jQuery属性操作之值操作
值操作是对DOM属性value进行读取和设置操作。 比如html()、 text()、 val().
1. html
1. 1 html()获取值
返回值:String
描述:获取集合中第一个匹配元素的HTML内容
格式:
$(selector).html()
这个方法不接受任何元素
作用:在一个HTML文档中, 可以使用.html()方法来获取任意一个元素的内容。 如果选择器匹配多个元素, 那么只有第一个匹配元素的HTML内容会被获取。
实例代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$("div.demo-container").html();
</script>
</head>
<body>
<div class="demo-container">
<div class="demo-box">Demonstration Box</div>
</div>
</body>
</html>
执行结果为:
Demonstration Box
1.2 html() 设置值
格式:
$(selector).html(htmlString);
返回值:jQuery
作用: 用来设置每个匹配元素的一个HTML字符串
htmlString 类型:string
代码示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>html Demo</title> 6 <style type="text/css"> 7 .red{ 8 coler: red; 9 } 10 </style> 11 <script type="text/javascript" src="jquery.js"></script> 12 <script type="text/javascript"> 13 $(function () { 14 $("div").html("<span class='red'>Hello <b>Again</b></span>"); 15 }) 16 </script> 17 </head> 18 <body> 19 <span>Hello</span> 20 <div></div> 21 <div></div> 22 <div></div> 23 </body> 24 </html>
执行结果:

2. text()
2.1 使用text()获取值
语法:
$("selector").text()
返回值:String
作用:得到匹配元素集合中每个元素的合并文本, 包括他们的后代
示例代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>text Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(function () {
$("div.demo-container").text()
})
</script>
</head>
<body>
<div class="demo-container">
<div class="demo-box">Demonstration Box</div>
<ul>
<li>list item 1</li>
<li>list <strong>item</strong> 2</li>
</ul>
</div>
</body>
</html>
执行结果为:

注意:
.text()方法不能使用在input元素或scripts元素上。
.input 或 textarea 需要使用.val()方法获取或者设置文本值。
得到scripts元素的值, 会使用.html()方法。
2.2 使用Text() 设置文本内容
格式:
$(selector).text(text)
返回值:jQuery
text(参数类型): String 或 Number 或 Boolean
作用:用于设置匹配元素内容的文本。当提供的是一个Number或者Boolean的时候,那么将被转换成一个String表现形式, 提供给这个方法
代码示例:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>text Demo</title> 6 <style type="text/css"> 7 p{ 8 color: blue; 9 margin: 8px; 10 } 11 </style> 12 <script type="text/javascript" src="jquery.js"></script> 13 <script type="text/javascript"> 14 $(function () { 15 $("p").text("<b>Some</b> new text.") 16 }) 17 </script> 18 </head> 19 <body> 20 <p>Test Paragraph.</p> 21 </body> 22 </html>
执行结果为:

3. val()
3.1 使用val()方法获取值
格式:
$(selector).vall();
返回值:String
参数: 不接收任何参数
作用:获取匹配的元素集合中第一个元素的当前值
.val()方法主要用于获取表单元素的值, 如input, select 和 textarea。
当在一个空集合上调用, 它返回undefined。
当该集合中的第一个元素是一个select-multiple(即, select元素设置了multiple属性), .val()返回一个包含每个选择项值的数组。
对于选择框(select), 复选框(checkbox)和单选按钮(radio button), 也可以使用 :selected 和checked选择器来获取值。例如:
//从一个下拉选择框中获取值
$("select.foo option: selected").val();
// 简单的从一个下拉选择框中获取值
$("select.foo").val();
//Get the value form a checked checkbox
$("input: checkbox: checked).val();
//Get the value from a set of radio buttons
$("input: radio[name=bar]: checked).val();
注意: 通过.val()方法从<textarea>元素中获取的值是不含有回车(\r)字符的。
示例代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>val Demo</title> 6 <style type="text/css"> 7 p{ 8 color: blue; 9 margin: 8px; 10 } 11 </style> 12 <script type="text/javascript" src="jquery.js"></script> 13 <script> 14 $(function () { 15 $("input").keyup(function () { 16 var value = $(this).val(); 17 $("p").text(value); 18 }); 19 }) 20 </script> 21 </head> 22 <body> 23 <input type="text" value="some text"></input> 24 <p></p> 25 </body> 26 </html>
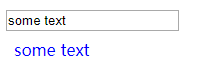
执行结果为:

3.2 使用val()设置值
格式:
$(selector).val(value);
返回值: jQuery
参数(value):String 或 Number 或 Array
作用:一个String , Number 或 一个以字符串形式的数组来设定每个匹配元素的值。
此方法通常用于设置表单字段的值。
val()允许你传递一个元素值的数组。 当使用在包含像<input type='checkbox">, <input type="radio>和<select>中的<option>元素的jQuery对象上的时候是非常有用的。在这种情况下, input和option和value与数组元素相匹配的情况下将被选中(checked)或选定(selencted) ,而那些与数组元素值不匹配的value是未选中(unchecked)或未被选(unselected), 这取决于元素类型。
对于<input type="radio"> 属于一个单选按钮组, 还有<select>的其他元素都将被取消选中。
使用这个方法设置值, 不会触发change事件。为此, 相关的时间处理程序不会被执行。如果要执行他们, 应该在设置值之后调用.trigger("change")
代码示例:
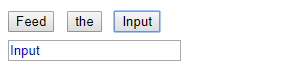
点击按钮时, 在文本框中显示按钮的值。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>val Demo</title>
<style type="text/css">
button{
margin: 4px;
cursor: pointer;
}
input{
margin: 4px;
color: blue;
}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
$("button").click(function () {
var text = $(this).text();
$("input").val(text);
});
})
</script>
</head>
<body>
<div>
<button>Feed</button>
<button>the</button>
<button>Input</button>
</div>
<input type="text" value="click a button">
</body>
</html>
执行结果为: