seo 优化 伪静态
最近做了一个项目,为前后端分离的,正常的js 开发的没有使用框架,后期渐渐涉及到了seo 优化的问题。
有一个品类页面因为页面少,就提供了一个模版让后台生成页面有利于百度抓取,因为百度抓取的是源码,不涉及到脚本交互的。http://www.lusenky.com/product/1007.html (参考页面)
后期涉及到关于咨询的页面,因为设计页面多,肯定不可能再去一个个生成页面,就用了伪静态(对seo 收录还是有一定的效果的)
后台配置上之后 前台页面写成http://www.lusenky.com/news/2529.html 原页面地址为 http://www.lusenky.com/news/newsmesage.html?id=2529
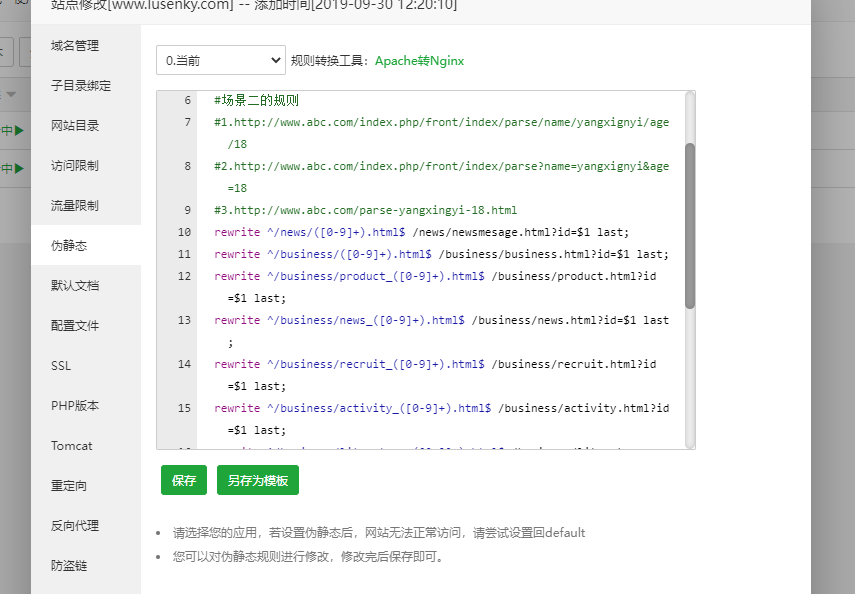
文件用的是宝塔,在上面配置,虽然不是太懂,但是能明显看出是解决链接定向问题。

这样使用伪静态,就能很好的解决一些seo优化问题,而且很有作用。运营部门反馈过,这种不知道适不适合vue 框架的项目,还没实践。
但是后期开发发现前后端分离的项目,以及vue 框架项目,单纯引入vue 除外。这些方式做seo 优化,百度抓取真的是很麻烦,如果各位大神有好方法,请指教一下

