area热点区域
<area>标记:主要用于图像地图,通过该标记可以在图像地图中设定作用区域(又称为热点),这样当用户的鼠标移到指定的作用区域点击时,会自动链接到预先设定好的页面。其基本语法结构如下:
<area class="hot" href="url" alt="text" shape="shape" coords="coords">
class和id:是分别指定热点的类型和id号。
alt:用于设定热点出错时的替换文字。
href:用于设定该热点所链接的url地址。
shape和coords:是两个主要的参数,用于设定热点的形状和大小。其基本用法如下:
<area shape="rect" coords="x1, y1,x2,y2" href=url>表示设定热点的形状为矩形,左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2)。
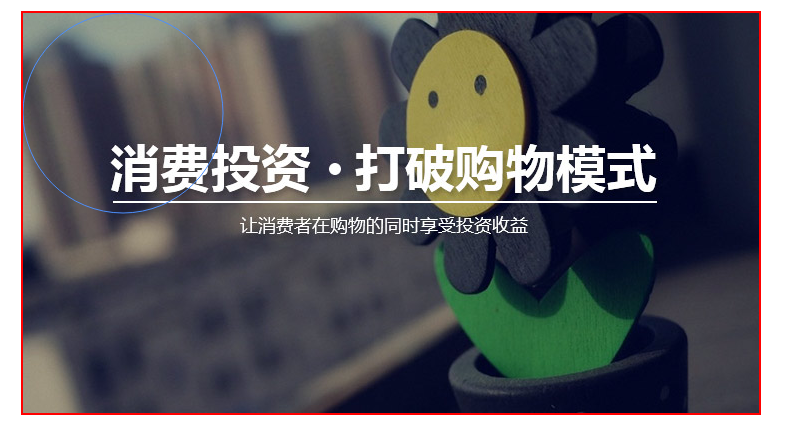
<area shape="circle" coords="x1, y1,r" href=url>表示设定热点的形状为圆形,圆心坐标为(x1,y1),半径为r。
<area shape="poligon" coords="x1, y1,x2,y2 ......" href=url>表示设定热点的形状为多边形,各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......。
备注:x1, y1,x2,y2 这几个点的位置 是根据图片而定的,不是根据窗口的大小而定。
<area>标记是在图像地图中划分作用区域的,因此其划分的作用区域必须在图像地图的区域内,所以在用 <area>
标记划分区域前必须用HTML的另一个标记<map>来设定图像地图的作用区域,并为指定的图像地图设定名称,该标记的用法很简单,即<map
name="图像地图名称"> ...... </map>。
代码展示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{margin:0px;padding:0px;} .wrap{width:736px;height:400px;border:2px solid red;margin:100px auto;} </style> </head> <body> <div class="wrap"> <img src="1.jpg" width="736" height="400" usemap="#planetmap"> <map name="planetmap" id="planetmap"> <area class="area1" shape="circle" coords="100,100,100" href="http://www.baidu.com" target="_blank"/> <area class="area2" shape="rect" coords="300,200,700,400" href="http://www.wujiaw.com" target="_blank"/> </map> </div> </body> </html>