常用指令操作-练习
练习1
- 在练习1.html代码的基础上,引入vue.js文件,并实例化vm对象,绑定#goods元素
- 在练习1.html代码的基础上,默认中间弹出窗口隐藏起来,当用户点击"添加商品",显示弹出窗口
- 在练习1.html代码的基础上,当用户点击弹出窗口的"保存"或者"取消"按钮时,隐藏弹出窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#goods table {
width: 600px;
border: 1px solid #000;
border-collapse: collapse;
}
#goods td, #goods th {
border: 1px solid #000;
}
#goods .box {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
background-color: #eee;
width: 280px;
height: 160px;
padding: 40px 80px;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
</head>
<body>
<div id="goods">
<button @click="is_show=true">添加商品</button>
<table>
<tr>
<th>商品id</th>
<th>商品标题</th>
<th>商品数量</th>
<th>商品价格</th>
<th>操作</th>
</tr>
<tr>
<td>12</td>
<td>python入门</td>
<td>
<button>-</button>
<input type="text" size="2">
<button>+</button>
</td>
<td>15.5</td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
<tr>
<td colspan="5">总计: 1000元</td>
</tr>
</table>
<div class="box" v-show="is_show">
商品标题: <input type="text"><br><br>
商品数量: <input type="text"><br><br>
商品价格: <input type="text"><br><br>
<button @click="is_show=false">保存</button>
<button @click="is_show=false">取消</button>
</div>
</div>
<script>
/*第一种绑定方式*/
let vm = new Vue({
el: '#goods',
data: {
is_show: false,
},
});
</script>
</body>
</html>
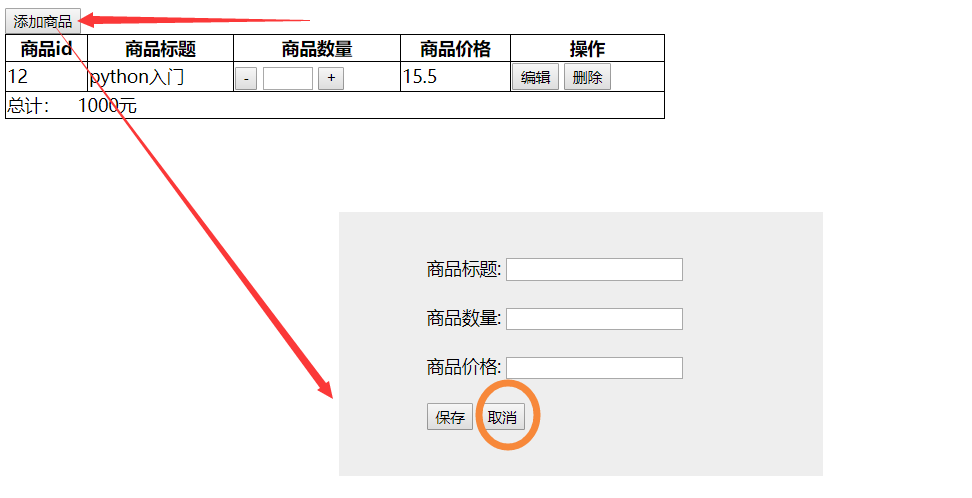
显示效果:

总结:
1. 利用了事件操作
2. 利用了v-show为标签设置disaple:none;进行的隐藏
提示: 这里最好使用v-show, 而不是v-if系列
练习2
-
在练习2.html代码的基础上,把以下数据全部通过vue显示到页面中。
goods_list:[{"name":"python入门","num":27,"price":150},
{"name":"python进阶","num":27,"price":100},
{"name":"python高级","num":27,"price":75},
{"name":"python研究","num":27,"price":60},
{"name":"python放弃","num":27,"price":110},
] -
在练习2.html代码的基础上,实现数据隔行换色效果,奇数行背景为#aaaaff,偶数行背景为#ffaaaa
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#goods table {
width: 600px;
border: 1px solid #000;
border-collapse: collapse;
}
#goods td, #goods th {
border: 1px solid #000;
}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
</head>
<body>
<div id="goods">
<table>
<tr>
<th>商品标题</th>
<th>商品数量</th>
<th>商品价格</th>
</tr>
<tr :bgcolor="index%2 ? oddColor : evenColor" v-for="good,index in goods_list">
<td>{{good.name}}</td>
<td>{{good.num}}</td>
<td>{{good.price}}</td>
</tr>
</table>
</div>
<script>
let vm = new Vue({
el: '#goods',
data: {
evenColor: '#ffaaaa',
oddColor: '#aaaaff',
goods_list: [
{"name": "python入门", "num": 27, "price": 150},
{"name": "python进阶", "num": 27, "price": 100},
{"name": "python高级", "num": 27, "price": 75},
{"name": "python研究", "num": 27, "price": 60},
{"name": "python放弃", "num": 27, "price": 110},
]
},
});
</script>
</body>
</html>
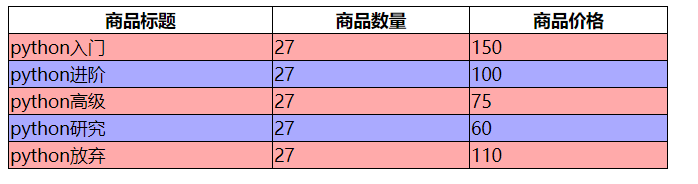
显示效果:

总结:
1. 利用了VM同步思想
2. style样式操作(值是字符串)
3. v-for循环: 明确循环的第一第二个参数的表现形式
4. 利用了V中可以使用js代码: 这里使用了三元表达式


