关于相对布局的各种定位布局参数的总结
一、常用布局定位参数:Above、Below、Center
| 属性 | 描述 |
| layout_above | 该组件元素位于指定ID组件元素上方 |
| layout_below | 该组件元素位于指定ID组件元素下方 |
| layout_centerInParent | 指定该组件元素是否位于布局中央位置 |
| layout_centerHorizontal | 指定该组件元素是否位于布局水平居中位置 |
| layout_centerVertical | 指定该组件元素是否位于布局垂直居中位置 |
前二者属性值为指定组件元素的ID值,后三者属性值为Boolean值。
二、布局对齐参数:Top、Bottom、Left、Right、Start、End
| 属性 | 描述 |
| layout_alignBaseline | 指定该组件的baseline是否与布局的baseline对齐 |
| layout_alignTop | 指定该组件是否与布局顶端对齐 |
| layout_alignBottom | 指定该组件是否与布局底端对齐 |
| layout_alignLeft | 指定该组件是否与布局左边对齐 |
| layout_alignRight | 指定该组件是否与布局右边对齐 |
| layout_alignStart | 指定该组件是否与布局开始边界对齐 |
| layout_alignEnd | 指定该组件是否与布局结束边界对齐 |
关于baseline,可参考 https://www.cnblogs.com/loulijun/archive/2012/10/17/2727580.html ,一般用不上。
开始边界与结束边界依国家文字不同而有所差别,汉字则从左上开始,右下结束;阿拉伯语则右上开始,左下结束。
表格内所有的属性值均为Boolean值。
三、本地布局定位参数:toLeftOf、toRightOf
| 属性 | 描述 |
| layout_toLeftOf | 该组件元素位于指定ID组件元素左侧 |
| layout_toRightOf | 该组件元素位于指定ID组件元素右侧 |
| layout_toStartOf | 该组件元素位于指定ID组件元素开始 |
| layout_toEndOf | 该组件元素位于指定ID组件元素结束 |
表格内所有属性值均为指定组件元素的ID值。
四、对齐父布局定位参数:AlignParentTop等
| 属性 | 描述 |
| layout_alignParentTop | 指定该组件是否与布局顶端对齐 |
| layout_alignParentBottom | 指定该组件是否与布局底端对齐 |
| layout_alignParentLeft | 指定该组件是否与布局左边对齐 |
| layout_alignParentRight | 指定该组件是否与布局右边对齐 |
| layout_alignParentStart | 指定该组件是否与布局开始对齐 |
| layout_alignParentEnd | 指定该组件是否与布局结束对齐 |
表格内所有属性值均为Boolean值。
举例:
对于以下这个页面,则可用常用布局定位参数实现:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:gravity="center" 7 android:orientation="vertical"> 8 <ImageView 9 android:layout_width="90dp" 10 android:layout_height="90dp" 11 android:layout_centerInParent="true" 12 android:id="@+id/like_picture" 13 android:tint="#515151" 14 android:src="@drawable/empty_like"/> 15 <TextView 16 android:layout_below="@+id/like_picture" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_centerHorizontal="true" 20 android:layout_marginTop="12dp" 21 android:textSize="15sp" 22 android:gravity="center" 23 android:textColor="#515151" 24 android:text="还没上传照片呢!"/> 25 </RelativeLayout>
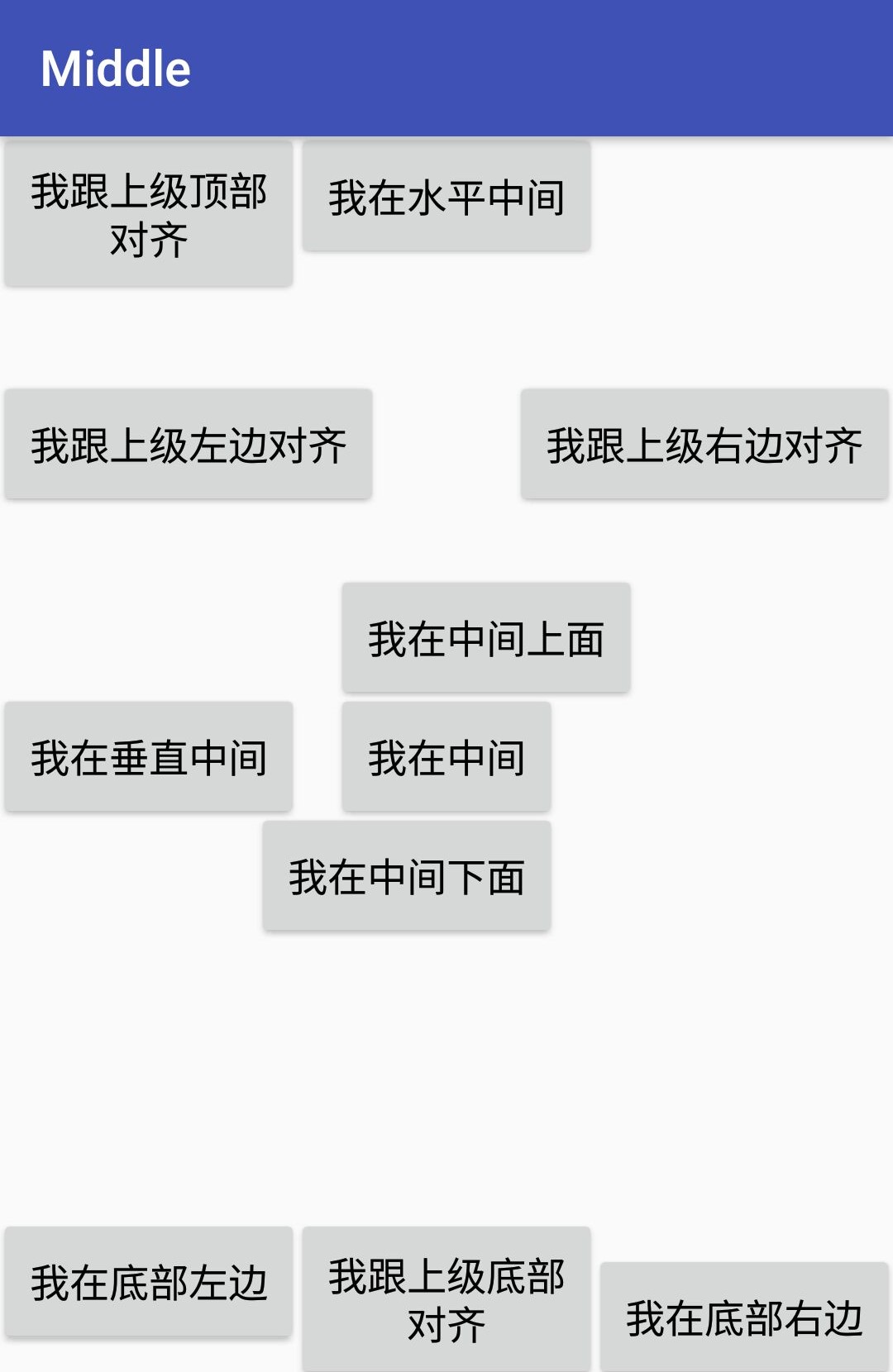
为方便理解以上表格,附如下一图: