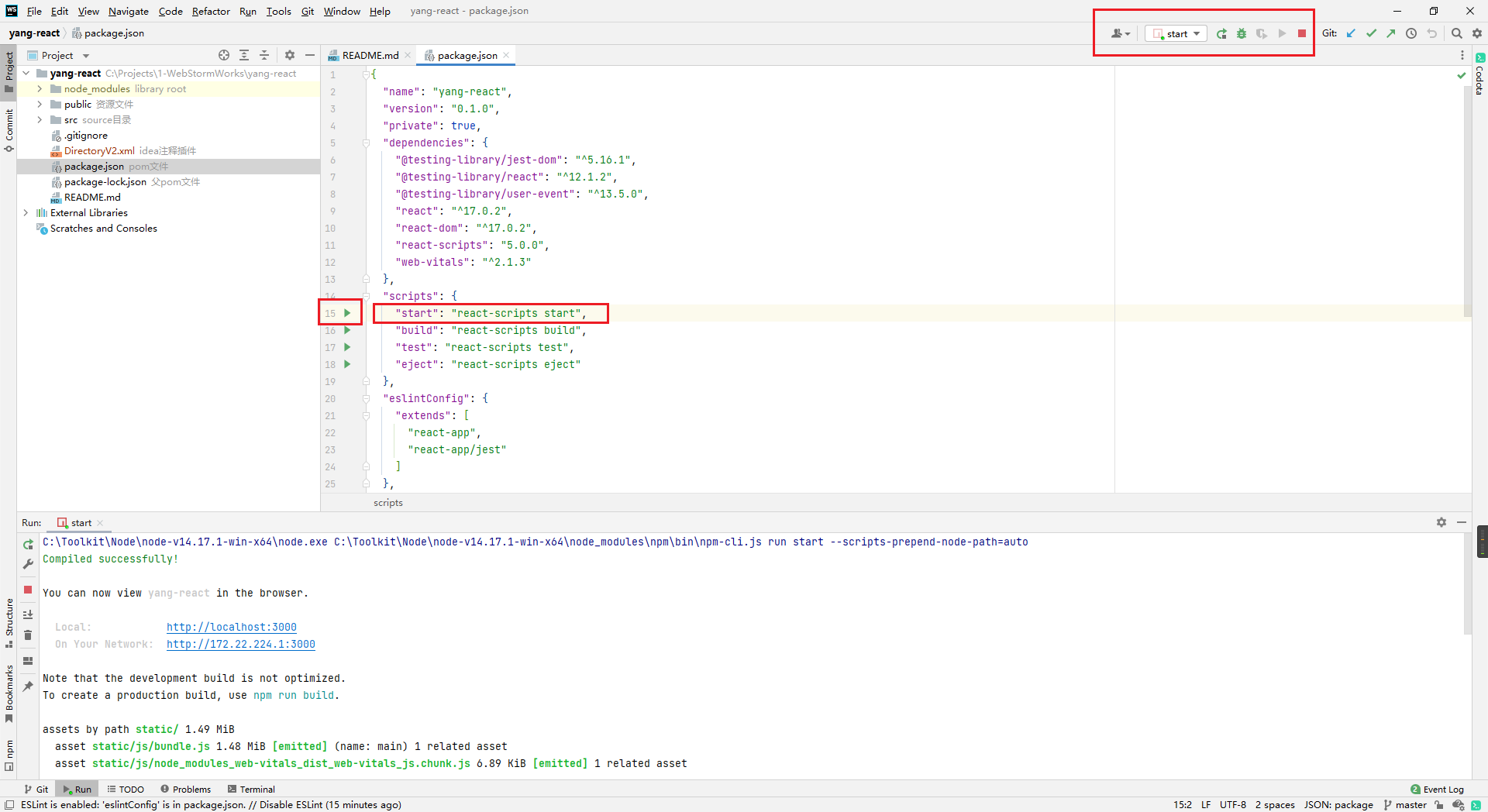
点击package.json中的start箭头即可运行项目。
之后,WebStorm右上角会出现跟Java程序一样的运行按钮。
启动成功后,访问http://localhost:3000/即可运行项目。
2.普通运行
对于一个常见的React项目,我们可以执行以下命令行语句启动。
3.简化项目
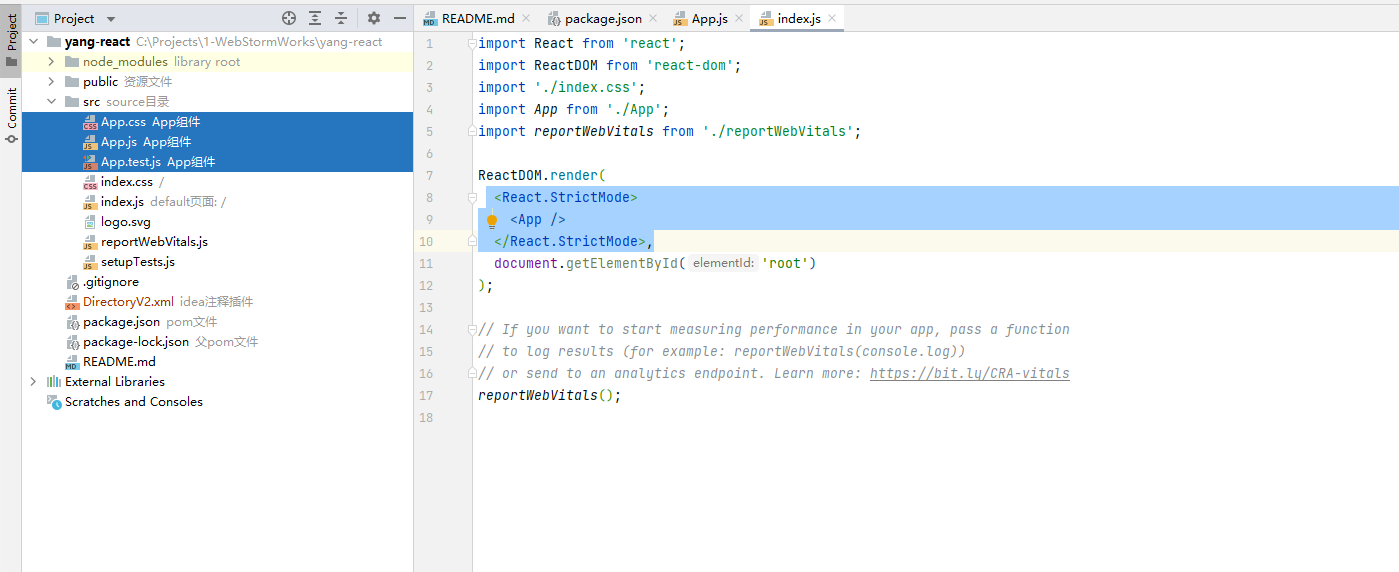
项目首页默认为index.js,观察下这段代码。
可以看到,在React标签中加载了一个组件App。
组件:前端中将页面拆分,细分为一个个小模块,由这一个个小模块拼凑出我们想要的整体页面。
3.1 index.js
3.2 App.js
由于index界面中只放置了App这一个组件,我们首页看到的效果其实就是这段代码。
img、p和a标签。
将它清空,换成必备的Hello World!
ctrl+s保存后会自动编译,此时打开浏览器就能看到那串熟悉的字符。
3.3 让项目变的干净
删除掉src下除index.js的所有文件,新建pages文件夹存放所有的页面文件。
现在我们知道页面(组件)都放在pages文件夹下,有个默认的规则:
- 页面文件夹:大写字母开头
- 路径文件夹:小写字母开头
精简项目后,比如我们要添加一个Info组件用于显示信息。
可以看到,pages下新建了一个Info文件夹,表示这是一个组件,其中/Info/index.js文件就是这个组件的js代码。
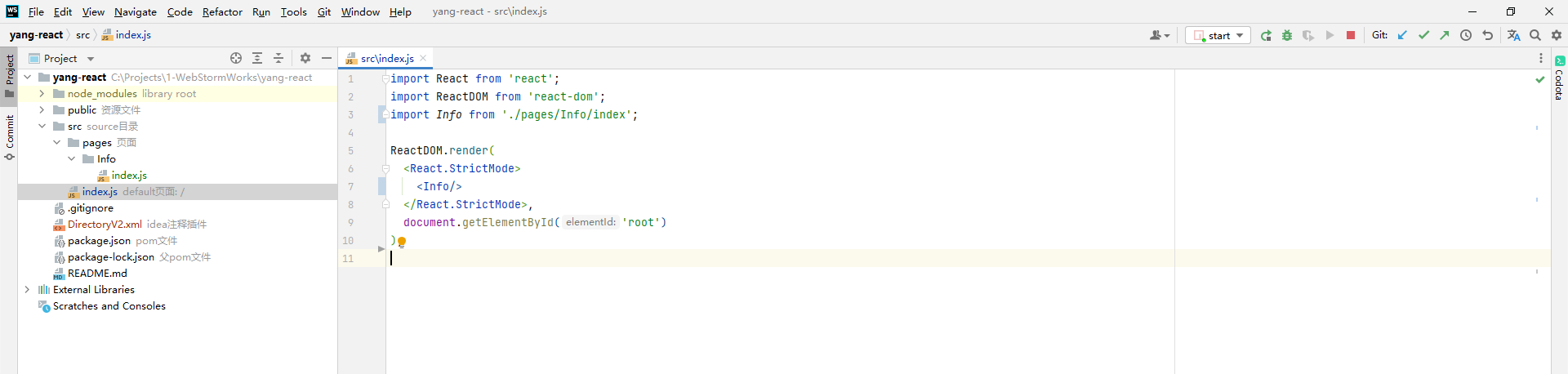
下方是两个index文件示例
./yang-react/src/pages/Info/index.js
./yang-react/src/index.js
可以看到,App组件被我们替换成了Info组件。
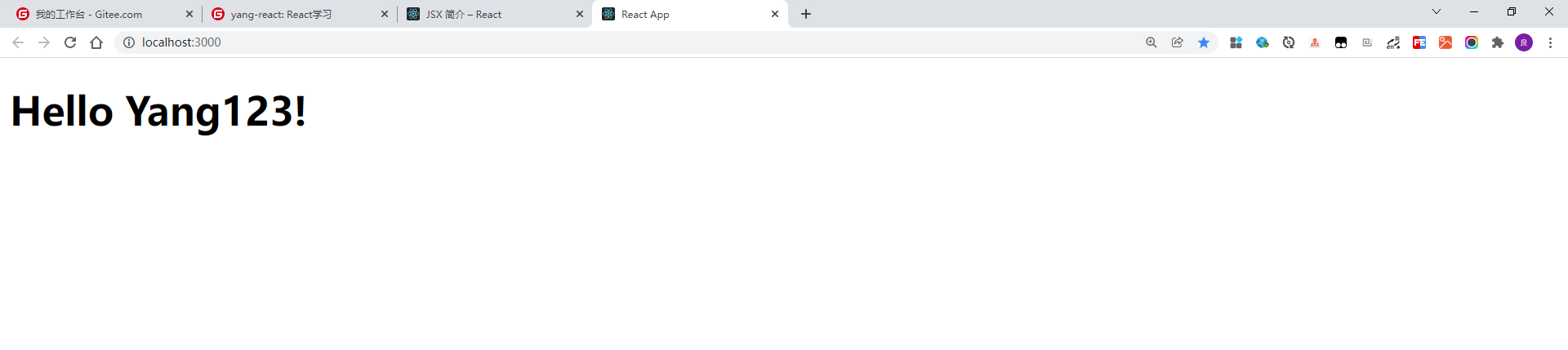
此时打开网页,可以看到最新的效果。
4.其他
4.1 npm run start和npm start的区别
start和npm run start是等效关系。
在一个npm管理项目中,一般默认有start的定义,且会经常使用,所以就在npm执行中简化输入目的设置了npm run start的简写,类似的还有npm stop、npm test等等。
而其他的一些不太通用的命令项则只能通过npm run <命令项>的形式执行啦。
4.2 bulid命令的用处
类似于maven的install,构建项目后,产生可运行的jar包。
build后,产生可运行的静态文件。
__EOF__
本文链接:https://www.cnblogs.com/yang37/p/15790437.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)