框架做抖动、框架做日期
1、哭脸抖动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="public/layui-v2.3.0/layui/css/layui.css"/> <script src="public/layui-v2.3.0/layui/layui.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="layui-form-item"> <button class="layui-btn" lay-submit="" lay-filter="demo2">跳转式提交<button> </div> </body> </html> <script type="text/javascript"> layui.use(['form'], function(){ var form = layui.form //监听提交 form.on('submit(demo2)', function(data){ layer.msg("message", {icon:5,anim:6}); return false; }); }); </script>
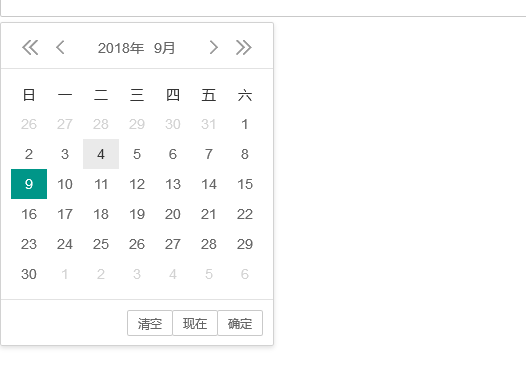
2、框架做日期

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="public/layui-v2.3.0/layui/css/layui.css"/> <script src="public/layui-v2.3.0/layui/layui.js" type="text/javascript" charset="UTF-8"></script> <style type="text/css"> #date{ height: 50px; width: 600px; border: 1px solid black; } </style> </head> <body> <input type="text" name="date" id="date" autocomplete="off" class="layui-input" /> </body> </html> <script type="text/javascript"> layui.use(["laydate"],function(){ var laydate=layui.laydate; laydate.render({ elem:"#date" }); }) </script>


