js练习题:说明事件、经过或移出时出现按钮等、网页换肤、显示隐藏、下拉、横向导航点击(移上)下拉、选项卡、进度条
1、说明事件
css:
<style type="text/css">
************************************
</style>
<body>
<div id="diyi">
<div id= "diyiti" onclick="dianji()"/>按钮</div>
</div>
</body>
js:
<script type="text/javascript">
function dianji(){
alert("弹出窗口");
}
</script>
2、经过或移出时出现按钮等

<div id="btn" onmousemove="over()" onmouseout="out()"/>鼠标经过出现按钮</div>
<button id="btn1" style="display: none;">按钮</button>
js:
var bs=0;
var btn=document.getElementById("btn1");
function over(){
if(bs=="0"){
btn.style.display='block';
bs++;
}
}
function out(){
if(bs<2){
btn.style.display='none';
}
bs=0;
}
3、网页换肤

<div class="name"></div>
js:
var name1=document.getElementsByClassName("name");
for( var i=0;i<name1.length;i++){
name1[i].onmouseover=function () {
this.style.backgroundColor="red";
this.style.height="200px";
this.style.width="100px";
}
name1[i].onmouseout=function () {
this.style.backgroundColor="blue";
this.style.height="100px";
this.style.width="200px";
}
}
4、显示与隐藏
点击显示,再点击就隐藏起来


<button id="xianshi" onclick="danji1()">显示隐藏</button><br>
<button id="yincang" style="display: none;">显示隐藏</button>
js:
var bs=0;
var yincang=document.getElementById("yincang");
function danji1(){
if(bs=="0"){
yincang.style.display="block";
bs++;
}
else if(bs<2){
yincang.style.display="none";
bs=0;
}
}
5、
1、竖向下拉导航 鼠标单击打开 再打击关闭

<!--第一题-->
<div id="one">
<!--标题1-->
<div id="biaoti1" onclick="danji1()">标题1 </div>
<div id="center1" style="display: none;">
<div id="neirong1" >内容1</div>
<div id="neirong2" >内容2</div>
<div id="neirong3" >内容3</div>
</div>
<!--标题2-->
<div id="biaoti2" onclick="dianji()">标题2</div>
<div id="center2" style="display: none;">
<div id="neirong4" >内容1</div>
<div id="neirong5" >内容2</div>
<div id="neirong6" >内容3</div>
</div>
<!--标题3-->
<div id="biaoti3" onclick="danji3()">标题3</div>
<div id="center3" style="display: none;">
<div id="neirong7" >内容1</div>
<div id="neirong8" >内容2</div>
<div id="neirong9" >内容3</div>
</div>
</div>
js:
/*第一题*/
var bs=0;
var center1=document.getElementById("center1");
function danji1(){
if(bs=="1"){
center1.style.display="none";
bs=0;
}else if(bs=="0"){
center1.style.display="block";
bs=1;
}
}
var bs1=0;
var center2=document.getElementById("center2");
function dianji(){
if(bs1=="1"){
center2.style.display="none";
bs1=0;
}else if(bs1=="0"){
center2.style.display="block";
bs1=1;
}
}
var bs2=0;
var center3=document.getElementById("center3");
function danji3(){
if(bs2=="1"){
center3.style.display="none";
bs2=0;
}else if(bs2=="0"){
center3.style.display="block";
bs2=1;
}
}
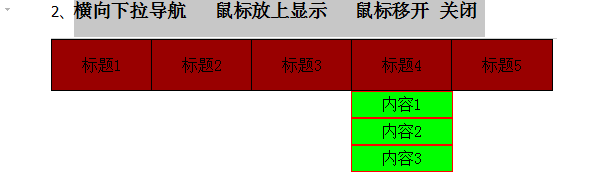
2、横向下拉导航 鼠标放上显示 鼠标移开 关闭

<div id="two">
<div id="two1" onmouseover="over1()" onmouseout="out1()">标题1
<div id="two1-neirong1" style="display: none;" >
<div class="nr1">内容1</div>
<div class="nr1">内容2</div>
<div class="nr1">内容3</div>
</div>
</div>
<div id="two2" onmouseover="over2()" onmouseout="out2()">标题2
<div id="two2-neirong1" style="display: none;">
<div class="nr2">内容1</div>
<div class="nr2">内容2</div>
<div class="nr2">内容3</div>
</div>
</div>
<div id="two3" onmouseover="over3()" onmouseout="out3()">标题3
<div id="two3-neirong1" style="display: none;">
<div class="nr3">内容1</div>
<div class="nr3">内容2</div>
<div class="nr3">内容3</div>
</div>
</div>
<div id="two4" onmouseover="over4()" onmouseout="out4()">标题4
<div id="two4-neirong1" style="display: none;">
<div class="nr4">内容1</div>
<div class="nr4">内容2</div>
<div class="nr4">内容3</div>
</div>
</div>
<div id="two5" onmouseover="over5()" onmouseout="out5()">标题5
<div id="two5-neirong1" style="display: none;">
<div class="nr5">内容1</div>
<div class="nr5">内容2</div>
<div class="nr5">内容3</div>
</div>
</div>
</div>
bs1=0;
var nr1=document.getElementById("two1-neirong1");
function over1(){
if(bs1=="0"){
nr1.style.display="block";
bs1++;
}
}
function out1(){
if(bs1<2){
nr1.style.display="none";
}
bs1=0;
}
bs2=0;
var nr2=document.getElementById("two2-neirong1");
function over2(){
if(bs2=="0"){
nr2.style.display="block";
bs2++;
}
}
function out2(){
if(bs2<2){
nr2.style.display="none";
}
bs2=0;
}
bs3=0;
var nr3=document.getElementById("two3-neirong1");
function over3(){
if(bs3="0"){
nr3.style.display="block";
bs3++;
}
}
function out3(){
if(bs3<2){
nr3.style.display="none";
}
bs3=0;
}
bs4=0;
var nr4=document.getElementById("two4-neirong1");
function over4(){
if(bs4=="0"){
nr4.style.display="block";
bs4++;
}
}
function out4(){
if(bs4<2){
nr4.style.display="none";
}
bs4=0;
}
bs5=0;
var nr5=document.getElementById("two5-neirong1");
function over5(){
if(bs5=="0"){
nr5.style.display="block";
bs5++;
}
}
function out5(){
if(bs5<2){
nr5.style.display="none";
}
bs5=0;
}

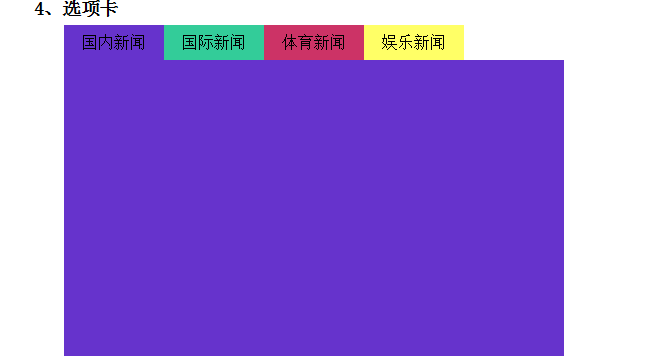
<div id="fore">
<div class="news" onclick="dianji(0)" style="">国内新闻</div>
<div class="news" onclick="dianji(1)" style="">国外新闻</div>
<div class="news" onclick="dianji(2)" style="">体育新闻</div>
<div class="news" onclick="dianji(3)" style="">娱乐新闻</div>
<div class="news1" style="display: none;" ></div>
<div class="news1" style="display: none;" ></div>
<div class="news1" style="display: none;" ></div>
<div class="news1" style="display: none;" ></div>
</div>
js:
var news1=document.getElementsByClassName("news1");
function dianji(a){
for(var i=0;i<news1.length;i++){
news1[i].style.display="none";
}
news1[a].style.display="block";
}

<div id="five">进度条
<div id="jdt">
<div id="jdt1" style="width: 0%;"></div>
</div>
</div>
js:
<div id="five">进度条
<div id="jdt">
<div id="jdt1" style="width: 0%;"></div>
</div>
</div>


