vue基础用法-内容渲染指令
1.指令的概念
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为如下6大类:
内容渲染指令属性绑定指令事件绑定指令双向绑定指令条件渲染指令列表渲染指令
注意:指令是vue开发中最基础、最常用、最简单的知识点。
1.1内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
- v-text
{{}}- v-html
v-text
缺点:会覆盖元素内部原有的内容!
用法示例:
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别</p>
</div>
{{}}语法
vue提供的{{}}语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{{}}语法的专业名称是插值表达式(英文名为:Mustache)
在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容
<p>性别:{{gender}}</p>
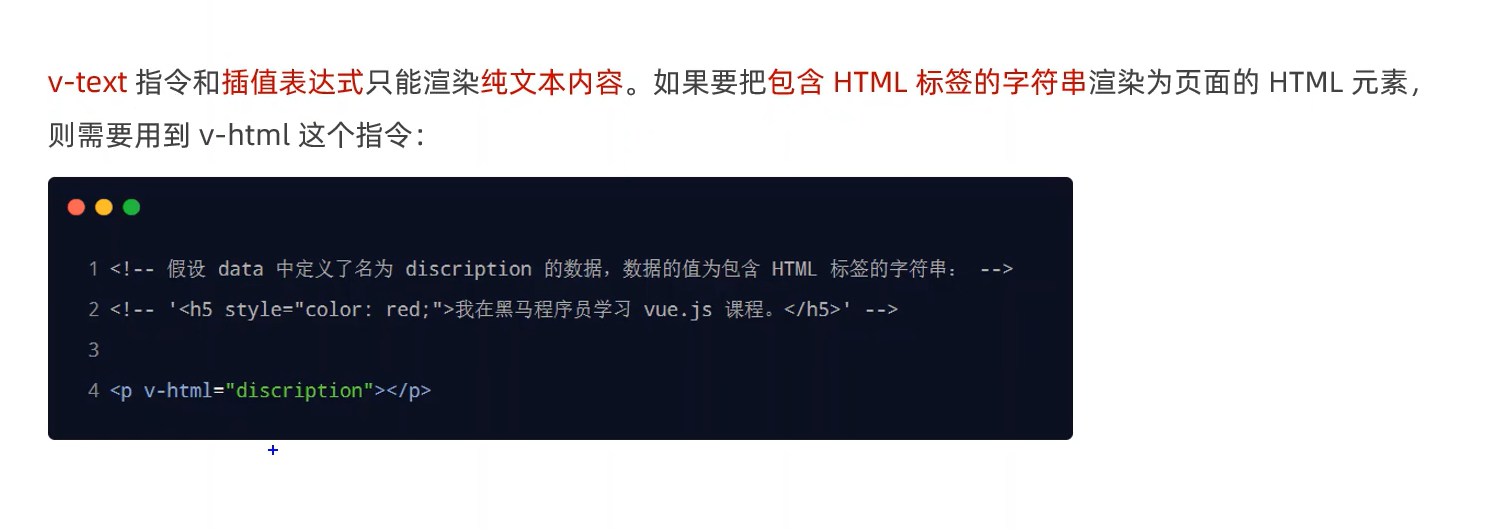
v-html
可以把带有标签的字符串,渲染成真正的HTML内容