浏览器渲染页面的流程
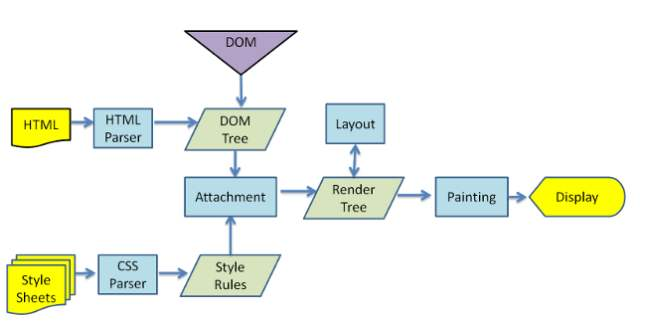
浏览器渲染流程如下图所示:

渲染的流程如下:
1. 解析HTML文件,创建 DOM 树
(自上而下,遇到任何样式(link、style)与脚本(script)都会阻塞(外部样式不阻塞后续外部脚本的加载)。)
标签的位置很重要。实际使用时,可以遵循下面两个原则:
CSS 优先:引入顺序上,CSS 资源先于 Java 资源。
JS置后:我们通常把JS代码放到页面底部,且Java 应尽量少影响 DOM 的构建。
2. 解析CSS文件,构建 CSSOM Tree(CSS规则树)
优先级:浏览器默认设置<用户设置<外部样式<内联样式<HTML中的style样式;
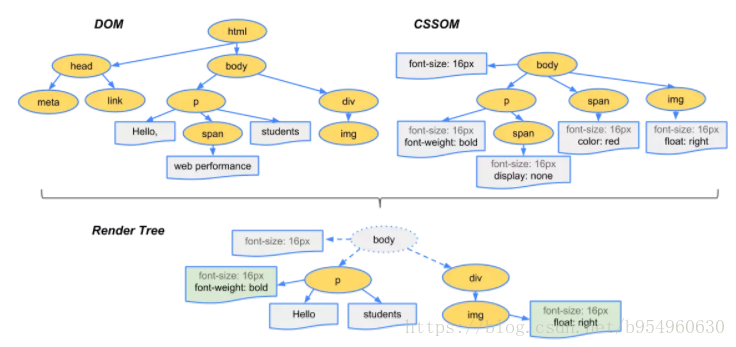
3. 将CSS与DOM合并,构建渲染树(Render Tree)
4. 遍历渲染树开始布局,计算每个节点的位置大小信息。
5. 将渲染树每个节点绘制到屏幕。
reflow与repaint:
根据渲染树布局,计算CSS样式,即每个节点在页面中的大小和位置等几何信息。HTML默认是流式布局的,CSS和js会打破这种布局,改变DOM的外观样式以及大小和位置。这时就要提到两个重要概念:replaint和reflow。
replaint:屏幕的一部分重画,不影响整体布局,比如某个CSS的背景色变了,但元素的几何尺寸和位置不变。
reflow: 意味着元件的几何尺寸变了,我们需要重新验证并计算渲染树。是渲染树的一部分或全部发生了变化。这就是Reflow,或是Layout。
理论上,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过程,而如果是css的非几何属性更改,则只会引起重绘过程。所以说重排一定会引起重绘,而重绘不一定会引起重排
JS也参与DOM 树的构建,浏览器会先执行js再开始构建渲染树。所以说:JS脚本会阻塞Render tree的构建,阻塞了页面的渲染。
我们可以在把script脚本放于body后面,来解决上面的问题。

重排也叫回流:实际上,reflow的字面意思也是回流,之所以有的叫做重排,也许是因为更符合中国人的思维。标准文档之所以叫做回流(Reflow),是因为浏览器渲染是基于“流式布局”的模型,流实际就使我们常说的文档流,当dom或者css几何属性发生改变的时候,文档流会受到波动联动的去更改。
重绘repaint:就是当页面中元素样式的改变并不影响它在文档流中的位置时,例如更改了字体颜色,浏览器会将新样式赋予给元素并重新绘制的过程称。
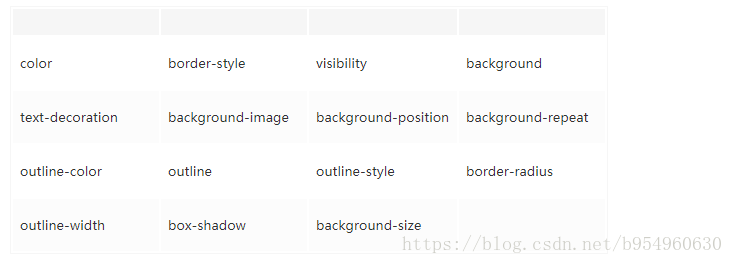
常见引起浏览器绘制过程的属性:

重排一定会引起重绘,而重绘不一定会引起重排 那如何减少重排 如下:
1.避免设置大量的style属性 style属性改变结点样式,每设置一次会触发一次reflow重排(回流) 最好使用class属性
2.position属性 最好是设为absoulte或fixe 不会影响其他布局;
3.动画实现的速度的如果太慢 以1个像素为单位移动这样最平滑 大量消耗CPU,以3个像素为单位移动则会好很多
4.不要使用table布局,因为table中某个元素旦触发了reflow,那么整个table的元素都会触发reflow。


