web框架的本质
我们可以这样理解:所有的web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端。这样我们就可以自己实现web框架了。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | #导入模块import socket# 创建一个socket对象sk = socket.socket()# 绑定IP和端口sk.bind(("127.0.0.1", 8000))# 监听sk.listen()while True: # 等待连接 conn, addr = sk.accept() # 接收消息 data = conn.recv(8000) print(data) # 发送消息 conn.send(b"HTTP/1.1 200 05\r\n\r\n") conn.send(b"ok") #关闭连接 conn.close() |
可以说web服务本质上都是在这十几行代码基础上扩展出来的。这段代码就是根本。
用户在浏览器中输入网址,浏览器会向服务端发送数据,而这个数据则要遵守HTTP协议的规则。
浏览发送请求信息也好,服务器回复响应响应信息也罢,都要遵守这个规则来。
既然HTTP协议主要规定了客户端和服务器之间按的通信格式,那么HTTP协议是怎么规定信息格式的呢?
测试代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 | import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096) print(data) # 将浏览器发来的消息打印出来 conn.send(b"OK") conn.close() |
执行结果为:
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8\r\n\r\n'
为了方便查看,将\r\n替换成换行:
1 2 3 4 5 6 7 8 9 10 | GET / HTTP/1.1 Host: 127.0.0.1:8080 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8 |
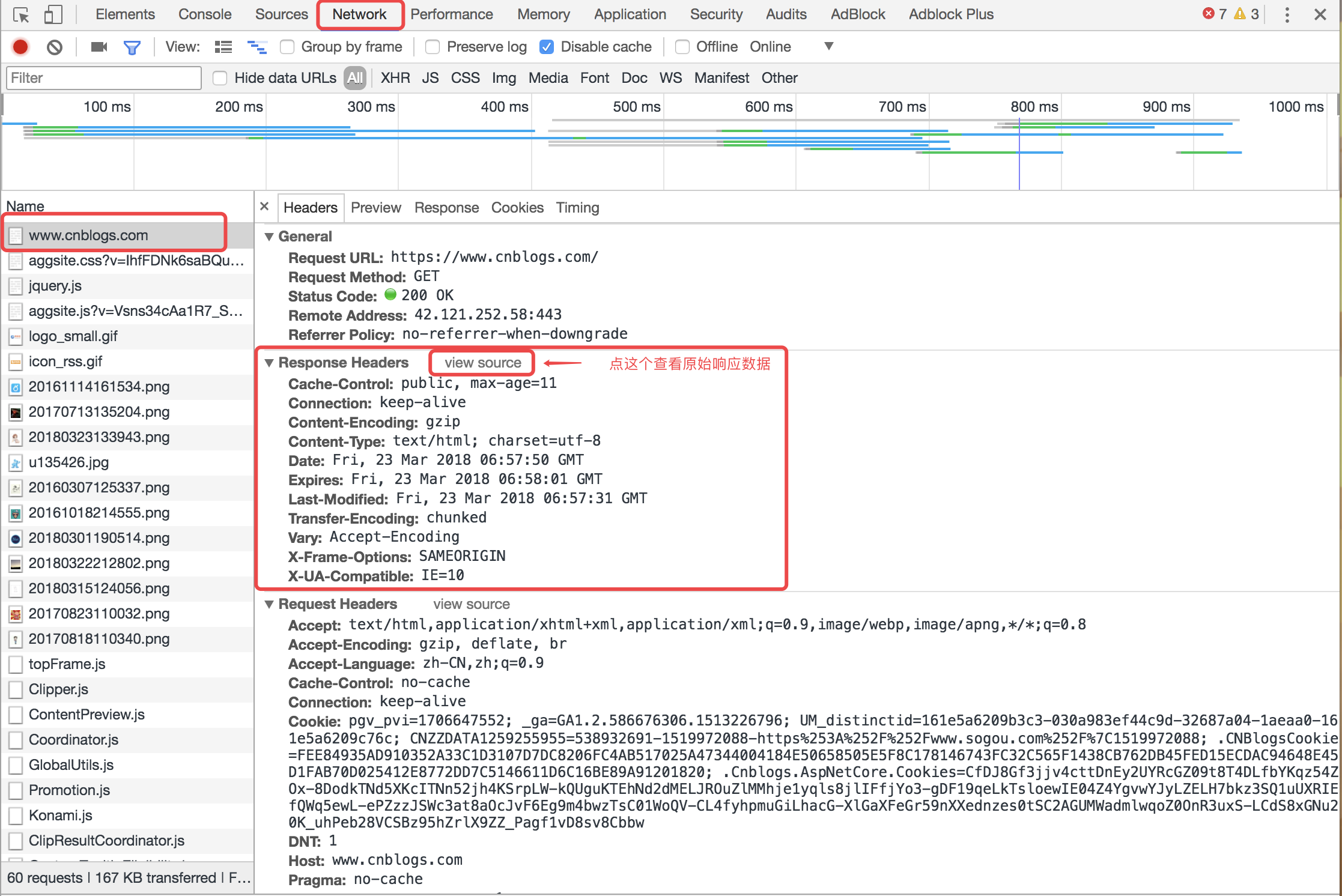
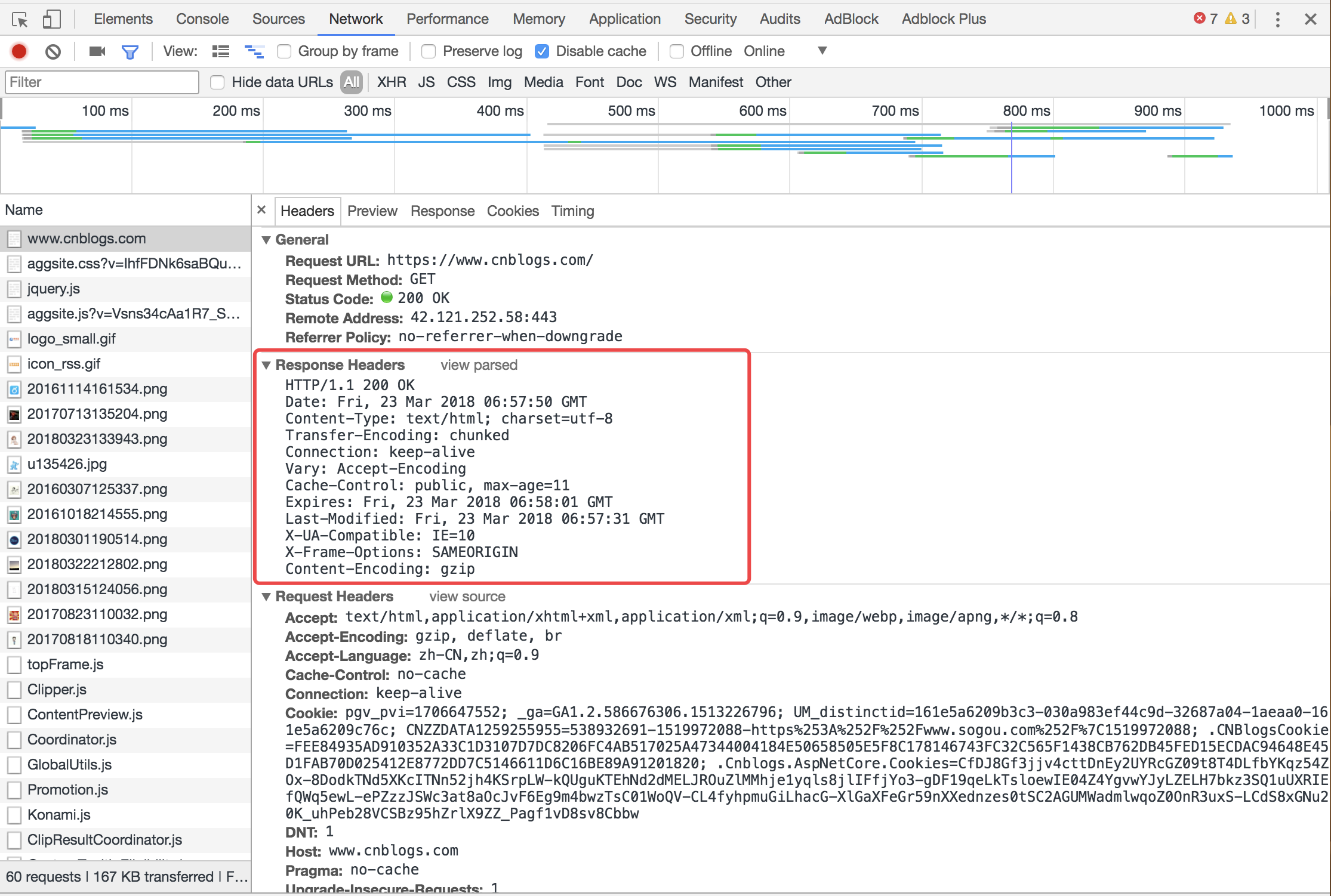
然后,我们可以查看当我们访问博客园时,浏览器收到的响应信息是什么。
*响应相信息可以在浏览器调试窗口的Network标签页中看到。

点击【view source】之后,显示如下图所示:

可以看到,收发的消息需要按照一定的格式来,这里就需要了解HTTP协议了。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· Sdcb Chats 技术博客:数据库 ID 选型的曲折之路 - 从 Guid 到自增 ID,再到
· 语音处理 开源项目 EchoSharp
· 《HelloGitHub》第 106 期
· mysql8.0无备份通过idb文件恢复数据过程、idb文件修复和tablespace id不一致处
· 使用 Dify + LLM 构建精确任务处理应用