淘宝放大镜

HTML
1 <img src="img/eddbc6f71def8b33d207222b32a6d1f9.jpg"> 2 <canvas id="can" width="200px" height="200px"></canvas> 3 <div id="div"></div>
CSS
1 <style type="text/css"> 2 body{ 3 margin: 0; 4 padding: 0; 5 } 6 canvas{ 7 border: 1px solid; 8 position: absolute; 9 left: 350px; 10 top: 50px; 11 } 12 div{ 13 background: rgba(117, 240, 255, 0.5); 14 width: 100px; 15 height: 100px; 16 position: absolute; 17 cursor: crosshair; 18 display: none; 19 } 20 img{ 21 width: 300px; 22 height: 200px; 23 margin: 50px 0 0 50px; 24 } 25 </style>
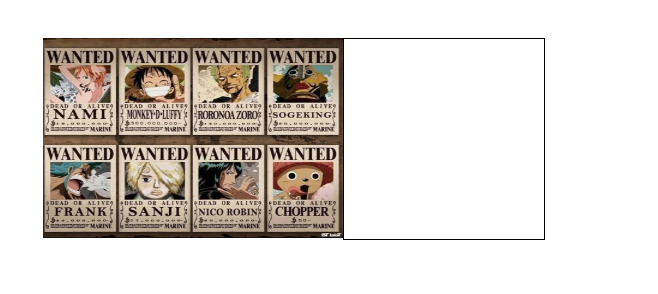
/*效果图如下*/

JS
<script type="text/javascript"> onload = function () { var img = document.getElementsByTagName("img")[0]; var canvas =document.getElementById("can") var cxt = canvas.getContext("2d"); var div = document.getElementById("div") var news = img.getBoundingClientRect(); var obj = {}; var max = img.naturalWidth / img.width console.log(max); window.onmousemove = function (event) { var e = e || event; var x = e.clientX; var y = e.clientY if (x >= news.left && x <= news.right && y >= news.top && y <= news.bottom) { objaa(x,y) }else { hide() } } function objaa(x,y) { x = x - 50 < news.left ? news.left : x - 50; y = y - 50 < news.top ? news.top : y - 50; x = x + 100 < news.right ? x : news.right - 100; y = y + 100 < news.bottom ? y : news.bottom - 100; obj.left = x; obj.top = y; num(x,y) } function num(x, y) { // 设置选择框偏移位置 div.style.left = x + "px"; div.style.top = y + "px"; show(); draw(); } //显示 function show() { div.style.display = "block" canvas.style.display = "block" } //隐藏 function hide() { div.style.display = "none" canvas.style.display = "none" } //放大 function draw() { var left = obj.left - news.left var top = obj.top - news.top //图片 裁剪X, 裁剪Y 裁剪的宽 高 绘画的X,Y 绘画的宽 高 cxt.drawImage(img,left*max,top*max,max*100,max*100,0,0,canvas.width,canvas.height) } } </script>



