题目:
1.从前台页面发送请求/register,并携带数据信息:tenantid=00000 & password=888888 & name=testaccount
2.后台接受数据:
判断用户名是否为testaccount,密码是否为888888;
如果验证成功,日志记录为:欢迎testaccount登陆成功,您的租户号为00000,返回页面“welcome”。
如果不成功,日志记录为:对不起,用户名密码不正确,需要重新登录!返回页面“fail”
3.登录成功,返回页面“welcome”,向前台传输信息,展示用户名及租户号!
4.登录失败,返回页面“fail”,向前台传输信息,展示用户名和密码,并提示错误!
实现:
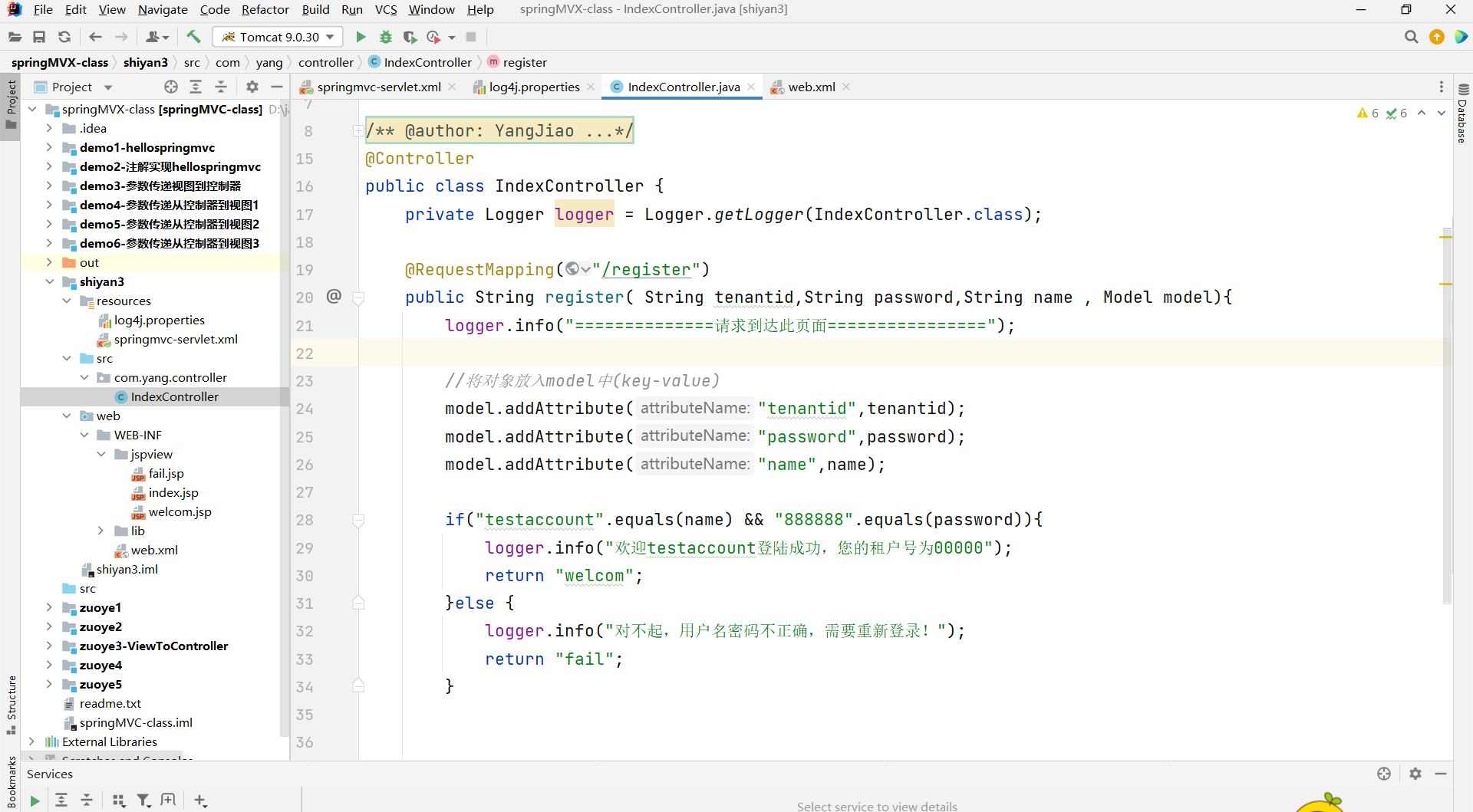
1.先创建好整个项目结构:

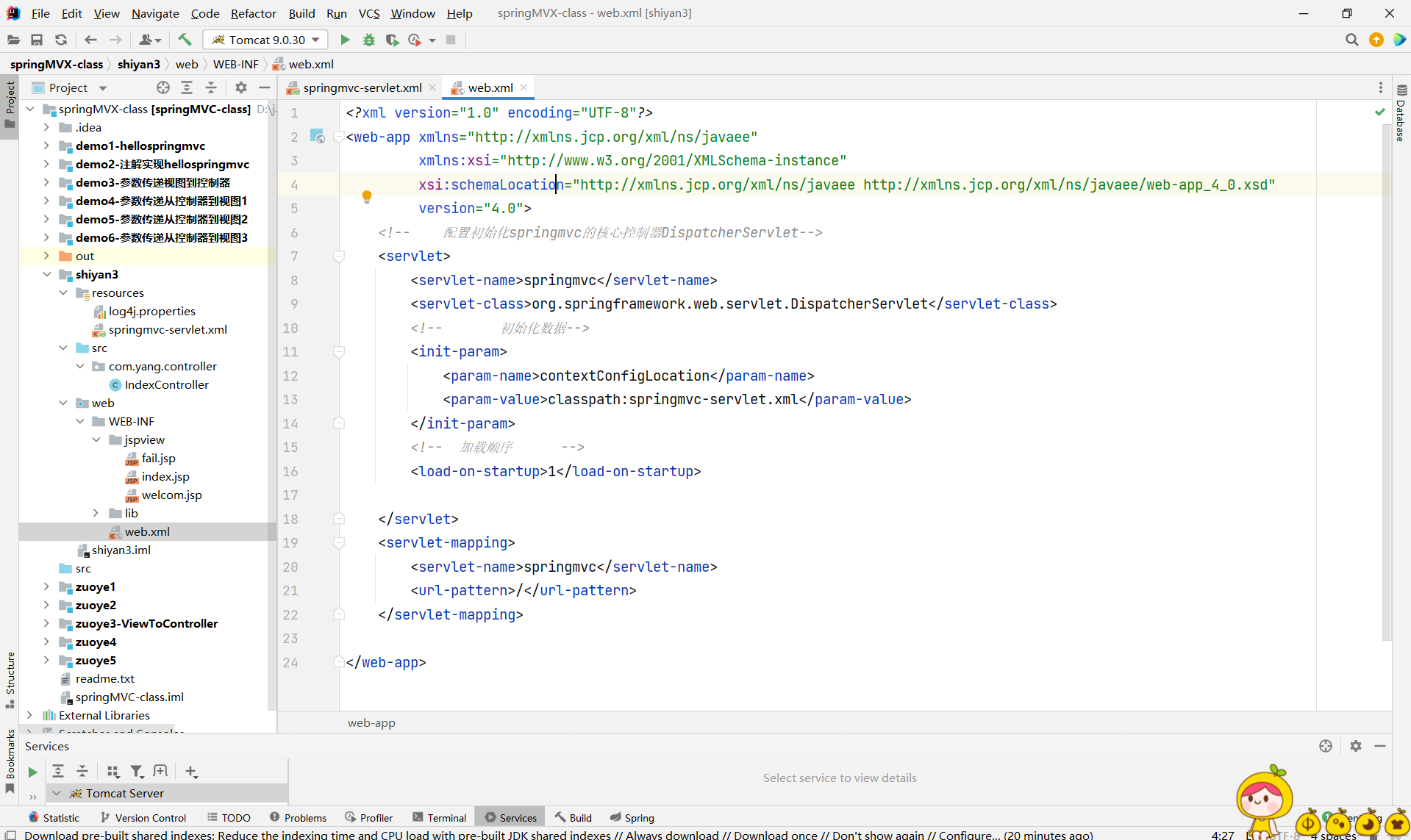
2.写好web.xml文件:web.xml文件拦截请求,初始化springmvc的核心控制器DispatcherServlet,初始化数据,以及设置优先级(后期可能会涉及到其他的会设计到加载级别,所以给它设置了最高优先级)

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 配置初始化springmvc的核心控制器DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 初始化数据-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!-- 加载顺序 -->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
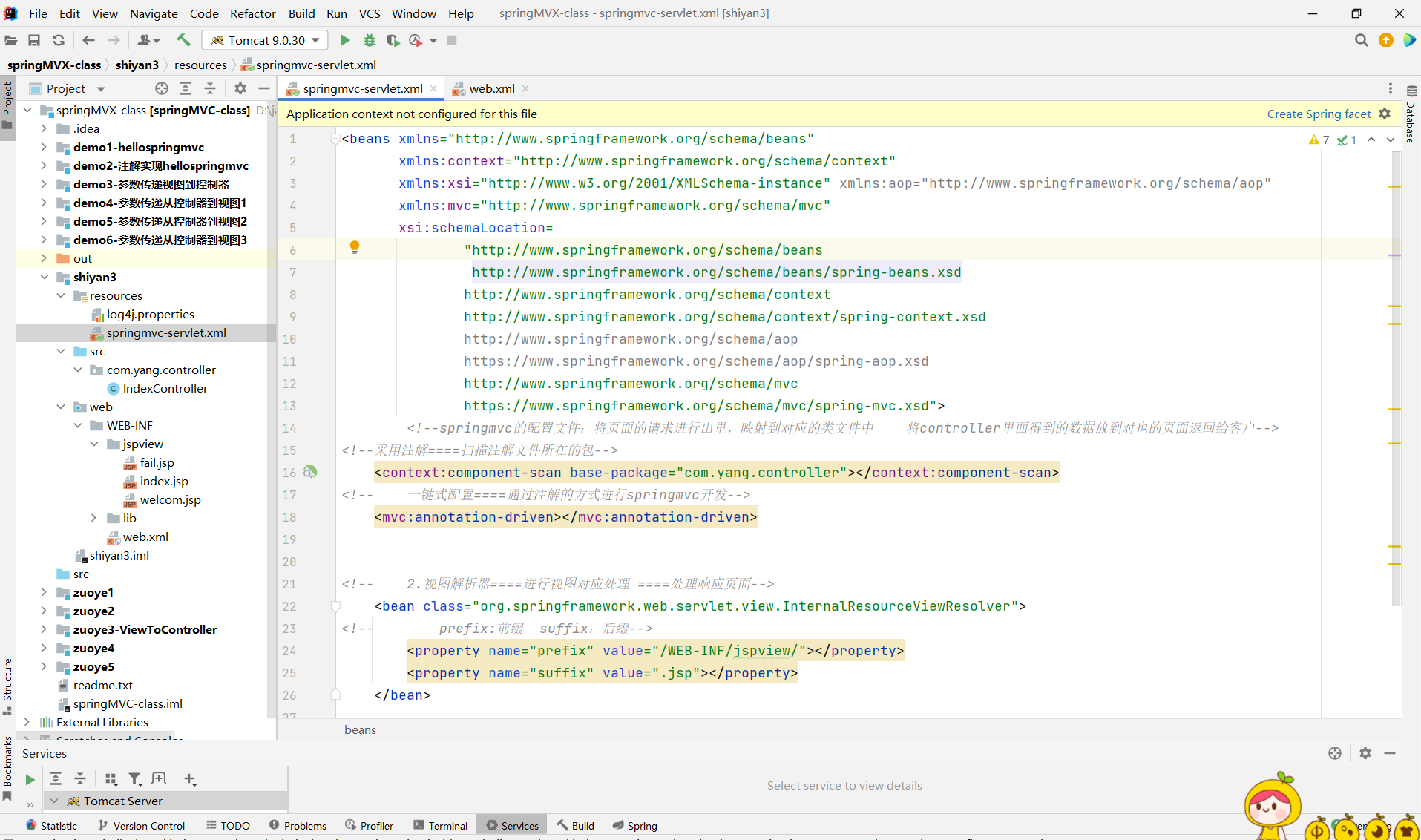
3.写springmvc的配置文件:我们后期的控制器是用过注解实现的,所以这里配置注解扫描,一键式配置,还会涉及到前端页面的展示,配置了视图解析器

<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation=
"http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
https://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--springmvc的配置文件:将页面的请求进行出里,映射到对应的类文件中 将controller里面得到的数据放到对也的页面返回给客户-->
<!--采用注解====扫描注解文件所在的包-->
<context:component-scan base-package="com.yang.controller"></context:component-scan>
<!-- 一键式配置====通过注解的方式进行springmvc开发-->
<mvc:annotation-driven></mvc:annotation-driven>
<!-- 2.视图解析器====进行视图对应处理 ====处理响应页面-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- prefix:前缀 suffix:后缀-->
<property name="prefix" value="/WEB-INF/jspview/"></property>
<property name="suffix" value=".jsp"></property>
</bean>
</beans>
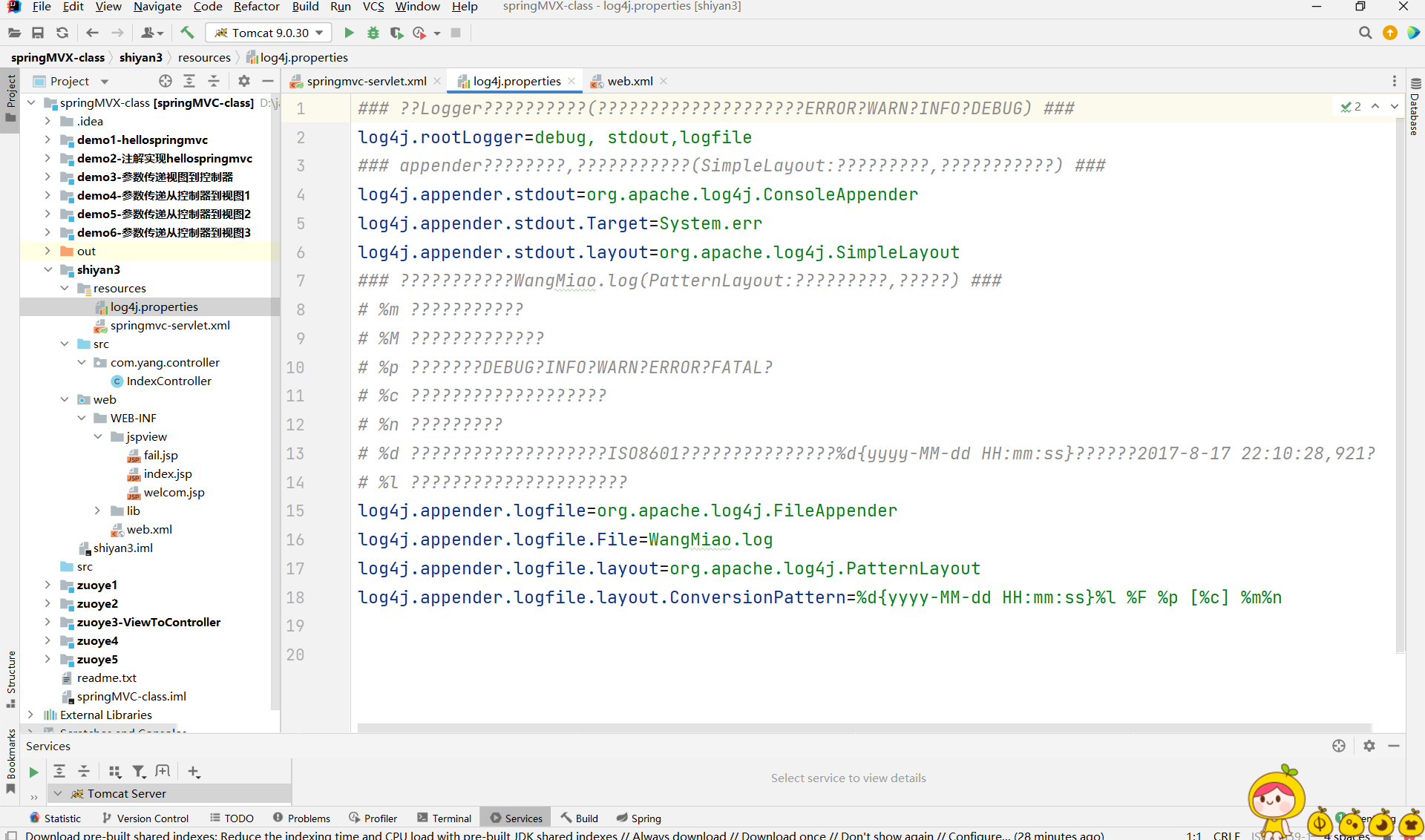
4.日志记录的配置文件:这里我还用到了日志文件,用日志打印

### ??Logger??????????(????????????????????ERROR?WARN?INFO?DEBUG) ###
log4j.rootLogger=debug, stdout,logfile
### appender????????,???????????(SimpleLayout:?????????,???????????) ###
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target=System.err
log4j.appender.stdout.layout=org.apache.log4j.SimpleLayout
### ???????????WangMiao.log(PatternLayout:?????????,?????) ###
# %m ???????????
# %M ?????????????
# %p ???????DEBUG?INFO?WARN?ERROR?FATAL?
# %c ???????????????????
# %n ?????????
# %d ???????????????????ISO8601???????????????%d{yyyy-MM-dd HH:mm:ss}??????2017-8-17 22:10:28,921?
# %l ?????????????????????
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=WangMiao.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d{yyyy-MM-dd HH:mm:ss}%l %F %p [%c] %m%n
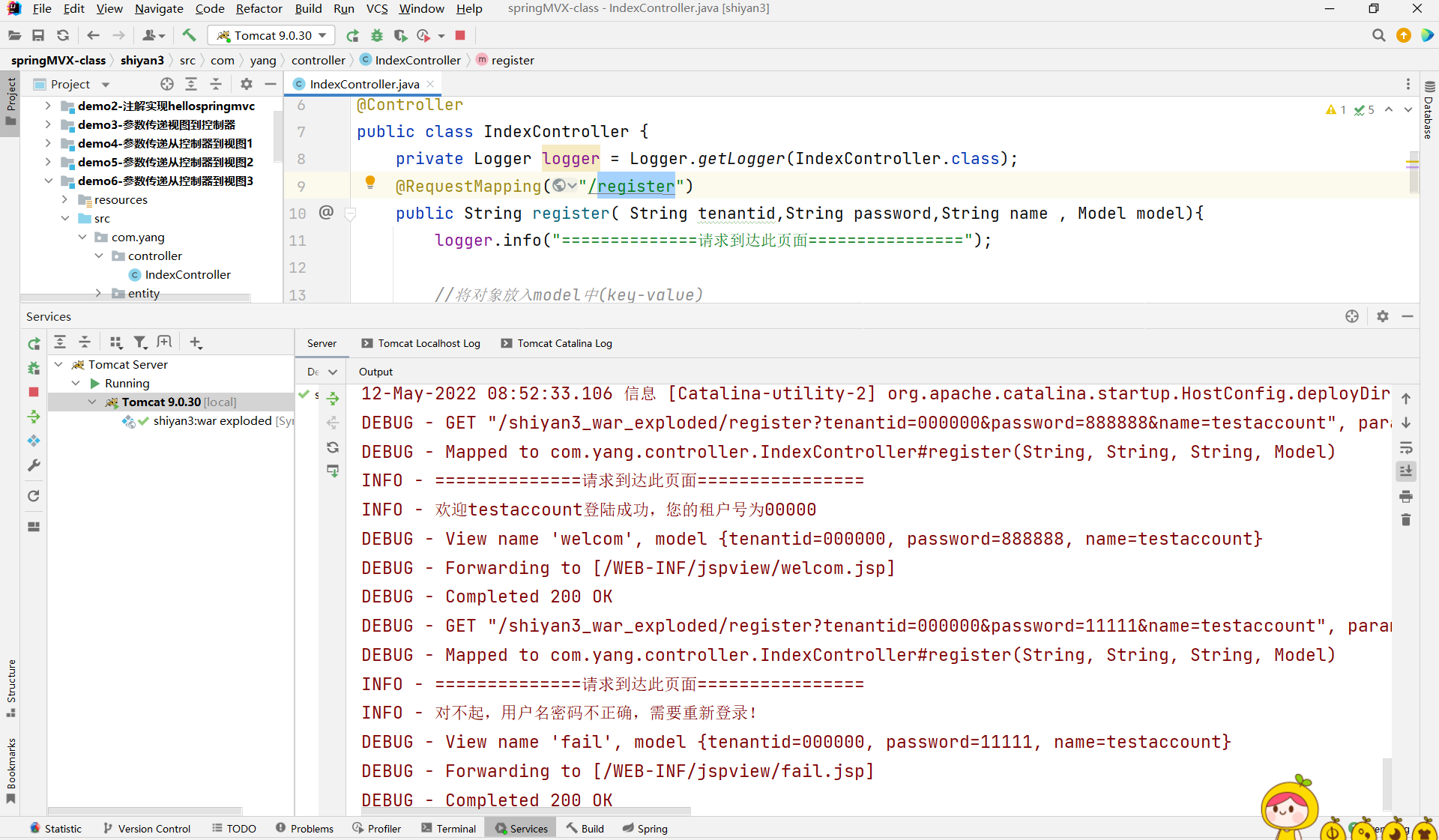
5.现在我们来写controller控制类:这里接收到的参数我采用了Model的方法来存储,也可以采用Map和ModelAndView,model和map比较常用

package com.yang.controller;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
private Logger logger = Logger.getLogger(IndexController.class);
@RequestMapping("/register")
public String register( String tenantid,String password,String name , Model model){
logger.info("==============请求到达此页面================");
//将对象放入model中(key-value)
model.addAttribute("tenantid",tenantid);
model.addAttribute("password",password);
model.addAttribute("name",name);
if("testaccount".equals(name) && "888888".equals(password)){
logger.info("欢迎testaccount登陆成功,您的租户号为00000");
return "welcom";
}else {
logger.info("对不起,用户名密码不正确,需要重新登录!");
return "fail";
}
}
}
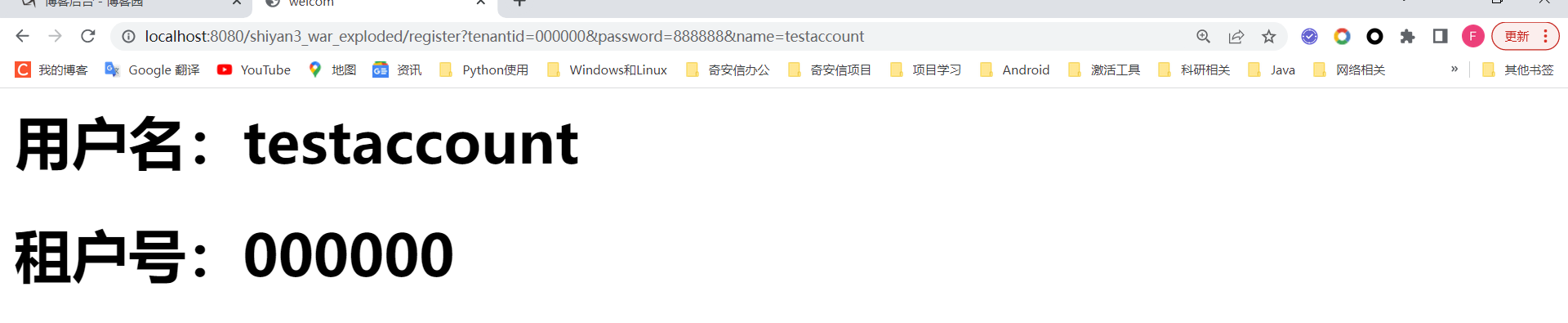
6.登录成功的界面展示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>welcom</title>
</head>
<body>
<h1>用户名:${name}</h1>
<h1>租户号:${tenantid}</h1>
</body>
</html>
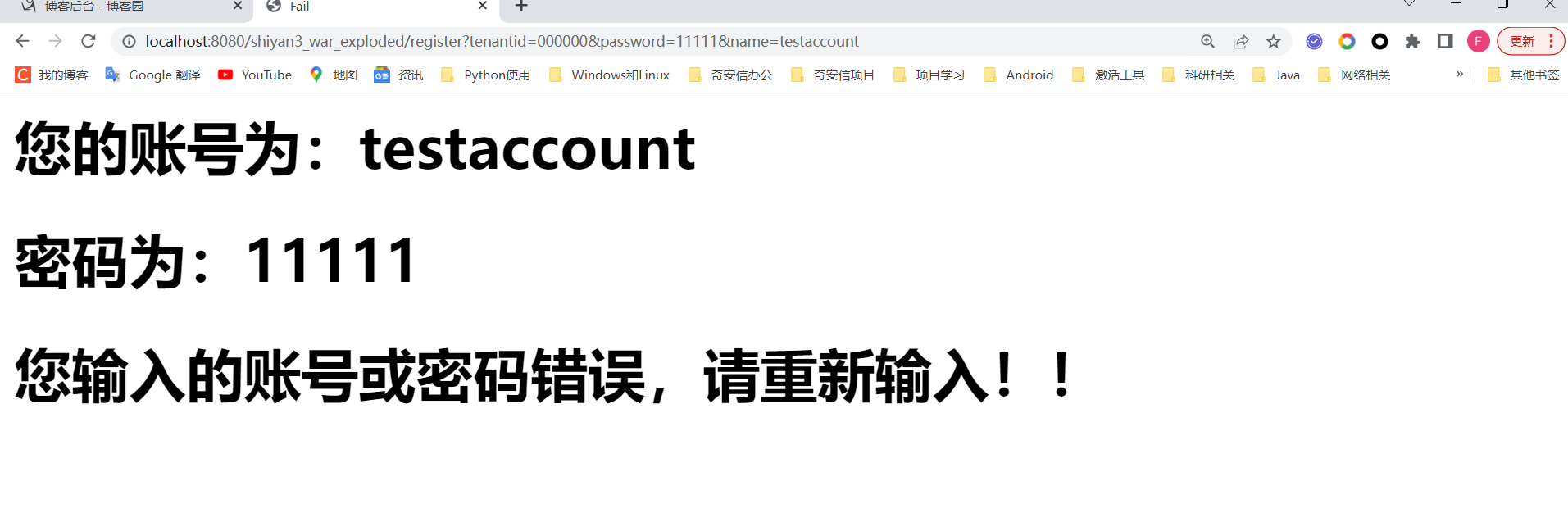
7.登录失败的界面展示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Fail</title>
</head>
<body>
<h1>您的账号为:${name}</h1>
<h1>密码为:${password}</h1>
<h1>您输入的账号或密码错误,请重新输入!!</h1>
</body>
</html>
8.前端界面发送请求:
登录成功界面:http://localhost:8080/shiyan3_war_exploded/register?tenantid=000000&password=888888&name=testaccount

登录失败界面:http://localhost:8080/shiyan3_war_exploded/register?tenantid=000000&password=11111&name=testaccount

后台输出: