[HTML5] canvas-基本用法
canvas
canvas-基本用法
1.什么是canvas
<canvas>是HTML5 新增的元素,可用于通过使用Javascript中的脚本来绘制图形。
例如,它可以用于绘制图形,创建动画。<canvas>最早是由Apple引入WebKit.
我们可以使用 <canvas> 标签来定义一个canvas元素
(1).使用<canvas>时,建议要成对出现,不要使用闭合的形式
(2).canvas 元素默认具有高宽
width:300px;
height:150px;
2.替换内容
<canvas> 很容易定义一些替代内容。由于某些较老的浏览器(尤其是IE9之前的IE)(IE已经弃用就不写了)
3.canvas标签的两个属性
<canvas>看起来和<img>元素很像,唯一不变的就是他并没有src和alt属性。
实际上,<canvas>标签只有两个属性-——width和height。这些都时可选的。
当没有设置宽度和高度的时候,canvas会初始化宽度为300像素和高度为150像素。
画布的高宽
html属性设置`width`,`height`时只影响画布本身,不影响画布内容。
CSS属性设置width,height时时不但会影响画布本身的高宽,还会使画布中的内容等比例缩放(缩放参照画布的默认尺寸)
!!所以尽量在HTML中设置width,height。
4.渲染上下文
<canvas>元素只是创造了一个固定大小的画布,要想在他上面取绘制内容,我没需要找到他的渲染上下文。
<canvas>元素有一个getContext的方法,这个方法是用来获取渲染上下文和他的绘画功能。
getContext()只有一个参数,上下文的格式
获取方法
var testNode=document.querySelector("#test");
var ctx=test.getContext("2d");
检查支持性
var testNode=document.querySelector("#test");
if(testNode.getContext())//返回一个对象,该对象公开一个用于在画布上绘制的API
{
var ctx=test.getContext("2d");
}
2.canva绘制矩形
HTML中元素canvas只支持一种原生的图形绘制:矩形,所其他的图形的绘制都至少需要生成一条路径
(1)绘制矩形
canvas提供了三种方法绘制矩形:(不用加单位)
绘制一个填充的矩形(填充色默认为黑色)
fillRect(x,y,width,height)
绘制一个矩形的比边框(默认边框:1像素实心 黑)
实际上绘画出了2像素边框如果是x=10会占据10 11,因为他是上下各0.5像素,像素没有小数,所以上下都是1,如果想画需要x,y偏移量加0.5。
strokeRect(x,y,width,height)
清除指定矩形区域,让清除部分完全透明
clearRect(x,y,width,height)
如何画出1px边框
利用x,y偏移量
window.onload = function () {
var canvas = document.querySelector("#test");
if (canvas.getContext) {
//返回一个对象,该对象公开一个用于在画布上绘制的API
var ctx = canvas.getContext("2d");
ctx.fillRect(50, 50, 50, 50);
ctx.strokeRect(0.5, 0.5, 50, 50);
}
};
利用clearRect
window.onload = function () {
var canvas = document.querySelector("#test");
if (canvas.getContext) {
//返回一个对象,该对象公开一个用于在画布上绘制的API
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, 50, 50);
ctx.strokeRect(50, 50, 50, 50);
ctx.clearRect(50, 50, 50, 50);
}
};
(3)添加样式和颜色
!!需要放到绘制语句之前,相当于拿到画笔,要先确定画笔颜色再画画。
fillStyle :设置图形的填充颜色。
strokeStyle :设置图形轮廓的颜色。
lineWidth :这个属性设置当前绘线的粗细。属性值必须是正数。
描述线段宽度的数字 0 ,负数,Infinity和NaN会被忽略。
默认值是1.0。
(4)lineJoin
设定线条与线条间接合处的样式(默认是miter)
round:圆角
bevel:斜角
miter:直角
3.canvas绘制路径
图形的基本元素是路径,路径是通过不同颜色和宽高的线段或曲线相连形成的不同形状的点的集合
步骤
1.首先,需要创建路径起始点
2.用画图命令取画出路径
3.把路径封闭
4.一旦路径生成,就能通过描边或填充路径区域来渲染图形
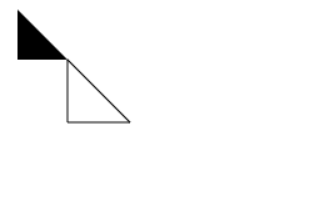
绘制三角形
beginPath()
新建一条路经,生成后,图形绘制命令被指向到路径上准备生成路径。
生成路径的的一步叫beginPath()本质上路径是由很多子路径构成,这些子路径都是在一个列表中。而每次这个方法调用之后,列表清空充值,
然后我们就可以重新绘制新的图形。
moveTo()
将画笔移动到指定坐标x,y上
lineTo()
绘制一条当前位置到x,y的直线,画笔移动到x,y
closePath()
闭合路径之后图形绘制命令又重新指向到上下文中
stroke()
通过线条来绘制图形轮廓
fill()
填充图形,自动闭合路径
window.onload = function () {
var canvas = document.getElementById("test");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(50, 100);
ctx.lineTo(100, 100);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(10, 50);
ctx.lineTo(50, 50);
ctx.closePath();
//边框
// ctx.stroke();
// ctx.fill();会自动闭合路径
ctx.fill();
};

绘制矩形
rect(x,y,width,height)
绘制一个左上角x,y 宽高为width,height的矩形
当执行该方法时,moveTo()方法自动设置参数(0,0)
也就是说笔触会重置默认坐标
lineCap线段末梢属性
lineCap是Canvas 2D API 指定如何绘制每一条线段末梢的属性。
有3个可选的值:
butt:线段末梢方形
round:线段末梢圆形
square:线段末梢方形,但是增加了一个宽度和线段相同,高度是线段厚度一般的矩形区域
save
save()是Canvas 2D API通过将当前状态(样式)放入栈中,保存canvas全部状态的方法。
restore()
弹出save()栈顶元素,并且用这个颜色
window.onload = function () {
var canvas = document.getElementById("test");
var ctx = canvas.getContext("2d");
ctx.save();
ctx.fillStyle = "blue";
ctx.save();
ctx.fillStyle = "red";
ctx.save();
ctx.fillStyle = "pink";
ctx.save();
ctx.fillStyle = "yellow";
ctx.save();
ctx.fillStyle = "green";
ctx.save();
ctx.beginPath();
ctx.restore(); //green
ctx.restore(); //yellow
ctx.restore(); //pink
ctx.restore(); //red
ctx.restore(); //blue
ctx.restore(); //black
ctx.fillRect(0, 0, 100, 100);
};
所以基本框架
ctx.save();
ctx.beginPath();
ctx.restore();
1.路径容器
每次调用路径api时,都会往路径容器里做登记
调用beginPath()时清空整个容器
2.样式容器
每次调用样式api时,都会往样式容器里做登记
调用save()将样式容器中的状态压入样式栈
调用restore()时候,将样式栈里的状态弹出到样式容器中
3.样式栈
4.绘制圆
1.arc(x,y,radius,starAngle,endAngle,anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从starAngle开始到endAngle结束
按照anticlockwise的方向来
取值:ture:逆时针
false:顺时针
!!!starAngle,endAngle要以弧度制
starAngle以及endAngle参数用弧度定义了开始以及结束的弧度。以x轴为基准。
window.onload = function () {
var canvas = document.getElementById("test");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 100, 50, (0 * Math.PI) / 180, (90 * Math.PI) / 180);
ctx.stroke();
};
2.arcTo
arcTo(x1,y1,x2,y2,radius)
根据给定的控制点和半径画一段圆弧
肯定会从(x1,y1)但不一定经过(x2,y2);(x2,y2)只是控制一个方向
需要三个控制点
所以还有一个moveTo()
window.onload = function () {
var canvas = document.getElementById("test");
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.arcTo(150, 100, 150, 150, 50);
ctx.closePath();
ctx.stroke();
};
canvas中的变换
1.translate(x,y)
它用来移动canvas的原点带一个不同位置
x是左右偏移量,y是上下偏移量
!!!这是累加操作两次(50,50)会变成(100,100)
ctx.translate(50,50);
2.rotate(angle)
angle:旋转的角度
旋转的中点始终是原点,旋转后坐标轴x,yz轴也旋转
ctx.rotate(45*Math_PI/180);
3.scale(x,y)
scale方法接受。两个参数,x,y,分别表示横轴和纵轴的缩放因子,都必须是正数;
比值比1.0小表示缩小,比1.0大表示放大,值为1.0表示无效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了