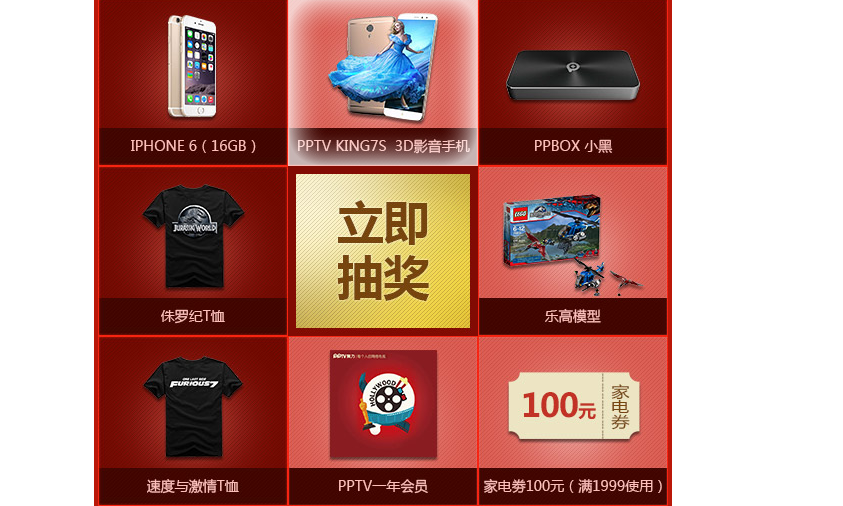
jq抽奖




类似图片就这么多,,,
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery九宫格大转盘抽奖</title>
<style>
#lottery{width:570px;height:510px;margin:0px auto;border:4px solid #ba1809;}
#lottery table{background-color:yellow;}
#lottery table td{position:relative;width:190px;height:170px;text-align:center;color:#333;font-index:-999}
#lottery table td img{display:block;width:190px;height:170px;}
#lottery table td a{width:190px;height:170px;display:block;text-decoration:none;background:url(https://img.jbzj.com/file_images/article/201701/2017011609590913.jpg) no-repeat top center;}
/* #lottery table td a:hover{background-image:url(./image/bg2.png);} */
#lottery table td.active .mask{display:block;}
.mask{
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background:url(./image/9.png) no-repeat;
display:none;
}
</style>
</head>
<body class="keBody">
<!--效果html开始-->
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td class="lottery-unit lottery-unit-0"><img src="./image/1.jpg"><div class="mask"></div></td>
<td class="lottery-unit lottery-unit-1"><img src="./image/2.jpg"><div class="mask"></div></td>
<td class="lottery-unit lottery-unit-2"><img src="./image/3.jpg"><div class="mask"></div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-7"><img src="./image/4.jpg"><div class="mask"></div></td>
<td><a></a></td>
<td class="lottery-unit lottery-unit-3"><img src="./image/5.jpg"><div class="mask"></div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-6"><img src="./image/6.jpg"><div class="mask"></div></td>
<td class="lottery-unit lottery-unit-5"><img src="./image/7.jpg"><div class="mask"></div></td>
<td class="lottery-unit lottery-unit-4"><img src="./image/8.jpg"><div class="mask"></div></td>
</tr>
</table>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
lottery.times += 1;
lottery.roll();//转动过程调用的是lottery的roll方法,这里是第一次调用初始化
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.prize=-1;
lottery.times=0;
click=false;
}else{
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
var index = Math.random()*(lottery.count)|0;
lottery.prize = index;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize);
lottery.timer = setTimeout(roll,lottery.speed);//循环调用
// 设置中奖位置(这里写上,一直抽到的都是第二个奖品)
lottery.prize=1;
prize=1;
}
return false;
}
var click=false;
window.onload=function(){
lottery.init('lottery');
$("#lottery a").click(function(){
if (click) {//click控制一次抽奖过程中不能重复点击抽奖按钮,后面的点击不响应
return false;
}else{
lottery.speed=100;
roll(); //转圈过程不响应click事件,会将click置为false
click=true; //一次抽奖完成后,设置click为true,可继续抽奖
return false;
}
});
};
// <!--效果html结束-->
// var index = Math.random()*(lottery.count)|0;
// $("#lottery a").click(function(){
// var islogin=checkLogin();
// if(islogin){//已登录用户才能去抽奖
// if (click) {
// return false;
// }else{
// //向后端接口发请求返回中奖结果
// var geturl="http://xxxxxx?username="+username+"&token="+token;
// $.ajax({
// url:geturl,
// type:"GET",
// dataType:"json",
// async:false,
// success:function(data){
// if(data.errorcode==0){
// var rewardid=data["message"]["rewardid"];
// var cardno=data["message"]["rewardCardNo"];
// var passno=data["message"]["rewardCardPass"];
// var prize=-1;
// var content="";
// if(rewardid=="iphone6"){
// lottery.prize=0;
// prize=0;
// content="一部iphone6手机";
// $("#content1").html(content);
// }else if(rewardid=="PPTVKING"){
// lottery.prize=1;
// prize=1;
// content="一部PPTV KING7s 3D影音手机";
// $("#content1").html(content);
// /*... */
// }else if(rewardid=="legao"){
// lottery.prize=5;
// prize=5;
// content="一份乐高的玩具";
// $("#content1").html(content);
// }
// lottery.speed=100;
// roll();
// click=true;
// return false;
// }else{
// /*错误处理*/
// if(data.errorcode==3){
// $("#novip").show();
// }else{
// $("#notime").show();
// }
// }
// }/*function结束*/
// });/*ajax结束*/
// }/*else结束*/
// }
// });
</script>
</body>
</html>