05 2023 档案
摘要:# 1.基本使用步骤 1. 导入vue.js的script脚本文件 1. 在页面中声明一个将要被vue所控制的DOM区域 1. 创建vm实例对象(vue实例对象) ```html {{username}} ```
阅读全文
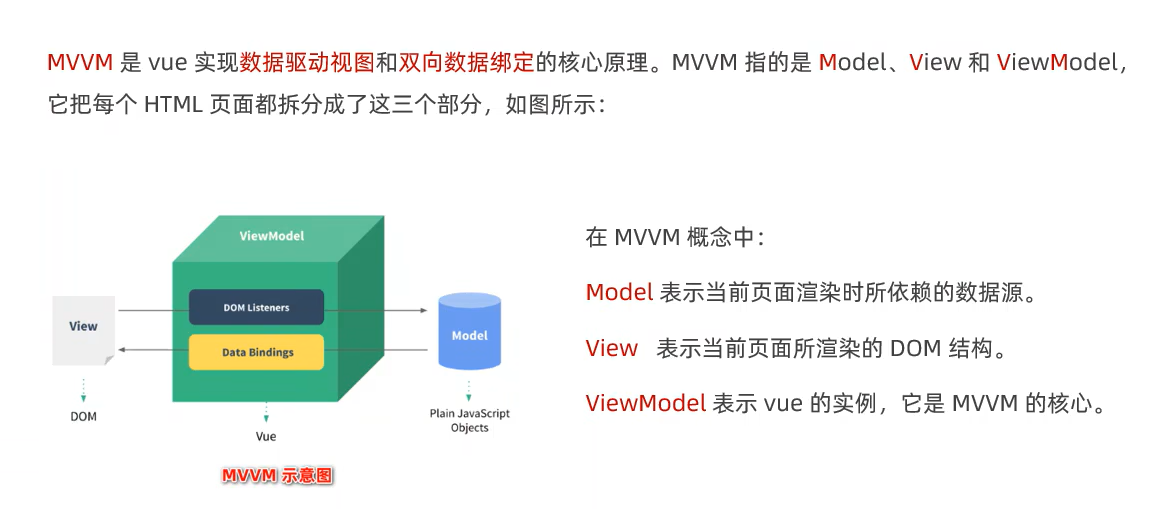
摘要:# mvvm  # mvvm的工作原理 
阅读全文
摘要:# 打包处理样式表中与`url路径相关`的文件 1. 运行 `npm i url-loader file-loader -D` 命令 1. 在webpack.config.js的module->rules数组中,添加loader规则如下: ```js module: { rules: [ //定义了
阅读全文
摘要:# 打包处理less文件 1. 运行 npm i less-loader less -D 命令 1. 在webpack.config.js的module->rules数组中,添加loader规则如下: ```js module: { rules: [ //定义了不同模块对应的loader {test
阅读全文
摘要:# loader概述 在实际开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块。其他`非.js后缀名结尾的模块`,webpack默认处理不了,`需要调用loader加载器才可以正常打包`,否则会报错! loader加载器的作用:`协助webpack打包处理特定的文件模块`。比如: -
阅读全文
摘要:# 全局使用国内源 ```python pip config set global.index-url http://mirrors.cloud.tencent.com/pypi/simple pip config set global.trusted-host mirrors.cloud.tenc
阅读全文
摘要:# devServer节点 在webpack.config.js配置文件中,可以通过`devServer`节点对webpack-dev-server插件进行更多的配置,示例代码如下: ```json devServer:{ open:ture,//初次打包完成后,自动打开浏览器 host:'127.
阅读全文
摘要:# 安装html-webpack-plugin 运行如下的命令,即可在项目中安装此插件: npm install html-webpack-plugin -D # 配置html-webpack-plugin ```js // 导入html插件,得到一个构造函数 const HtmlPlugin =
阅读全文
摘要:# webpack插件的作用 通过安装和配置第三方的插件,可以`拓展webpack的能力`,从而让webpack`用起来更方便`。最常用的webpack插件有如下两个: 1. `webpack-dev-server` - 类似于node.js阶段用到的nodemon工具 - 每当修改了源代码,web
阅读全文
摘要:# webpack中的默认约定 在webpack4.x和5.x的版本中,有如下的默认约定: 1. 默认的打包入口文件为`src`->`index.js` 1. 默认的输出文件路径为`dist`->`main.js` 注意:可以在webpack.config.js中修改打包的默认约定 # 自定义打包的
阅读全文
摘要:# mode的可选值 `mode节点`的可选值有两个,分别是: 1. development - `开发环境` - `不会`对打包生成的文件进行`代码压缩`和`性能优化` - 打包`速度快`,适合在`开发阶段`使用 1. production - `生产环境` - `会`对打包生成的文件进行`代码压
阅读全文
摘要:# 在项目中安装webpack 在终端运行如下的命令,安装webpack相关的两个包: npm install webpack@5.42.1 webpack-cli@4.7.2 -D # 在项目中配置webpack 1. 在项目根目录中,创建名为`webpack.config.js`的webpack
阅读全文
摘要:创建列表隔行变色项目 创建项目空白目录,并运行npm init -y命令,初始化包管理配置文件package.json 新建src源代码目录 新建src->index.html首页和src->index.js脚本文件 初始化首页基本的结构 运行npm install jquery -S命令,安装jQ
阅读全文
摘要:什么是webpack 概念:webpack是前端项目工程化的具体解决方案。 主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScrpit的兼容性、性能优化等强大的功能。 好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。 注意:目前
阅读全文
摘要:模块化(js的模块化、css的模块化、资源的模块化) 组件化(复用现有的UI结构、样式、行为) 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、Git分支管理) 自动化(自动化构建、自动部署、自动化测试) 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验
阅读全文

