Android第一二周作业·
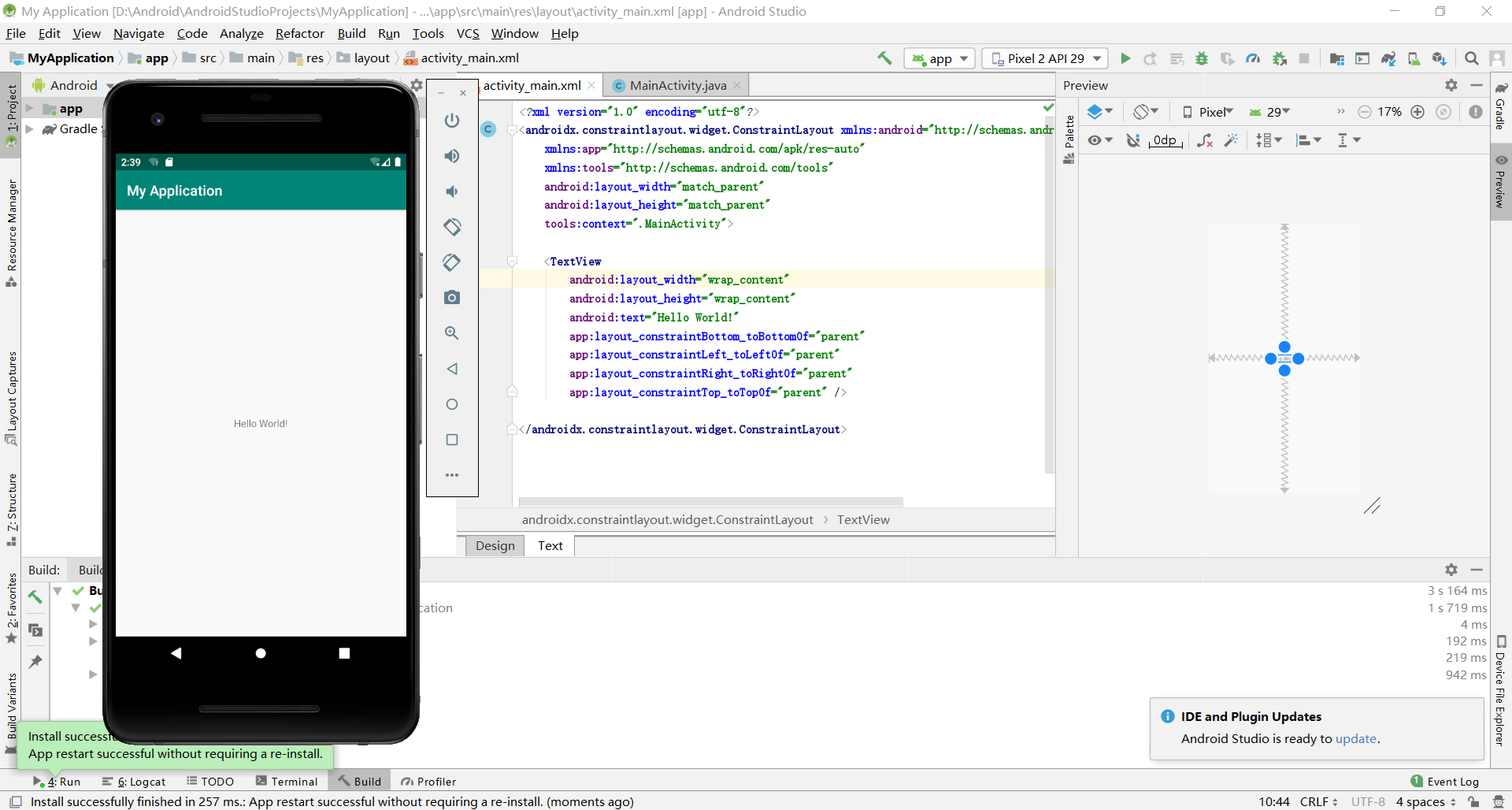
作业1:安装环境,截图编程界面,截图运行界面

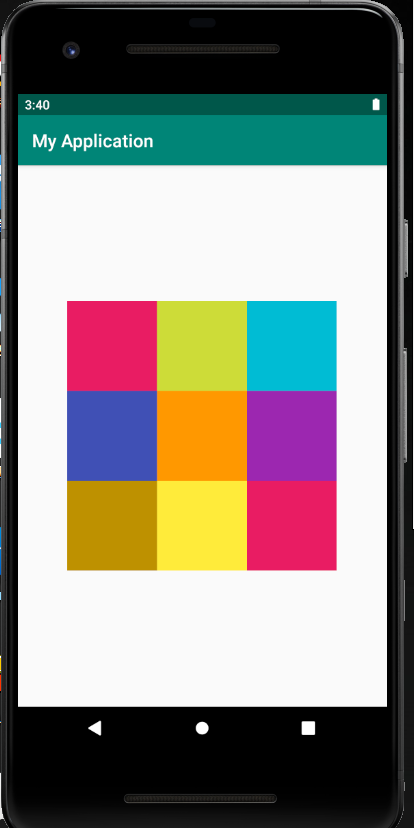
2.九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp" > <View android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#FF9800" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#E91E63" android:layout_toLeftOf="@id/v_1" android:layout_above="@id/v_1"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="100dp" android:background="#3F51B5" android:layout_toLeftOf="@id/v_1" android:layout_below="@id/v_2"/> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="100dp" android:background="#BE910A" android:layout_toLeftOf="@id/v_1" android:layout_below="@id/v_3"/> <View android:id="@+id/v_5" android:layout_width="100dp" android:layout_height="100dp" android:background="#E91E63" android:layout_toRightOf="@id/v_1" android:layout_below="@id/v_1"/> <View android:id="@+id/v_6" android:layout_width="100dp" android:layout_height="100dp" android:background="#9C27B0" android:layout_toRightOf="@id/v_1" android:layout_above="@id/v_5"/> <View android:id="@+id/v_7" android:layout_width="100dp" android:layout_height="100dp" android:background="#00BCD4" android:layout_toRightOf="@id/v_1" android:layout_above="@id/v_6"/> <View android:id="@+id/v_8" android:layout_width="100dp" android:layout_height="100dp" android:background="#FFEB3B" android:layout_toRightOf="@id/v_2" android:layout_below="@id/v_1"/> <View android:id="@+id/v_9" android:layout_width="100dp" android:layout_height="100dp" android:background="#CDDC39" android:layout_toRightOf="@id/v_2" android:layout_above="@id/v_1"/> </RelativeLayout>

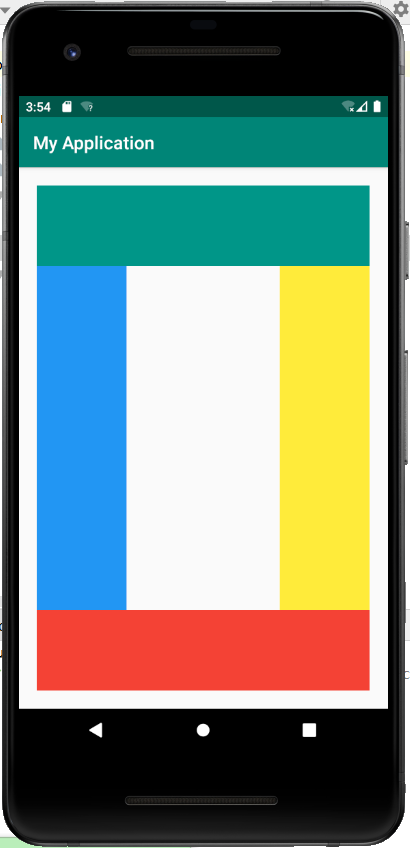
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="20dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="90dp" android:background="#009688" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="90dp" android:background="#F44336" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="500dp" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:background="#2196F3" android:layout_alignParentLeft="true"/> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="500dp" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:background="#FFEB3B" android:layout_alignParentRight="true"/> </RelativeLayout>

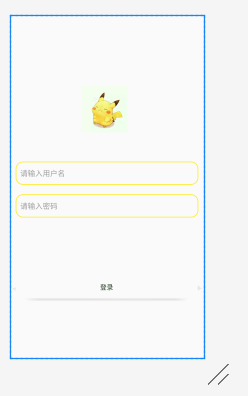
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout android:orientation="vertical" tools:context=".MainActivity" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:id="@+id/v_0" android:layout_width="100dp" android:layout_height="100dp" android:layout_marginLeft="150dp" android:layout_marginTop="150dp" android:background="@drawable/a" ></ImageView> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_margin="10dp" android:textSize="24sp" android:id="@+id/tv_1"></TextView> <EditText android:layout_height="50dp" android:layout_width="match_parent" android:textColor="#FFAD33" android:layout_margin="10dp" android:textSize="16sp" android:id="@+id/et_1" android:paddingLeft="10dp" android:background="@drawable/b" android:hint="请输入用户名"></EditText> <EditText android:layout_height="50dp" android:layout_width="match_parent" android:textColor="#FFAD33" android:layout_margin="10dp" android:textSize="16sp" android:id="@+id/et_2" android:paddingLeft="10dp" android:background="@drawable/b" android:hint="请输入密码"></EditText> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_margin="10dp" android:textSize="24sp"></TextView> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:layout_margin="10dp" android:textSize="24sp"></TextView> <Button android:id="@+id/btn_3" android:layout_width="390dp" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="@id/btn_3" android:text="登录" android:textColor="#183318" ></Button> </LinearLayout>