Android第五六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.text.AlteredCharSequence;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setMessage("是否退出至主菜单")
.setIcon(R.drawable.ic_launcher_background)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
MainActivity.this.finish();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
}

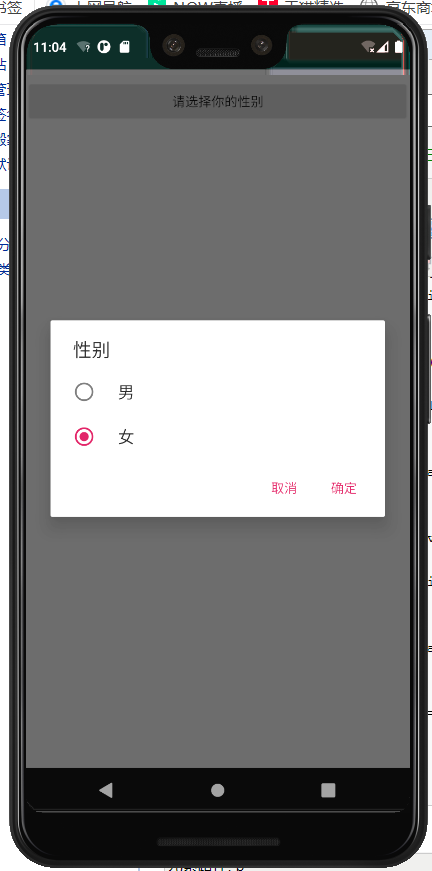
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.myapplication;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private int num=0;
private int num1[]={0,1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt).setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("性别")
.setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
num=which;
}
})
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
if(num==0){
Toast.makeText(MainActivity.this, "你选择的是男", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "你选择的是女", Toast.LENGTH_SHORT).show();
}
dialog.dismiss();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
}

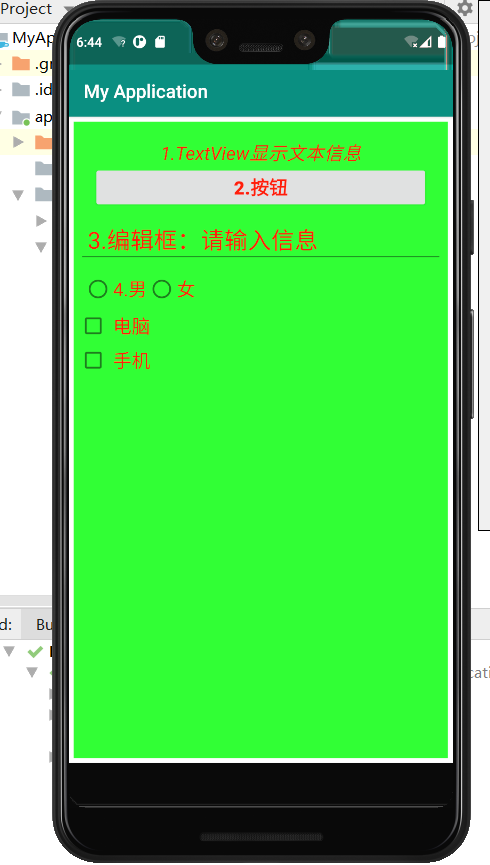
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#25FA2A"
android:layout_margin="5dp">
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1.TextView显示文本信息"
android:textColor="#F81606"
android:textSize="20dp"
android:textStyle="italic"
android:gravity="center"
android:layout_marginTop="20dp"/>
<Button
android:id="@+id/bu_1"
android:layout_width="360dp"
android:layout_height="wrap_content"
android:text="2.按钮"
android:textColor="#F81606"
android:textSize="20dp"
android:textStyle="bold"
android:layout_centerHorizontal="true"
android:layout_below="@id/tv_1"
android:padding="10dp"/>
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="3.编辑框:请输入信息"
android:textColorHint="#F81606"
android:textSize="25dp"
android:layout_below="@id/bu_1"
android:layout_margin="5dp"
android:padding="10dp"/>
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_1"
android:layout_alignLeft="@id/et_1"
android:orientation="horizontal"
android:padding="5dp">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textSize="20dp"
android:textColor="#F81606" />
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20dp"
android:textColor="#F81606" />
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_below="@id/rg_1"
android:layout_alignLeft="@id/rg_1">
<CheckBox
android:id="@+id/ck_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textSize="20dp"
android:textColor="#F81606"
android:padding="5dp" />
<CheckBox
android:id="@+id/ck_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textSize="20dp"
android:textColor="#F81606"
android:padding="5dp"/>
</LinearLayout>
</RelativeLayout>

4.教材p76页 图3—17购物商城界面
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
//商品名称与价格数据集合
private String [] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String [] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"};
//图片数据集合
private int [] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView) findViewById(R.id.lv);//初始化ListView控件
MyBaseAdapter myAdapter = new MyBaseAdapter();//创建一个Adapter实例
mListView.setAdapter(myAdapter);//设置Adapter
}
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount() { //获取item的总数
return titles.length; //返回ListView Item条目的总数
}
@Override
public Object getItem(int i) {
return titles[i]; //返回Item的数据对象
}
@Override
public long getItemId(int i) {
return i; //返回Item的id
}
//得到Item的View视图
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
View view1= View.inflate(MainActivity.this,R.layout.list_item,null);
TextView title = (TextView)view1.findViewById(R.id.title);
TextView price = (TextView)view1.findViewById(R.id.price);
ImageView iv = (ImageView)view1.findViewById(R.id.iv);
title.setText(titles[i]);
price.setText(prices[i]);
iv.setBackgroundResource(icons[i]);
return view1;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="购物商城"
android:textColor="#E8E3E9"
android:background="#FF5722"
android:textSize="20sp"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="80dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/iv">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="桌子"
android:textSize="20sp"
android:textColor="#4B4343"/>
<TextView
android:id="@+id/tv_p"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:textColor="#F5A631"
android:layout_below="@id/title"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1800"
android:textSize="20sp"
android:textColor="#F5A631"
android:layout_below="@id/title"
android:layout_toRightOf="@id/tv_p"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>



