React学习1_创建项目
1.gitee新建项目后拉取到本地
clone项目 yang-react得到同名文件夹,可以得到一个.git和Readme的文件。
2.新建React项目
在yang-react文件夹层级,打开terminal窗口,执行下方命令。
此时,创建程序就会在yang-react目录中执行创建操作,新增项目基本文件。
出现Happy hacking!则证明项目创建成功。
3.其他
3.1 npm相关
3.1.1 下载缓慢?
3.2.2 查看安装过的模块
3.2 package.json和package-lock.json的区别?
package-lock是对package中依赖的详细说明
以react-scripts为例,我们可以看到package-lock文件中详细描述了依赖关系。
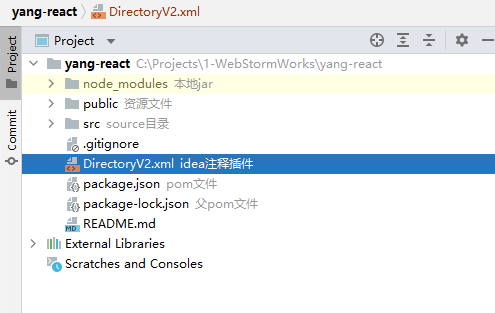
3.3 项目结构说明
以Java中maven的角度来看,项目是这样的。
所以,node_modules、package.json、package-lock.json、.gitignore、README.md这些文件,我们一般是不用关注的。
关于注释插件,可以看这篇文章。
__EOF__
本文作者:羊37
本文链接:https://www.cnblogs.com/yang37/p/15790435.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/yang37/p/15790435.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具