2019.10.11 THML
HTML
1.Web basic 概念
1.1
Internet(英特网)
internet是运行web的基础环境 英特网提供主要服务有:Telent Email WWW 等等
技术:在互联网中进行信息的交换 例如:看视频,购物,文字,听音乐等
分组交换原理:把要传输的报文分成若干个小的数据块,成为分组(Packet),然后以分组为单位按照与报文交换同样的方法进行传输。
TCP/IP 协议互联网中定位人的地址
找到你的IP地址,找到你的电脑,然后通过分组交换原理,给你的电脑传输数据
1.2 Web(world wide web) 就是网页
Web 万维网 环球网 www
web是建立在Internet上,可以为浏览者在Internet上查找和浏览信息提供了图形化的界面,Web能够将各类信息和服务类型进行谅解
信息:文字。图像。视频。音频。文件
服务 :www Email
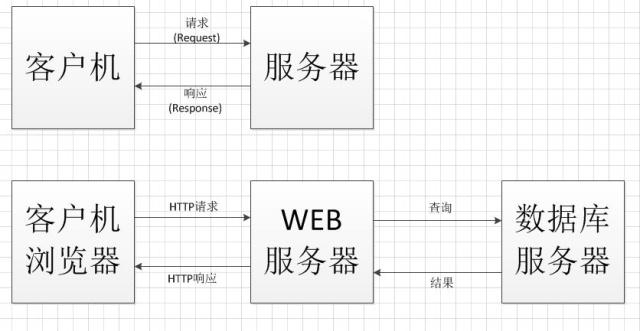
1.3 工作原理

B/S(B/S就是“Browser/Server”的缩写)网络结构模式的程序
客户端发出请求,让核心的业务处理在服务端完成,然后回应客户端。
你只需要在自己电脑或手机上安装一个浏览器,就可以通过web Server与数据库进行数据交互。
例如,百度等等之类的浏览器
优点:
不需要下载可以直接使用
直接在服务器端更新
缺点:非常依赖网络
C/S(C/S就是“Client/Server”的缩写)软件系统结构模式的程序
是通过客户端发送请求到服务端,服务端进行并查询数据库得出结果最后处理结果反应给你 例如:微信 QQ 游戏等
优点:
可以自定义用户习惯 界面 UI
可以根据用户的硬件不同来设置不同的解析成程度
缺点:
不同的操作系统需要不同的版本
更新需要客户端打补丁
五大浏览器
IE 火狐--Mozilla FireFox Opera—欧朋 Apple Safari – 苹果 Google Chrome—谷歌
2.基本语法:
HTML超文本链接(Hyper Text Markup Language)
用于描述功能的符号 为标记 一般使用<>
标记分两种:
封闭式标签 <h1>标题标签</h1>
非封闭式标签 <hr> <hr />
从语法角度是标记 从内容上来说是元素
可以嵌套使用
<a href="">
<span>
<img src="" alt="" />
</span>
</a>
2.HTML文档是由 HTML 元素定义的。
3.属性是用来修饰元素的 常见属性 :
align 对其方式 id 独一无二的标识 title 鼠标移入到元素上显示的内容
class 定义元素的选择器 style 定义元素的行内样式
<html> 根标记 有且仅有一对</html>
<head> 网页头部 定义页面的全局信息</head>
<body>网页的主体部分</body>
<title>网页的标题</title>
<p>段落标签</p>
<a>链接标签</a>
<b>加粗</b> <i>斜体</i>
<u>下划线</u>
<s>删除线</s>
<sup>上标</sup>
<sub>下标</sub>
(标签跟属性的量很大,所以只用记住常用的,不记得的可以上网查)
行内元素和块级元素 注意:p标签中不能嵌套块级元素
1,行内元素: 不会换行 宽高由内容决定,因此无法设置对齐方式 默认无法设置宽高(内联元素)
2. 块级元素: 独占一行 都是有align属性 宽度默认和父元素同宽 高度由内容决定
图片
<img src="URL" URL(Uniform Resource Locator):统一资源定位器
路径三种表现形式:绝对路径 : 1.直接访问盘符 2 .访问互联网资源
相对路径 :1. 当前文件和资源文件在同一个目录下 --- 直接通过名称引用
2 . 资源文件在当前文件的子目录中 -- 先进入在引用
3. 资源文件在当前文件的目录中 --- 先返回 在引用
根相对路径(服务端使用)
图像格式:png 无损压缩 8位 24位 32位 支持透明色
jpg jpeg 压缩 有损
gif 支持动
常用属性:src=“图片的路径” alt="图片加载失败时候的显示文字" title="对图片的解释 需要鼠标移入才能显示"
a标签:
a标签又叫做超链接标签
超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
<a href="https://www.cnblogs.com/yanjiayi098-001/" target="_blank">点我会跳转哦!</a>
<!--target="_blank"表示重新打开一个网页进行跳转,"_self"表示就在当前网页进行跳转-->
(1)链接到网页或浏览器支持的图片格式
(2)链接到压缩文件:用压缩命令或压缩软件将文件压缩,直接链接压缩文件名称即可。
(3)链接到邮箱:
(4)链接到 Javascript脚本代码
(5)链接到空链接(空文档)
列表
无序ul,有序ol,列li
无序列表:
1.type属性:disc实心圆,circle空心圆,square实心方块;
有序列表:
1.type属性: 默认整数,A字母,I罗马字符;
2.start属性:从某个数字开始;
3.value属性:用于li里,从某个数字开始;
自定义列表:
dl,dt,dd
表格
| 表格 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格的表头。 |
| <tr> | 定义表格的行。 |
| <td> | 定义表格单元。 |
| <thead> | 定义表格的页眉。 |
| <tbody> | 定义表格的主体。 |
| <tfoot> | 定义表格的页脚。 |
| <col> | 定义用于表格列的属性。 |
| <colgroup> | 定义表格列的组。 |
colspan 合并行
rowspan 合并列
表单标签(与用户进行交互)
表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
method : 数据传送的方式(get/post)。
<input>输入框
文本输入框、密码输入框
当用户要在表单中键入字母、数字等内容时,就会用到文本输入框。文本框也可以转化为密码输入框。
语法:
<form>
<input type="text/password" name="名称" value="文本" />
</form>
type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
name:为文本框命名,以备后台程序ASP 、PHP使用。
value:为文本输入框设置默认值。(一般起到提示作用)
文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarea rows="行数" cols="列数">文本</textarea>
<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
cols :多行输入域的列数。
rows :多行输入域的行数。
单选框,复选框
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
type:
当type="radio"时,控件为单选框
当type="checkbox"时,控件为复选框
value:提交数据到服务器的值(后台程序PHP使用)
name:为控件命名,以备后台程序ASP、PHP使用
checked:当设置checked="checked"时,该选项被默认选中
注意:同一组的单选按钮,name取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
下拉列表框,节省空间
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。
语法:<option value="提交值">选项</option>
提交值是向服务器提交的值,选项是显示的值。
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,
就可以实现多选功能,进行多选时按下Ctrl键同时进行单击,可以选择多个选项。
如下代码:
<form action="save.php" method="post" >
<label>爱好:</label>
<select multiple="multiple">
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
在表单中有两种按钮可以使用,分别为:提交按钮、重置。
提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
重置按钮,重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字

